Questa è la parte 3 di una serie in 4 parti su Come creare un blog con PHP e MySQL. Puoi visualizzare le due parti precedenti qui:parte 1, parte 2.
Nelle ultime due parti di questo tutorial, abbiamo finito di creare l'area pubblica. Abbiamo persino impostato il nostro database, inserito alcuni dati nelle tabelle del database e siamo stati in grado di interrogarli e visualizzarli sulla pagina. Ma non sempre vogliamo creare utenti, post, argomenti utilizzando un client di database come PHPMyAdmin, vero? Vogliamo un'interfaccia sul sito Web e un utente connesso con privilegi di amministratore per farlo.
Quando un utente con privilegi di amministratore accede, viene automaticamente reindirizzato al dashboard di amministrazione. Ma non abbiamo ancora creato un utente amministratore nel nostro sistema. Lo faremo presto.
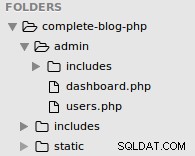
Nella cartella completa-blog-php/admin, crea un file denominato dashboard.php.

dashboard.php:
<?php include('../config.php'); ?>
<?php include(ROOT_PATH . '/admin/includes/admin_functions.php'); ?>
<?php include(ROOT_PATH . '/admin/includes/head_section.php'); ?>
<title>Admin | Dashboard</title>
</head>
<body>
<div class="header">
<div class="logo">
<a href="<?php echo BASE_URL .'admin/dashboard.php' ?>">
<h1>LifeBlog - Admin</h1>
</a>
</div>
<?php if (isset($_SESSION['user'])): ?>
<div class="user-info">
<span><?php echo $_SESSION['user']['username'] ?></span>
<a href="<?php echo BASE_URL . '/logout.php'; ?>" class="logout-btn">logout</a>
</div>
<?php endif ?>
</div>
<div class="container dashboard">
<h1>Welcome</h1>
<div class="stats">
<a href="users.php" class="first">
<span>43</span> <br>
<span>Newly registered users</span>
</a>
<a href="posts.php">
<span>43</span> <br>
<span>Published posts</span>
</a>
<a>
<span>43</span> <br>
<span>Published comments</span>
</a>
</div>
<br><br><br>
<div class="buttons">
<a href="users.php">Add Users</a>
<a href="posts.php">Add Posts</a>
</div>
</div>
</body>
</html>
Sul tuo browser, visita http://localhost/complete-blog-php/admin/dashboard.php e vedrai che non ci sono stili e ci sono messaggi di errore sulla mancata inclusione di alcuni due file. Questo perché non abbiamo ancora creato questi file. Lo faremo presto.
Crea una cartella all'interno della tua cartella di amministrazione denominata include.

Il motivo per cui abbiamo creato una cartella include separata per l'area di amministrazione è garantire che tutti i file di amministrazione si trovino in una cartella (admin). Successivamente, possiamo rafforzare la sicurezza della cartella admin utilizzando l'autenticazione htaccess. Tuttavia, non lo faremo in questo tutorial.
In questa cartella include di recente creazione, crea un file denominato head_section.php. Apri head_section.php e aggiungi questo codice:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css?family=Averia+Serif+Libre|Noto+Serif|Tangerine" rel="stylesheet">
<!-- Font awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
<!-- ckeditor -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ckeditor/4.8.0/ckeditor.js"></script>
<!-- Styling for public area -->
<link rel="stylesheet" href="../static/css/admin_styling.css">
Ricarica la pagina dashboard.php sul browser. Ora il messaggio di errore che rimane è per un solo file (admin_functions.php). Ci arriveremo presto.
