Introduzione.
In questa sessione del tutorial sul controllo TreeView, impareremo a programmare il controllo ImageComboBox. Creeremo un menu a discesa del progetto MS-Access, con ImageCombo Control. C'è un secondo controllo ImagecomboBox per la visualizzazione delle immagini e dei loro valori chiave dall'ImageList Controllo. Per entrambi questi controlli ImageComboBox, l'elenco delle immagini è stato preso da un controllo ImageList comune. Le immagini sono state caricate manualmente nel controllo ImageList dal computer, in una sessione precedente di questa serie di tutorial.
Di seguito sono elencate le sessioni del tutorial sul controllo della visualizzazione ad albero che abbiamo trattato finora:
I link della sessione del tutorial sul controllo di TreeView.
- Esercitazione sul controllo di Microsoft TreeView
- Creazione del menu di accesso con il controllo TreeView
- Assegnazione di immagini al controllo TreeView
- Assegnazione di immagini a TreeView Control-2
- Segnale di spunta Controllo TreeView Aggiungi Elimina nodi
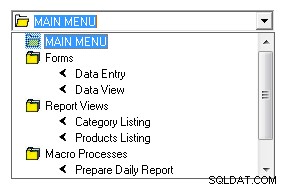
La vista demo di entrambi gli ImageComboBox è stata espansa.
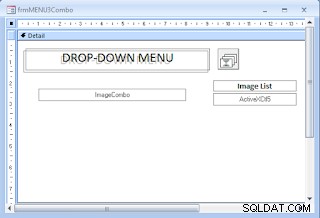
L'immagine del menu a discesa del progetto MS-Access completata è riportata di seguito:

L'immagine Design View del modulo sopra riportato di seguito:

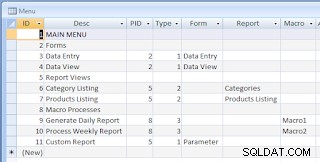
I dati di origine ImageComboBox a discesa.
I nuovi dati sorgente del menu a discesa del progetto MS-Access sono stati presi dal nostro precedente progetto del menu di accesso.
Scarica subito il database Demo, se non l'hai fatto prima, dal 4° elemento Link fornito sopra. Se lo fai, allora hai tutti gli Oggetti dati richiesti per continuare con la Sessione corrente.
Ci sono tre tabelle:Categorie, Prodotti e il Menu tavolo. Sono disponibili due moduli per visualizzare le categorie e i dati del prodotto e un modulo del parametro del filtro dati per il rapporto.
Abbiamo altri due moduli:frmMenu e frmMenu2 che abbiamo utilizzato per le nostre precedenti sessioni di tutorial.
Troverai due rapporti per visualizzare in anteprima le categorie e gli elementi di dati dei prodotti.
Due Macro per la visualizzazione di alcuni semplici Messaggi. Le macro possono essere utilizzate per la sequenza di query di azione per l'elaborazione di dati per report complicati. Queste azioni sono state eseguite selezionando Opzioni dal menu del progetto di controllo TreeView nella precedente sessione del tutorial.
Abbiamo bisogno di tutti questi oggetti qui anche perché creeremo un nuovo menu a discesa utilizzando l'ImageComboBox Controllo. Dobbiamo essere in grado di aprire tutti questi oggetti selezionando le opzioni nel Nuovo menu a discesa di controllo, esattamente come abbiamo fatto su frmMenu2 Form, utilizzando il controllo TreeView, in questo stesso database.
Il Menu l'immagine della tabella è riportata di seguito come riferimento.

Preparazione per la progettazione del modulo del menu a discesa.
Controlla la visualizzazione del design del modulo menu sopra, in cui abbiamo due controlli relativi al menu. Un controllo ImageList e un controllo ImageComboBox. Un altro controllo ImageComboBox è stato posizionato sul lato destro del modulo per visualizzare ImageList Immagini.
- Fai una copia dell'ImageList Controllo da frmMenu2 Crea un modulo e incollalo su un nuovo modulo, ad esempio frmMenu3Combo .
