Introduzione.
La scorsa settimana abbiamo creato Access Project Menu su TreeView Control e spero che tu sia stato in grado di crearlo da solo ed eseguirlo, nella tua versione di Microsoft Access. C'è un database demo, creato in Access 2007 e allegato al seguente Post per il download. Il collegamento a tale articolo è riportato di seguito:
- Creazione del menu di accesso con il controllo della visualizzazione ad albero
Puoi scaricare il database in modo da poter aggiungere il nuovo codice VBA relativo all'argomento sopra e provarlo nello stesso database.
Questa è la continuazione dell'articolo precedente e abbiamo bisogno dello stesso progetto del menu di accesso demo per assegnare le immagini ai nodi e imparare.
Problemi con la versione di MS-Office per il controllo TreeView.
Se hai riscontrato problemi nell'esecuzione del database demo nella tua versione di Microsoft Access, puoi fare riferimento al seguente link per alcune azioni correttive, che potrebbero essere utili per risolvere il tuo problema:
- RISOLTO MSCOMCTL.OCX DOWNLOAD REGISTRO WINDOWS A 64 BIT
Immagine demo di esempio.
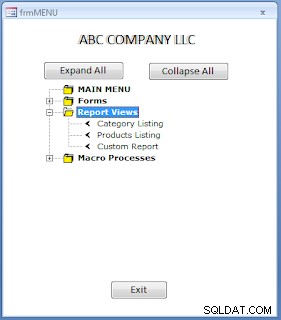
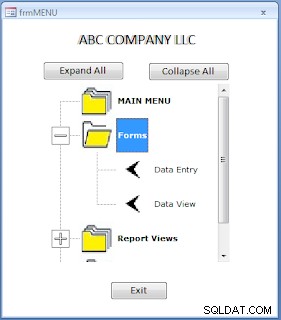
Quando completiamo il nostro Menu del progetto di accesso, con Immagini sui nodi apparirà come l'immagine fornita di seguito:

Facoltativamente, possiamo assegnare due immagini su ciascun nodo. Un'immagine viene visualizzata in uno stato normale e un'altra viene visualizzata quando il nodo riceve un clic.
Qui abbiamo assegnato il nodo a livello di radice con la cartella chiusa Immagine per la visualizzazione normale e simile a una cartella aperta L'immagine apparirà quando il nodo riceve un clic.
Allo stesso modo, i nodi figlio hanno un'immagine freccia, rivolta verso il lato sinistro, nella visualizzazione normale, e l'immagine freccia, che punta a destra, visualizzata quando il nodo è selezionato.
Puoi utilizzare la stessa immagine per entrambi (normale e per Evento clic) in modo che la stessa immagine rimanga senza alcuna modifica in entrambi i casi. Se utilizzi uno di questi due parametri, ad esempio usa solo il parametro Visualizzazione normale e ometti il secondo, il clic sul nodo non visualizzerà alcuna immagine.
Dimensioni immagine ideali per i nodi.
Il formato immagine può essere di qualsiasi tipo di immagine comune, come .bmp , .jpg , .jpeg , .ico , .tiff ecc. Puoi trovare molte immagini di icone cercando su Google. La dimensione ideale dell'immagine, che si adatta bene al nodo, è 16 x 16 pixel . L'elenco immagini Il controllo ha valori di dimensione dell'immagine preimpostati come 16 x 16 , 32 x 32 , 48 x 48 pixel e dimensioni personalizzate Opzioni tra cui scegliere.
Opzioni per dimensioni immagine maggiori 32 x 32 o 48 x 48 pixel visualizzeranno immagini più grandi e occuperanno più spazio sul display ad albero.
Grafica del nodo con diverse dimensioni dell'immagine.
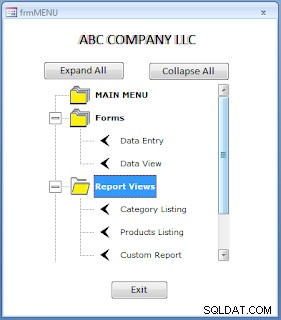
L'immagine di esempio seguente mostra 32 x 32 pixel dimensione Icona:

Controllo TreeView con dimensione dell'immagine del nodo 48 x 48 pixel :