Una volta nel back-end, l'utente può creare, leggere, aggiornare ed eliminare utenti, post e argomenti. Cominciamo con gli utenti. Nella tua cartella admin, crea un file chiamato users.php

Ora apri users.php e aggiungi questo codice:
utenti.php:
<?php include('../config.php'); ?>
<?php include(ROOT_PATH . '/admin/includes/admin_functions.php'); ?>
<?php
// Get all admin users from DB
$admins = getAdminUsers();
$roles = ['Admin', 'Author'];
?>
<?php include(ROOT_PATH . '/admin/includes/head_section.php'); ?>
<title>Admin | Manage users</title>
</head>
<body>
<!-- admin navbar -->
<?php include(ROOT_PATH . '/admin/includes/navbar.php') ?>
<div class="container content">
<!-- Left side menu -->
<?php include(ROOT_PATH . '/admin/includes/menu.php') ?>
<!-- Middle form - to create and edit -->
<div class="action">
<h1 class="page-title">Create/Edit Admin User</h1>
<form method="post" action="<?php echo BASE_URL . 'admin/users.php'; ?>" >
<!-- validation errors for the form -->
<?php include(ROOT_PATH . '/includes/errors.php') ?>
<!-- if editing user, the id is required to identify that user -->
<?php if ($isEditingUser === true): ?>
<input type="hidden" name="admin_id" value="<?php echo $admin_id; ?>">
<?php endif ?>
<input type="text" name="username" value="<?php echo $username; ?>" placeholder="Username">
<input type="email" name="email" value="<?php echo $email ?>" placeholder="Email">
<input type="password" name="password" placeholder="Password">
<input type="password" name="passwordConfirmation" placeholder="Password confirmation">
<select name="role">
<option value="" selected disabled>Assign role</option>
<?php foreach ($roles as $key => $role): ?>
<option value="<?php echo $role; ?>"><?php echo $role; ?></option>
<?php endforeach ?>
</select>
<!-- if editing user, display the update button instead of create button -->
<?php if ($isEditingUser === true): ?>
<button type="submit" class="btn" name="update_admin">UPDATE</button>
<?php else: ?>
<button type="submit" class="btn" name="create_admin">Save User</button>
<?php endif ?>
</form>
</div>
<!-- // Middle form - to create and edit -->
<!-- Display records from DB-->
<div class="table-div">
<!-- Display notification message -->
<?php include(ROOT_PATH . '/includes/messages.php') ?>
<?php if (empty($admins)): ?>
<h1>No admins in the database.</h1>
<?php else: ?>
<table class="table">
<thead>
<th>N</th>
<th>Admin</th>
<th>Role</th>
<th colspan="2">Action</th>
</thead>
<tbody>
<?php foreach ($admins as $key => $admin): ?>
<tr>
<td><?php echo $key + 1; ?></td>
<td>
<?php echo $admin['username']; ?>,
<?php echo $admin['email']; ?>
</td>
<td><?php echo $admin['role']; ?></td>
<td>
<a class="fa fa-pencil btn edit"
href="users.php?edit-admin=<?php echo $admin['id'] ?>">
</a>
</td>
<td>
<a class="fa fa-trash btn delete"
href="users.php?delete-admin=<?php echo $admin['id'] ?>">
</a>
</td>
</tr>
<?php endforeach ?>
</tbody>
</table>
<?php endif ?>
</div>
<!-- // Display records from DB -->
</div>
</body>
</html>
Questo è tutto ciò che dovremo fare nel file users.php. La creazione, la modifica e l'eliminazione di un utente verranno eseguite in questo unico file.
Nella parte superiore del file users.php, chiamiamo una funzione getAdminUsers() che restituisce un array di tutti gli utenti amministratori dal database. Questa funzione deve essere definita all'interno del file admin_functions.php che non abbiamo ancora creato ma puoi vederla inclusa nel nostro file users.php appena prima della chiamata della funzione.