Questo controllo Imagelist contiene immagini che abbiamo caricato manualmente dal computer nella nostra precedente sessione di tutorial. Puoi aprire la sua Scheda Proprietà e controllare le Immagini e la loro Chiave Nomi. Fare clic con il pulsante destro del mouse sul controllo ImageList, evidenziare Oggetto ImageListCtl e seleziona Proprietà Opzione.
-
Il controllo ImageComboBox posizionato sul lato sinistro del modulo è per il menu a discesa, con il nome:imgCombo1 . Trova Controllo Microsoft ImageComboBox dai Controlli ActiveX gruppo e inserirlo nel modulo. Modifica il nome del controllo in imgCombo1 .
-
Crea un altro controllo ImageComboBox sul lato destro, con il nome imgCombo2 . Il secondo ImageComboBox che useremo per visualizzare le immagini e i loro nomi chiave, da ImageList0 Controllo, come elenco a discesa.
-
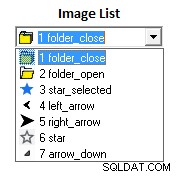
Aggiungi un controllo Label sopra il secondo controllo ImageComboBox e modificane la didascalia in Elenco immagini.
L'elenco delle immagini nel controllo Image-Combo-Box.
Innanzitutto, lavoreremo con il secondo imgCombo2 Controllare e visualizzare l'elenco di immagini dal controllo ImageList. Una volta che avrai preso dimestichezza con il Codice, capirai molto facilmente la procedura di Creazione del Menu a tendina.
Abbiamo diviso il frmMenu3Combo Modulo codice VBA modulo in due parti. Prendiamo la prima parte e vediamo cosa abbiamo dentro.
In breve, nell'area di dichiarazione globale, sono state dichiarate le principali variabili oggetto. Il Carica_modulo() la procedura dell'evento inizializza il controllo ImageList nel modulo sulla relativa variabile oggetto objimgList e chiama cboImageList() subroutine per aggiungere immagini dal controllo ImageList al secondo controllo ImageComboBox. Diamo un'occhiata più da vicino al codice.
Il codice vba della prima parte, con Form_Load() e cboImageList() subroutine elencate di seguito:
Dim imgcombo1 As MSComctlLib.ImageCombo
Dim imgCombo2 As MSComctlLib.ImageCombo
Dim objimgList As MSComctlLib.ImageList
Const KeyPrfx As String = "X"
Private Sub Form_Load()
Set objimgList = Me.ImageList0.Object
cboImageList 'load imagelist-combo
'CreateMenu 'Create Drop-Down Menu
End Sub
Private Sub cboImageList()
Dim j As Integer
Dim strText As String
Set imgCombo2 = Me.ImageCombo2.Object
imgCombo2.ImageList = objimgList
For j = 1 To objimgList.ListImages.Count
strText = objimgList.ListImages(j).Key
imgCombo2.ComboItems.Add , , strText,j,,j
Next
imgCombo2.ComboItems(1).Selected = True
End Sub
Revisione del codice VBA.
Nell'area di dichiarazione globale, abbiamo dichiarato due controlli ImageComboBox, imgCombo1 per il menu del progetto e imgCombo2 per la visualizzazione di immagini dalla ImageList controllo. L'elenco objimg variabile dichiarata per il controllo ImageList nel form. Il Keyprfx variabile con il carattere X dichiarata come costante.
All'interno di Carica_modulo() procedura dell'evento objimgList viene inizializzato con il controllo ImageList nel Form, con l'istruzione:Set objimgList =Me.ImageList0.Object. Ora, tutte le immagini precaricate nel controllo ImageList sono disponibili per l'accesso tramite l'oggetto objimgList.
L'istruzione successiva chiama la sub-routine cboImageList() per aggiungere tutte le immagini a ImgCombo1 controllo.
Il CreateMenu() la chiamata di sottoprogramma è stata commentata per il momento.
Nella cboImageList() s ubroutine sono state dichiarate due variabili.
Successivamente, l'istruzione Set imgCombo2 =Me.ImageCombo2.Object assegna il secondo ImagecomboBox nel form alla variabile oggetto imgCombo2.
Come il controllo TreeView, imgCombo2 ha un elenco immagini proprietà, per passare il riferimento del controllo ImageList al controllo ImageComboBox, al fine di accedere alle proprietà di ImageList. L'istruzione successiva:imgCombo2.ImageList =objimgList lo fa.
