OLD usa solo un riferimento
Dipendenze
utilizza express, socket.io, node_redis e, ultimo ma non meno importante, il codice di esempio di media fire.
Installa node.js+npm(come non root)
Per prima cosa dovresti (se non l'hai ancora fatto) installare node.js+npm in 30 secondi (nel modo giusto perché NON esegui npm come root ):
echo 'export PATH=$HOME/local/bin:$PATH' >> ~/.bashrc
. ~/.bashrc
mkdir ~/local
mkdir ~/node-latest-install
cd ~/node-latest-install
curl http://nodejs.org/dist/node-latest.tar.gz | tar xz --strip-components=1
./configure --prefix=~/local
make install # ok, fine, this step probably takes more than 30 seconds...
curl http://npmjs.org/install.sh | sh
Installa le dipendenze
Dopo aver installato node+npm dovresti installare le dipendenze emettendo:
npm install express
npm install socket.io
npm install hiredis redis # hiredis to use c binding for redis => FAST :)
Scarica campione
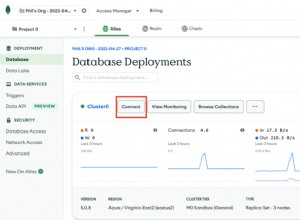
Puoi scaricare un campione completo da mediafire.
Decomprimi il pacchetto
unzip pbsb.zip # can also do via graphical interface if you prefer.
Cosa c'è dentro la zip
./app.js
const PORT = 3000;
const HOST = 'localhost';
var express = require('express');
var app = module.exports = express.createServer();
app.use(express.staticProvider(__dirname + '/public'));
const redis = require('redis');
const client = redis.createClient();
const io = require('socket.io');
if (!module.parent) {
app.listen(PORT, HOST);
console.log("Express server listening on port %d", app.address().port)
const socket = io.listen(app);
socket.on('connection', function(client) {
const subscribe = redis.createClient();
subscribe.subscribe('pubsub'); // listen to messages from channel pubsub
subscribe.on("message", function(channel, message) {
client.send(message);
});
client.on('message', function(msg) {
});
client.on('disconnect', function() {
subscribe.quit();
});
});
}
./public/index.html
<html>
<head>
<title>PubSub</title>
<script src="/socket.io/socket.io.js"></script>
<script src="/javascripts/jquery-1.4.3.min.js"></script>
</head>
<body>
<div id="content"></div>
<script>
$(document).ready(function() {
var socket = new io.Socket('localhost', {port: 3000, rememberTransport: false/*, transports: ['xhr-polling']*/});
var content = $('#content');
socket.on('connect', function() {
});
socket.on('message', function(message){
content.prepend(message + '<br />');
}) ;
socket.on('disconnect', function() {
console.log('disconnected');
content.html("<b>Disconnected!</b>");
});
socket.connect();
});
</script>
</body>
</html>
Avvia server
cd pbsb
node app.js
Avvia il browser
Meglio se avvii google chrome (a causa del supporto websocket, ma non necessario). Visita http://localhost:3000 per vedere un esempio(all'inizio non vedi altro che PubSub come titolo).
Ma su publish al canale pubsub dovresti vedere un messaggio Di seguito pubblichiamo "Hello world!" al browser.
Da ./redis-cli
publish pubsub "Hello world!"