Nella tua cartella admin, crea admin_functions.php e aggiungi questo codice:
admin_functions.php:
<?php
// Admin user variables
$admin_id = 0;
$isEditingUser = false;
$username = "";
$role = "";
$email = "";
// general variables
$errors = [];
/* - - - - - - - - - -
- Admin users actions
- - - - - - - - - - -*/
// if user clicks the create admin button
if (isset($_POST['create_admin'])) {
createAdmin($_POST);
}
// if user clicks the Edit admin button
if (isset($_GET['edit-admin'])) {
$isEditingUser = true;
$admin_id = $_GET['edit-admin'];
editAdmin($admin_id);
}
// if user clicks the update admin button
if (isset($_POST['update_admin'])) {
updateAdmin($_POST);
}
// if user clicks the Delete admin button
if (isset($_GET['delete-admin'])) {
$admin_id = $_GET['delete-admin'];
deleteAdmin($admin_id);
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* - Returns all admin users and their corresponding roles
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * */
function getAdminUsers(){
global $conn, $roles;
$sql = "SELECT * FROM users WHERE role IS NOT NULL";
$result = mysqli_query($conn, $sql);
$users = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $users;
}
/* * * * * * * * * * * * * * * * * * * * *
* - Escapes form submitted value, hence, preventing SQL injection
* * * * * * * * * * * * * * * * * * * * * */
function esc(String $value){
// bring the global db connect object into function
global $conn;
// remove empty space sorrounding string
$val = trim($value);
$val = mysqli_real_escape_string($conn, $value);
return $val;
}
// Receives a string like 'Some Sample String'
// and returns 'some-sample-string'
function makeSlug(String $string){
$string = strtolower($string);
$slug = preg_replace('/[^A-Za-z0-9-]+/', '-', $string);
return $slug;
}
?>Ricarica la pagina dashboard.php sul tuo browser e il messaggio di errore scompare.
Successivamente è includere la pagina navbar.php e la pagina menu.php. Si tratta di segmenti ripetuti di pagine di amministrazione proprio come avveniva con l'area pubblica.
Quindi, crea questi 2 file all'interno della cartella admin/includes:navbar.php e menu.php.
navbar.php:
<div class="header">
<div class="logo">
<a href="<?php echo BASE_URL .'admin/dashboard.php' ?>">
<h1>LifeBlog - Admin</h1>
</a>
</div>
<div class="user-info">
<span>Awa</span> <a href="<?php echo BASE_URL . '/logout.php'; ?>" class="logout-btn">logout</a>
</div>
</div>menu.php:
<div class="menu">
<div class="card">
<div class="card-header">
<h2>Actions</h2>
</div>
<div class="card-content">
<a href="<?php echo BASE_URL . 'admin/create_post.php' ?>">Create Posts</a>
<a href="<?php echo BASE_URL . 'admin/posts.php' ?>">Manage Posts</a>
<a href="<?php echo BASE_URL . 'admin/users.php' ?>">Manage Users</a>
<a href="<?php echo BASE_URL . 'admin/topics.php' ?>">Manage Topics</a>
</div>
</div>
</div>Ora creiamo lo stile per la sezione di amministrazione. All'interno della cartella complete-blog-php/static/css/, crea un file chiamato admin_styling.css e aggiungi questo codice:
/* * * * * * * * * *
* STYLING DEFAULTS
* * * * * * * * * */
* { margin: 0px; padding: 0px; }
a { text-decoration: none; }
h1, h2, h3, h4, h5, h6 { font-family: 'Noto Serif', serif; }
/* forms */
form { width: 60%; margin: 5px auto; padding-bottom: 50px; }
form input[type=file], input[type=email], input[type=password], input[type=text],
form select, form textarea {
width: 100%;
display: block;
padding: 13px 13px;
font-size: 1em;
margin: 5px auto 10px;
border-radius: 3px;
box-sizing : border-box;
background: transparent;
border: 1px solid #3E606F;
}
input[type="checkbox"] { height: 20px; float: left; }
form button { float: right; margin-left: 24%; }
form input:focus { outline: none; }
label { margin-top: 20px; float: left; }
/* tables */