Successivamente, il For . . . Avanti Il ciclo viene eseguito per il numero di immagini nel controllo ImageList.
La prima voce di ImageList Key- Il valore ('form_close') è stato salvato in strText variabile. Qui, abbiamo preso il valore chiave del controllo Elenco immagini come testo o come descrizione dell'immagine ImageCombo, perché questo è l'unico testo disponibile. Il tag è vuota e abbiamo altri usi con questa proprietà quando lavoriamo con il menu a discesa.
La prossima affermazione è quella importante che dobbiamo guardare da vicino, l'Aggiungi metodo di controllo ImageComboBox. La sintassi dell'istruzione è la seguente:
imgCombo2.ComboItems.Add [Index],[Key],[Text],[Image],[SelImage],[Indentation]
Tutti i parametri di Add() metodo sono facoltativi. Per la nostra prima esecuzione di prova di questo controllo, utilizzeremo i valori per [Testo], [Immagine], e [Rientro] solo. Dopo aver visualizzato il risultato della prima esecuzione di prova della visualizzazione elenco immagini, non utilizzeremo il valore del parametro [Indentazione] su questo controllo ImageCombo.
Nota:tuttavia, tieni presente che avremo bisogno del rientro Valore della proprietà per il menu a discesa per fare in modo che le voci di menu assomiglino al nodo principale e al nodo figlio nel controllo TreeView. Useremo la [Chiave] Parametro anche (per entrambi i parametri Chiave e Testo) per accedere al Tag di una voce di menu specifica Costo dell'immobile.
Elenco immagini con Rientro incrementale Impostazione parametri.
Il primo elenco di immagini di prova in ImageCombo2 sarà simile all'immagine riportata di seguito, dopo aver applicato valori incrementali per il rientro.:

L'effetto del rientro è chiaro dall'immagine di prova di cui sopra. Ogni elemento è stato spostato a destra, uno spazio più grande del precedente. Possiamo utilizzare questa funzione per posizionare la voce di menu del nostro progetto Nodi, in modo che assomigli a livello radice e nodi figlio.
Dopo il strText value ("form_close") la prima variabile j si riferisce al numero di indice dell'ImageList, al parametro [SelImage] che abbiamo saltato e al valore successivo in j è stato utilizzato per il rientro di ogni elemento dell'elenco quando inserito nell'elenco ComboBox. Dopo la prima esecuzione di prova e dopo aver visualizzato il risultato è possibile rimuovere tutti i parametri dopo il valore dell'indice dell'immagine.
L'istruzione successiva:imgCombo2.ComboItems(1).Selected =True seleziona il primo elemento nel ComboBox. Quando selezioni un elemento dal controllo ImageCombo tramite codice, Change() l'evento si attiva, ma non quando selezioni un elemento direttamente nel modulo. L'Aggiorna() event ignora l'aggiornamento manuale dell'evento e tenta di richiamarlo tramite il codice.
Salva il modulo frmMenu3Combo e aprilo in Visualizzazione normale. Espandere il secondo controllo ComboBox ImageList e visualizzare il risultato. Rimuovere le virgole e la variabile j alla fine, dopo la prima variabile j, conservata per il numero di indice di ImageList.
Il codice VBA del menu a discesa del progetto.
Ora procederemo con la seconda parte del codice vba del modulo modulo per imparare a creare il menu a discesa Accesso e vedere come aprire Moduli, Report e Macro di accesso selezionando la voce di controllo ComboBox.