Se preferisci utilizzare Personalizzato Opzione immagine, le dimensioni effettive dell'immagine fornite verranno visualizzate senza modifiche.
Considerazioni su qualità e dimensioni dell'immagine.
Abbiamo utilizzato la dimensione dell'immagine 16 x 16 nella prima immagine di esempio sopra. Se carichiamo un'immagine personalizzata di dimensioni maggiori di 48 x 48, come 512 x 512 Pixel o più e utilizza l'opzione 16 x 16 riduce le dimensioni alla risoluzione specificata ma la nitidezza dell'immagine sarà ridotta o distorta.
L'approccio migliore è trovare immagini piccole con una buona qualità, che possano rientrare nella risoluzione di 16 x 16 pixel (dimensioni della tela). Funziona sia con 16 x 16 pixel che con impostazioni personalizzate, senza la qualità dell'immagine.
Puoi sperimentare diversi tipi di immagini, dimensioni e qualità, eseguire prove prima di finalizzare. Puoi utilizzare MS-Paint o qualsiasi altro programma di modifica delle immagini che hai e creare/importare e modificare le immagini a tuo piacimento.
Prima di procedere ulteriormente creare quattro o più piccole immagini e salvarle nella cartella del database. Caricali nel controllo ImageList e provali sul controllo Tree View, modificando gli ultimi due parametri del metodo Nodes Add().
Puoi scaricare il database demo:ProjectMenu.accdb , dalla precedente Pagina dell'articolo.
Preparati per la prova.
-
Apri ProjectMenu.accdb banca dati.
-
Crea una copia del modulo frmMenu e denominalo come frmMenu2 e conservalo per un uso successivo.
-
Apri frmMenu in Visualizzazione Progettazione.
-
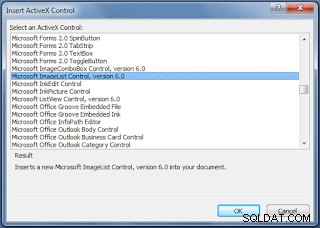
Seleziona Controlli ActiveX Opzione, dai Controlli Gruppo di pulsanti e trova il file Controllo Microsoft ImageList e fai clic su OK per inserire una ImageList controlla, trascinalo e posizionalo ovunque nell'area vuota del modulo.

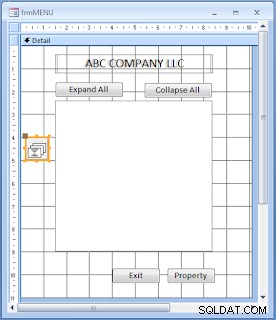
Modulo con ImageList Il controllo evidenziato nella visualizzazione Design è riportato di seguito come riferimento:

-
Visualizza la sua scheda delle proprietà e cambia il Nome Valore della proprietà su ImageList0 .
-
Fare clic con il pulsante destro del mouse sul controllo ImageList ed evidenziare l'oggetto ImageListCtrl Opzione nel menu visualizzato e seleziona Proprietà per visualizzare la finestra delle proprietà delle impostazioni dell'immagine del controllo.
-
Seleziona 16 x 16 dimensione dell'immagine Pulsante di opzione su Generale Tab, che indica che abbiamo bisogno della più piccola delle tre dimensioni dell'immagine per il Nodo. L'impostazione qui ha effetto su tutte le immagini che aggiungiamo al controllo ImageList.
-
Fai clic su Applica Pulsante di comando e quindi OK per chiudere la finestra delle proprietà.
Innanzitutto, dobbiamo aggiungere le immagini richieste all'ImageList Controlla prima di poterli utilizzare nel controllo della visualizzazione ad albero.
Approcci al caricamento delle immagini.
C'è un modo semplice e uno difficile per Aggiungere Immagini al controllo ImageList. Il modo più semplice funziona senza codice VBA e l'altro metodo richiede VBA. Andremo per la strada difficile prima con VBA e poi proveremo nel modo più semplice, così saprai la differenza, quando usare il codice e quando senza codice. Un metodo basato su VBA è utile per sperimentare, con immagini e dimensioni diverse, prima di finalizzare ciò che sembra buono sul nodo.
Utilizzeremo Add() dell'oggetto ImageList metodo per aggiungere immagini al controllo come abbiamo fatto per i dati di Tree View su Node. In questo modo aggiungiamo diverse immagini al controllo ImageList e le usiamo in fase di esecuzione.
La sintassi del metodo Add() del controllo ImageList è la seguente:
ObjImgList.ListImages.Add([Index],[Key],[Picture]) As ListImage
I primi due parametri sono facoltativi. Il terzo argomento utilizza LoadPicture() Funzione per aprire le immagini dalla posizione specificata e aggiungerle all'elenco. Il parametro della funzione è il nome del percorso del file immagine. Tutti i file immagine vengono aggiunti, uno dopo l'altro all'oggetto ImageList, nell'ordine in cui sono inseriti. I valori dell'Indice vengono generati automaticamente, in numeri consecutivi a partire da 1 (uno) in poi.
Dopo aver aggiunto tutte le immagini all'oggetto ImageList, l'Oggetto il riferimento deve essere passato alla Proprietà ImageList di Tree View Control .
Il codice VBA.
Il codice VBA di esempio per caricare le immagini per il nostro menu sopra è riportato di seguito:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'TreeView Object reference set in tvw
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'ImageList Object reference set in objimglist
Set objimgList = Me.ImageList0.Object
strPath = CurrentProject.Path & "\"
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub
Una volta completata questa procedura, è facile aggiungere le immagini ai nodi di visualizzazione ad albero.
Metodo TreeView Nodes Add() e parametri immagine.
L'oggetto Vista ad albero Aggiungi() Gli ultimi due parametri del metodo sono per le immagini del nodo. Diamo un'occhiata alla sintassi del metodo TreeView Object Nodes Add() ancora una volta:
tvw.Nodes.Add([Relative],[Relationship],[Key],[Text],[Image],[SelectedImage]) As Node
Gli ultimi due parametri sono per Node Images. Il primo parametro Immagine è per la visualizzazione normale del nodo e la seconda immagine viene visualizzata quando il nodo è selezionato. L'[Immagine] e [SelectedImage] i valori possono essere il Numero indice di ImageList o il Chiave- Valore.
CreateImageList() la subroutine aggiunge cinque immagini al controllo ImageList. Delle prime due immagini, la prima (FolderClose ) è per la visualizzazione normale del nodo a livello radice e la seconda (FolderOpen ) viene visualizzata l'immagine quando viene selezionato il nodo di livello principale.
Le ultime due immagini vengono utilizzate per la visualizzazione normale dei nodi figlio e per l'azione Fare clic su Evento.
La freccia l'immagine viene ignorata.
Procedura evento FormLoad() con modifiche.
Il FormLoad() modificato La procedura dell'evento è riportata di seguito:
Private Sub Form_Load()
Dim db As Database
Dim rst As Recordset
Dim nodKey As String
Dim PKey As String
Dim strText As String
Dim strSQL As String
Dim tmpNod As MSComctlLib.Node
Dim Typ As Variant
'1. Initializes TreeView Control Object
'2. Creates ImageList in ImageListObject
CreateImageList
With tvw
.Style = tvwTreelinesPlusMinusPictureText
.LineStyle = tvwRootLines
.LabelEdit = tvwManual
.Font.Name = "Verdana"
.Indentation = 400
End With
strSQL = "SELECT ID, Desc, PID, Type,Macro,Form,Report FROM Menu;"
Set db = CurrentDb
Set rst = db.OpenRecordset(strSQL, dbOpenDynaset)
Do While Not rst.EOF And Not rst.BOF
If Nz(rst!PID, "") = "" Then
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(, , nodKey, strText, "FolderClose", "FolderOpen")
'Root-Level Node Description in Bold letters
With tmpNod
.Bold = True
End With
Else
PKey = KeyPrfx & CStr(rst!PID)
nodKey = KeyPrfx & CStr(rst!ID)
strText = rst!desc
Set tmpNod = tvw.Nodes.Add(PKey, tvwChild, nodKey, strText, "LeftArrow", "RightArrow")
'Check for the presense of Type Code
If Nz(rst!Type, 0) > 0 Then
Typ = rst!Type
Select Case Typ
Case 1 'save type Code & Form Name in Node Tag Property
tmpNod.Tag = Typ & rst!Form
Case 2 'save type Code & Report Name in Node Tag Property
tmpNod.Tag = Typ & rst!Report
Case 3 'save type Code & Macro Name in Node Tag Property
tmpNod.Tag = Typ & rst!Macro
End Select
End If
End If
rst.MoveNext
Loop
rst.Close
Set rst = Nothing
Set db = Nothing
End Sub Il Aggiungi() linea di metodo di Nodi TreeView è evidenziato sul codice VBA sopra, dove l'immagine Chiave I valori dei parametri di stringa vengono inseriti sia per le viste normali che per quelle su clic delle immagini.
In alternativa, puoi utilizzare i valori dell'indice di immagine 1, 2 per i nodi a livello di radice e i numeri indice 4, 5 per i nodi figlio.
Puoi cambiare i Valori e provare tu stesso.
Un nuovo database demo con tutte le modifiche e la procedura aggiuntiva di caricamento delle immagini è allegato da scaricare.
Nota: Crea quattro nuove immagini, come spiegato sopra, per le tue prove e modifica i nomi delle immagini e gli indirizzi di posizione nel codice sopra, se salvi le immagini in una posizione diversa.
Successivamente, proveremo il metodo semplice con le immagini e condividerò le mie immagini con te.
Database di esempio per il download.
- Accesso MS ed E-Mail
- Richiama Word-Mail Merge da Access2007
- Avvisi e-mail automatizzati