table { border-collapse: collapse; width: 70%; margin: 20px auto; }
th, td { padding: 8px; text-align: left; border: 1px solid #ddd; }
th { text-align: center;}
/* buttons */
.btn {
color: white;
background: #4E6166;
text-align: center;
border: none;
border-radius: 5px;
display: block;
letter-spacing: .1em;
padding: 13px 20px;
text-decoration: none;
}
/* * * * * * * * * *
* HEADER
* * * * * * * * * */
.header {
padding: 15px 45px;
font-family: 'Noto Serif', serif;
color: white;
background: black;
}
.header .logo { width: 50%; float: left; }
.header .logo h1 { color: white; }
.header .user-info { width: 10%; margin-top: 10px; float: right;}
.header .logout-btn { color: red; text-decoration: none; }
.header:after{ content: ""; display: block; clear: both; }
/* * * * * * * * * *
* DASHBOARD
* * * * * * * * * */
.container {
width: 95%;
margin: 5px auto 50px;
border: 1px solid #BFBCB3;
padding: 10px 0px 50px;
}
.container:after { content: ""; display: block; clear: both; }
.container.dashboard h1 { text-align: center; margin: 25px; }
.container.dashboard .stats a {
display: inline-block;
padding: 30px;
margin: 5px;
width: 25%;
text-align: center;
border-radius: 3px;
border: 1px solid #BFBCB3;
}
.container.dashboard .stats a.first { margin-left: 25px; }
.container.dashboard .stats a:hover { cursor: pointer; background-color: #E1E1E1; }
.container.dashboard .buttons { margin-left: 15px; }
.container.dashboard .buttons a {
display: inline-block;
margin: 10px;
text-decoration: none;
color: #444;
padding: 10px 25px;
border: none;
background-color: #0E7D92;
color: white;
}
/* * * * * * * * * *
* PAGE CONTENT
* * * * * * * * * */
.container.content .menu { width: 16%; float: left; padding: 40px 10px; }
/* Menu card */
.container.content .menu .card .card-header {
padding: 10px;
text-align: center;
border-radius: 3px 3px 0px 0px;
background: #3E606F;
}
.container.content .menu .card .card-header h2 { color: white; }
.container.content .menu .card .card-content a {
display: block;
box-sizing: border-box;
padding: 8px 10px;
border-bottom: 1px solid #e4e1e1;
color: #444;
}
.container.content .menu .card .card-content a:hover {
padding-left: 20px; background: #F9F9F9; transition: 0.1s;
}
/* Actions div (at the middle) */
.container.content .action { width: 35%; float: left; text-align: center; }
.container.content .action form { width: 90%; }
.container.content .action .page-title { margin: 25px; }
.container.content .action.create-post-div { width: 80%; }
/* Table div (Displaying records from DB) */
.table-div { float: left; width: 47%; }
.table-div .message { width: 90%; margin-top: 20px; }
.table-div table { width: 90%; }
.table-div a.fa { color: white; padding: 3px; }
.table-div .edit { background: #004220; }
.table-div .delete { background: #F70E1A; }
.table-div .publish { background: red; }
.table-div .unpublish { background: green; }
/* * * * * * * * * *
* VALIDATION ERRORS
* * * * * * * * * */
.message {
width: 100%;
margin: 0px auto;
padding: 10px 0px;
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
border-radius: 5px;
text-align: center;
}
.error {color: #a94442; background: #f2dede; border: 1px solid #a94442; margin-bottom: 20px; }
.validation_errors p {text-align: left;margin-left: 10px;}
Nel tuo browser, vai su http://localhost/complete-blog-php/admin/users.php vedrai un errore che dice che il file messages.php non è stato trovato. Crea un file denominato messages.php nella cartella complete-blog-ph/includes e aggiungi questo codice al suo interno:
<?php if (isset($_SESSION['message'])) : ?>
<div class="message" >
<p>
<?php
echo $_SESSION['message'];
unset($_SESSION['message']);
?>
</p>
</div>
<?php endif ?>Vengono visualizzati messaggi di notifica per fornire all'utente un feedback sulle proprie azioni.