La seconda parte del codice vba è costituita da CreateMenu() subroutine e ImageCombo1_Click() e procedura di sfiato, è stato elencato di seguito:
Private Sub CreateMenu()
Dim db As DAO.Database
Dim rst As DAO.Recordset
Dim strSQL As String
Dim strKey As String
Dim strText As String
Dim typ As Integer
Set imgcombo1 = Me.ImageCombo1.Object
imgcombo1.ImageList = objimgList
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Len(Trim(Nz(rst!PID, ""))) = 0 Then
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1 ' image index 1,2([image],[selectedimage])
'imgcombo1.ComboItems.Add , strKey, strText, "folder_close", "folder_open", 1
Else
strKey = KeyPrfx & CStr(rst!ID)
strText = rst!Desc
imgcombo1.ComboItems.Add , strKey, strText, 4, 5, 4 'last param is spacing
'imgcombo1.ComboItems.Add , strKey, strText, "left_arrow", "right_arrow", 4
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
typ = rst!Type
With imgcombo1.ComboItems
Select Case typ
'save type Code & Form/Report/Macro Name in Tag Property
Case 1
.Item(strKey).Tag = typ & rst!Form
Case 2
.Item(strKey).Tag = typ & rst!Report
Case 3
.Item(strKey).Tag = typ & rst!Macro
End Select
End With
End If
End If
rst.MoveNext
Loop
rst.Close
imgcombo1.ComboItems.Item(1).Selected = True
End Sub
Private Sub ImageCombo1_Click()
Dim strObject As String
Dim strTag As String
Dim typ As Integer
strTag = ImageCombo1.SelectedItem.Tag
typ = Val(strTag)
strObject = Mid(strTag, 2)
Select Case typ
Case 1
DoCmd.OpenForm strObject, acNormal
Case 2
DoCmd.OpenReport strObject, acViewPreview
Case 3
DoCmd.RunMacro strObject
End Select
End Sub
Penso che, prima di iniziare con il codice vba, dovresti dare un'occhiata all'immagine della tabella (terza immagine dall'inizio di questa pagina) se non l'hai fatto nella sessione precedente di creazione del menu del progetto di accesso.
L'ID campo ha un valore ID univoco ed è un campo Contatore.
Il secondo campo Desc ha nomi di gruppi di tipi di oggetti (moduli, report e macro) e nomi di oggetti effettivi di moduli, report e macro.
Il PID Il valore del campo (ID padre) è vuoto per i nomi dei gruppi di oggetti:Moduli, Rapporti e Macro . Questi elementi di valore PID vuoti verranno posizionati nella posizione sinistra nel menu a discesa di ImageComboBox, con un rientro dello spazio dei caratteri e gli altri elementi verranno spostati in avanti con uno spazio di quattro caratteri. Con questo posizionamento degli elementi, sembreranno i nodi di livello radice e livello figlio in un controllo TreeView, ma ci mancheranno le linee ad albero di collegamento.

Controllare l'immagine nel controllo dell'elemento selezionato ImageComboBox, l'immagine è posizionata nella posizione più a sinistra. L'elemento del gruppo nella riga successiva è posizionato dopo uno spazio carattere sul lato sinistro e anche altri elementi del gruppo vengono visualizzati nella stessa posizione. Gli elementi del membro Child sotto ogni gruppo sono stati posizionati dopo quattro spazi di carattere.
Il valore del campo PID è stato verificato e, se trovato vuoto, assumiamo che sia un nome di gruppo, altrimenti è un Nome oggetto di accesso che dobbiamo aprire, quando l'utente fa clic su di esso, e posizionarli come membri figlio del gruppo. Il valore chiave effettivo nel campo PID non è importante qui. In entrambi i casi, ne abbiamo bisogno qui. Tuttavia, possiamo invece utilizzare il valore del campo tipo per questo scopo.
Successivamente, il Tipo il campo contiene il tipo di oggetto Codice:1 – Nome modulo , 2 – Nome rapporto, e 3 – Nome macro . I tre campi successivi:Modulo, Report e Macro hanno i nomi degli oggetti effettivi in base ai rispettivi codici nel campo Tipo. Ho usato tre campi diversi per chiarezza, tutti possono essere inseriti anche in una colonna.
Il codice tipo e Nome oggetto coppia (diciamo 2rptCategories ) verranno salvati nel Tag di ImageComboBox Proprietà.
La subroutine CreateMenu().
Ora, al codice vba di CreateMenu() Subroutine.
Il Database e le altre variabili sono state dichiarate all'inizio.
imgcombo1 oggetto v ariable è stato inizializzato con Me.ImageCombo1. L'oggetto nel modulo.
Successivamente, imgCombo1.ImageList è stata caricata con l'oggetto ImageList objimgList Reference , in modo da poter accedere direttamente al numero di indice e ai valori chiave di ImageList.
Successivamente, il Menu Il set di record della tabella è aperto con la stringa SQL.
