Questo è un breve tutorial sull'aggiunta di funzioni di paging, ordinamento e ricerca nella griglia della tabella,
Se non hai tempo per scrivere codice per la funzione di paging, ordinamento e ricerca, puoi utilizzare il plug-in jquery datatable per aggiungere queste funzionalità all'istante . Puoi anche vedere il tutorial per creare il paging nel core php e Se sei uno sviluppatore di cakephp dai un'occhiata, Come creare il paging e l'ordinamento in cakephp

Quindi iniziamo il tutorial.
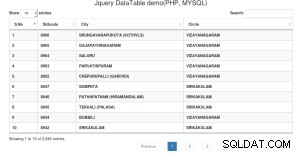
Qui ho un database di codici std dell'India e ho bisogno di creare una griglia di tabelle con l'ordinamento del paging e la funzione di ricerca Quindi userò jquery datatable per rendere queste funzionalità rapidamente.
Prima di tutto effettua la connessione al database e scrivi una query per prelevare i dati dal database.
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?> |
Successivamente crea la pagina di visualizzazione. Qui userò la versione bootstrap datatable, quindi aggiungi i file bootstrap e datatable css e js richiesti nella tua pagina di visualizzazione.
<!-- CSS Library --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css"> <!-- JS Library --> <script src="http://code.jquery.com/jquery-1.10.2.js"></script> <script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script> <script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script> |
Successivamente crea una griglia di tabelle dinamiche usando php
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table> |
Ora aggiungi finalmente la funzione datatable nella tua pagina per renderla operativa.
<script>
$(function(){
$('#stdcode').DataTable();
});
</script> |
Dove #stdcode è l'id della tabella.
Ora il tuo file index.php finale sarà..
index.php
<?php
$hostname = "localhost";
$username = "root";
$password = "root";
$dbname = "test";
$con = mysqli_connect($hostname, $username, $password, $dbname);
$query = "SELECT * FROM stdcodes";
$result = mysqli_query($con, $query);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Jquery datatable demo</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<link rel="stylesheet" href="//cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css">
</head>
<body>
<div style="margin:0 auto; text-align:center; width:80%">
<h3>Jquery DataTable demo(PHP, MYSQL)</h3>
<table id="stdcode" class="table table-striped table-bordered dataTable" cellspacing="0" width="100%" role="grid" aria-describedby="example_info" style="width: 100%;">
<thead>
<tr >
<th>S.No</th><th>Stdcode</th> <th>City</th><th>Circle</th>
</tr>
</thead>
<tbody>
<?php $sn=1; foreach($result as $resultSet) { ?>
<tr>
<th><?= $sn ?></th><th><?= $resultSet['stdcode'] ?></th> <th><?= $resultSet['city'] ?></th><th><?= $resultSet['circle'] ?></th>
</tr>
<?php $sn++; } ?>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="//cdn.datatables.net/1.10.10/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.10/js/dataTables.bootstrap.min.js"></script>
<script>
$(function(){
$('#stdcode').DataTable();
});
</script>
</body>
</html> |
Se hai record di abbracci nel tuo database, non ti consiglierò sopra la funzione datatable che era una funzione molto semplice di datatable, devi usare la funzione di elaborazione del server di datatable Per favore dai un'occhiata.
https://www.datatables. net/examples/data_sources/server_side.html
DEMO
| SCARICA
|