Crea, leggi, aggiorna ed elimina utenti amministratori
La pagina users.php presenta già un modulo per creare e aggiornare un utente amministratore, nonché una tabella per elencare ed eliminare utenti. Non resta che aggiungere le funzioni PHP che eseguono queste azioni. Quindi apri il file admin_functions.php e aggiungi questo codice direttamente dopo le azioni dell'utente Admin (le istruzioni if) nella parte superiore della pagina e prima della funzione getAdminUsers():
admin_functions.php:
/* - - - - - - - - - - - -
- Admin users functions
- - - - - - - - - - - - -*/
/* * * * * * * * * * * * * * * * * * * * * * *
* - Receives new admin data from form
* - Create new admin user
* - Returns all admin users with their roles
* * * * * * * * * * * * * * * * * * * * * * */
function createAdmin($request_values){
global $conn, $errors, $role, $username, $email;
$username = esc($request_values['username']);
$email = esc($request_values['email']);
$password = esc($request_values['password']);
$passwordConfirmation = esc($request_values['passwordConfirmation']);
if(isset($request_values['role'])){
$role = esc($request_values['role']);
}
// form validation: ensure that the form is correctly filled
if (empty($username)) { array_push($errors, "Uhmm...We gonna need the username"); }
if (empty($email)) { array_push($errors, "Oops.. Email is missing"); }
if (empty($role)) { array_push($errors, "Role is required for admin users");}
if (empty($password)) { array_push($errors, "uh-oh you forgot the password"); }
if ($password != $passwordConfirmation) { array_push($errors, "The two passwords do not match"); }
// Ensure that no user is registered twice.
// the email and usernames should be unique
$user_check_query = "SELECT * FROM users WHERE username='$username'
OR email='$email' LIMIT 1";
$result = mysqli_query($conn, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "Email already exists");
}
}
// register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, role, password, created_at, updated_at)
VALUES('$username', '$email', '$role', '$password', now(), now())";
mysqli_query($conn, $query);
$_SESSION['message'] = "Admin user created successfully";
header('location: users.php');
exit(0);
}
}
/* * * * * * * * * * * * * * * * * * * * *
* - Takes admin id as parameter
* - Fetches the admin from database
* - sets admin fields on form for editing
* * * * * * * * * * * * * * * * * * * * * */
function editAdmin($admin_id)
{
global $conn, $username, $role, $isEditingUser, $admin_id, $email;
$sql = "SELECT * FROM users WHERE id=$admin_id LIMIT 1";
$result = mysqli_query($conn, $sql);
$admin = mysqli_fetch_assoc($result);
// set form values ($username and $email) on the form to be updated
$username = $admin['username'];
$email = $admin['email'];
}
/* * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
* - Receives admin request from form and updates in database
* * * * * * * * * * * * * * * * * * * * * * * * * * * * * * */
function updateAdmin($request_values){
global $conn, $errors, $role, $username, $isEditingUser, $admin_id, $email;
// get id of the admin to be updated
$admin_id = $request_values['admin_id'];
// set edit state to false
$isEditingUser = false;
$username = esc($request_values['username']);
$email = esc($request_values['email']);
$password = esc($request_values['password']);
$passwordConfirmation = esc($request_values['passwordConfirmation']);
if(isset($request_values['role'])){
$role = $request_values['role'];
}
// register user if there are no errors in the form
if (count($errors) == 0) {
//encrypt the password (security purposes)
$password = md5($password);
$query = "UPDATE users SET username='$username', email='$email', role='$role', password='$password' WHERE id=$admin_id";
mysqli_query($conn, $query);
$_SESSION['message'] = "Admin user updated successfully";
header('location: users.php');
exit(0);
}
}
// delete admin user
function deleteAdmin($admin_id) {
global $conn;
$sql = "DELETE FROM users WHERE id=$admin_id";
if (mysqli_query($conn, $sql)) {
$_SESSION['message'] = "User successfully deleted";
header("location: users.php");
exit(0);
}
}Il codice che abbiamo appena aggiunto ha 3 parti principali:inizializzazione delle variabili utente amministratore, azioni utente amministratore e funzioni utente amministratore, in quest'ordine. Questo è lo stesso formato in cui aggiungeremo il codice per gli argomenti che verranno aggiunti successivamente. Per ora puoi già creare, leggere, aggiornare ed eliminare un utente.