Il valore del campo PID è stato verificato, se è vuoto quindi è il nome di un gruppo di oggetti, l'ID value è preceduto da X costante e salvato in strKey variabile. Il campo Desc il valore è stato salvato in strText Variabile.
L'istruzione successiva chiama il metodo Add() del controllo ImageComboBox e il primo elemento è stato aggiunto al menu a discesa.
imgcombo1.ComboItems.Add , strKey, strText, 1, 2, 1
Il primo valore del parametro Numero indice è stato omesso, ma verrà creato automaticamente. La StrKey la variabile è costituita dal valore del campo ID 1 con prefisso costante X (X1 ) come Chiave parametro. Il strText contiene il Desc valore del campo. Il valore successivo 1 è il di ImageList prima immagine (valore-chiave folder_close ) Valore indice. Se preferisci il valore-chiave 'folder_close' tra virgolette, puoi farlo. Valore successivo 2 è il secondo valore dell'indice dell'immagine ("folder_open") oppure puoi utilizzare "folder_open" tra virgolette e l'ultimo parametro 1 è per il rientro.
Nota: Per confermare l'ordine dell'indice delle immagini nella ImageList Controllo controlla l'ordine di elenco delle immagini in ImageCombo2 Display che abbiamo creato in precedenza. Avremmo potuto anteporre il valore dell'indice al valore della chiave con uno spazio per aggiungere quel numero anche al valore della chiave per assomigliare a [image] 1 form_close. [immagine] 2 form_open e così via . . . Questo te lo lascio come esercizio per te stesso.

Successivamente, se il valore del campo PID è diverso da zero, l'opzione di menu effettiva sarà Aggiungi ed sotto Altro Clausola. Qui, abbiamo aggiunto un altro elemento ImageCombo come abbiamo fatto in precedenza. Per [Immagine] e [SelImage] parametri abbiamo preso il valore di ImageList Item Index 4 e 5 . Il valore del parametro di indentazione è 4 spazi dei caratteri.
Nell'elemento ImageCombo Add() Metodo, sotto Altro Clausola, dobbiamo salvare il nome dell'oggetto di accesso (frmData Entry) insieme al Tipo Codice 1 nel Tag (ImageCombo1.ComboItems.Item(strKey).Tag) Proprietà. Quando l'utente seleziona questo elemento dal menu a discesa ComboBox, il Click() eventi, il Tag Il valore della proprietà è stato estratto, il codice del tipo è stato verificato, se il codice del tipo è 1 (Modulo) quindi il nome del modulo in Proprietà tag (frmData Entry) è aperto con DoCmd.OpenForm Comando.
In questo modo tutto il Menu I record della tabella sono stati aggiunti al controllo Image ComboBox.
L'istruzione imgcombo1.ComboItems.Item(1).Selected =True seleziona il primo elemento come elemento predefinito nel controllo Immagine ComboBox. In questo momento di esecuzione del codice, Change() l'evento si attiva, ma non quando viene selezionato un elemento facendo clic su di esso nella visualizzazione modulo.
NB: Prima di aprire il modulo per l'esecuzione di prova del menu a discesa, rimuovere il simbolo del commento da "CreateMenu riga di chiamata in Form_Load() Procedura dell'evento. Abbiamo temporaneamente commentato questa riga, durante le esecuzioni di prova delle immagini visualizzate da ImageList Control in ImageCombo2 Control.
ImageCombo1_Click() L'evento si attiva quando l'utente seleziona un elemento dal controllo Image ComboBox. Il Tag dell'elemento selezionato Il valore della proprietà è stato verificato per il codice del tipo e il nome dell'oggetto e lo si apre con Docmd.Objecttype ObjectName .
Il database demo ProjectMenuV221.accdb in formato .zip indicato di seguito per il download.
Scarica ProjectMenuV221.zip
OGGETTO DIZIONARIO
- Nozioni di base sugli oggetti del dizionario
- Nozioni di base sugli oggetti del dizionario-2
- Ordinamento delle chiavi e degli elementi degli oggetti del dizionario
- Visualizza record dal dizionario
- Aggiungi oggetti classe come elementi del dizionario
- Aggiorna l'elemento del dizionario degli oggetti della classe