Ora vai a http://localhost/complete/admin/users.php. Crea un utente e assegna a quell'utente il ruolo di amministratore. Assicurati di ricordare il nome utente e la password di questo utente amministratore perché in futuro effettueremo l'accesso con questo utente. Ad esempio:
nome utente:John, email:[email protected], password:johndoe.
Crea, leggi, aggiorna ed elimina argomenti
Per gli argomenti, creeremo un solo file, topics.php all'interno della cartella complete-blog-php/admin/.
complete-blog-php/admin/topics.php:
<?php include('../config.php'); ?>
<?php include(ROOT_PATH . '/admin/includes/admin_functions.php'); ?>
<?php include(ROOT_PATH . '/admin/includes/head_section.php'); ?>
<!-- Get all topics from DB -->
<?php $topics = getAllTopics(); ?>
<title>Admin | Manage Topics</title>
</head>
<body>
<!-- admin navbar -->
<?php include(ROOT_PATH . '/admin/includes/navbar.php') ?>
<div class="container content">
<!-- Left side menu -->
<?php include(ROOT_PATH . '/admin/includes/menu.php') ?>
<!-- Middle form - to create and edit -->
<div class="action">
<h1 class="page-title">Create/Edit Topics</h1>
<form method="post" action="<?php echo BASE_URL . 'admin/topics.php'; ?>" >
<!-- validation errors for the form -->
<?php include(ROOT_PATH . '/includes/errors.php') ?>
<!-- if editing topic, the id is required to identify that topic -->
<?php if ($isEditingTopic === true): ?>
<input type="hidden" name="topic_id" value="<?php echo $topic_id; ?>">
<?php endif ?>
<input type="text" name="topic_name" value="<?php echo $topic_name; ?>" placeholder="Topic">
<!-- if editing topic, display the update button instead of create button -->
<?php if ($isEditingTopic === true): ?>
<button type="submit" class="btn" name="update_topic">UPDATE</button>
<?php else: ?>
<button type="submit" class="btn" name="create_topic">Save Topic</button>
<?php endif ?>
</form>
</div>
<!-- // Middle form - to create and edit -->
<!-- Display records from DB-->
<div class="table-div">
<!-- Display notification message -->
<?php include(ROOT_PATH . '/includes/messages.php') ?>
<?php if (empty($topics)): ?>
<h1>No topics in the database.</h1>
<?php else: ?>
<table class="table">
<thead>
<th>N</th>
<th>Topic Name</th>
<th colspan="2">Action</th>
</thead>
<tbody>
<?php foreach ($topics as $key => $topic): ?>
<tr>
<td><?php echo $key + 1; ?></td>
<td><?php echo $topic['name']; ?></td>
<td>
<a class="fa fa-pencil btn edit"
href="topics.php?edit-topic=<?php echo $topic['id'] ?>">
</a>
</td>
<td>
<a class="fa fa-trash btn delete"
href="topics.php?delete-topic=<?php echo $topic['id'] ?>">
</a>
</td>
</tr>
<?php endforeach ?>
</tbody>
</table>
<?php endif ?>
</div>
<!-- // Display records from DB -->
</div>
</body>
</html>Quindi scriviamo il codice PHP all'interno di admin_functions.php per eseguire queste operazioni sull'argomento.
Il codice seguente ha tre sezioni. Ogni sezione è stata etichettata in alto utilizzando un commento e le tre sono variabili, azioni e funzioni. Quindi nel tuo file admin_functions.php, aggiungi il seguente codice ma assicurati di dividerlo di conseguenza come indicato di seguito usando i commenti.
admin_functions.php:
<?php
// Admin user variables
// ... varaibles here ...
// Topics variables
$topic_id = 0;
$isEditingTopic = false;
$topic_name = "";
/* - - - - - - - - - -
- Admin users actions
- - - - - - - - - - -*/
// ...
/* - - - - - - - - - -
- Topic actions
- - - - - - - - - - -*/
// if user clicks the create topic button
if (isset($_POST['create_topic'])) { createTopic($_POST); }
// if user clicks the Edit topic button
if (isset($_GET['edit-topic'])) {
$isEditingTopic = true;
$topic_id = $_GET['edit-topic'];
editTopic($topic_id);
}
// if user clicks the update topic button
if (isset($_POST['update_topic'])) {
updateTopic($_POST);
}
// if user clicks the Delete topic button
if (isset($_GET['delete-topic'])) {
$topic_id = $_GET['delete-topic'];
deleteTopic($topic_id);
}
/* - - - - - - - - - - - -
- Admin users functions
- - - - - - - - - - - - -*/
// ...
/* - - - - - - - - - -
- Topics functions
- - - - - - - - - - -*/
// get all topics from DB
function getAllTopics() {
global $conn;
$sql = "SELECT * FROM topics";
$result = mysqli_query($conn, $sql);
$topics = mysqli_fetch_all($result, MYSQLI_ASSOC);
return $topics;
}
function createTopic($request_values){
global $conn, $errors, $topic_name;
$topic_name = esc($request_values['topic_name']);
// create slug: if topic is "Life Advice", return "life-advice" as slug
$topic_slug = makeSlug($topic_name);
// validate form
if (empty($topic_name)) {
array_push($errors, "Topic name required");
}
// Ensure that no topic is saved twice.
$topic_check_query = "SELECT * FROM topics WHERE slug='$topic_slug' LIMIT 1";
$result = mysqli_query($conn, $topic_check_query);
if (mysqli_num_rows($result) > 0) { // if topic exists
array_push($errors, "Topic already exists");
}
// register topic if there are no errors in the form
if (count($errors) == 0) {
$query = "INSERT INTO topics (name, slug)
VALUES('$topic_name', '$topic_slug')";
mysqli_query($conn, $query);
$_SESSION['message'] = "Topic created successfully";
header('location: topics.php');
exit(0);
}
}
/* * * * * * * * * * * * * * * * * * * * *
* - Takes topic id as parameter
* - Fetches the topic from database
* - sets topic fields on form for editing
* * * * * * * * * * * * * * * * * * * * * */
function editTopic($topic_id) {
global $conn, $topic_name, $isEditingTopic, $topic_id;
$sql = "SELECT * FROM topics WHERE id=$topic_id LIMIT 1";
$result = mysqli_query($conn, $sql);
$topic = mysqli_fetch_assoc($result);
// set form values ($topic_name) on the form to be updated
$topic_name = $topic['name'];
}
function updateTopic($request_values) {
global $conn, $errors, $topic_name, $topic_id;
$topic_name = esc($request_values['topic_name']);
$topic_id = esc($request_values['topic_id']);
// create slug: if topic is "Life Advice", return "life-advice" as slug
$topic_slug = makeSlug($topic_name);
// validate form
if (empty($topic_name)) {
array_push($errors, "Topic name required");
}
// register topic if there are no errors in the form
if (count($errors) == 0) {
$query = "UPDATE topics SET name='$topic_name', slug='$topic_slug' WHERE id=$topic_id";
mysqli_query($conn, $query);
$_SESSION['message'] = "Topic updated successfully";
header('location: topics.php');
exit(0);
}
}
// delete topic
function deleteTopic($topic_id) {
global $conn;
$sql = "DELETE FROM topics WHERE id=$topic_id";
if (mysqli_query($conn, $sql)) {
$_SESSION['message'] = "Topic successfully deleted";
header("location: topics.php");
exit(0);
}
}Con questo, possiamo creare, leggere, aggiornare ed eliminare argomenti.
Grazie per la vostra pazienza. Nella parte successiva, aggiungiamo un modulo per la creazione di post. Usiamo ckeditor per dare a un utente la possibilità di aggiungere uno stile a testi, immagini ed elenchi.
Ci vediamo lì!