Introduzione.
Spero che tu abbia trovato le sessioni di tutorial delle ultime settimane, di Microsoft TreeView e ImageList Control interessanti e pronte per affrontare il prossimo episodio. Se non hai ancora esaminato gli articoli precedenti, i collegamenti sono riportati di seguito.
- Esercitazione sul controllo della visualizzazione ad albero di Microsoft
- Creazione del menu di accesso con il controllo della visualizzazione ad albero
- Assegnazione di immagini ai nodi di visualizzazione ad albero
Questo post è la continuazione dell'episodio della scorsa settimana.
La scorsa settimana abbiamo creato alcune immagini e le abbiamo caricate nella ImageList Controllo tramite codice VBA, per Microsoft Tree View Control. Il riferimento al controllo ImageList è stato passato alla proprietà ImageList del controllo Tree View . Dopo questi passaggi, potremmo utilizzare direttamente i Nomi-chiave dell'immagine o Numeri indice come Nodo [Immagine] e [SelectedImage] Parametri in Nodes.Add() Metodo dell'oggetto Microsoft Tree View. Con l'aiuto di entrambi questi controlli, potremmo creare un bellissimo menu di progetto di Microsoft Access, con voci di menu in una struttura gerarchica con linee ad albero e immagini di voci di menu visivamente piacevoli.
Modulo di prova della scorsa settimana con immagini dei nodi.
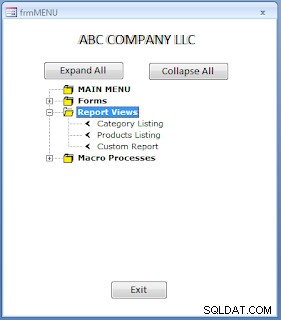
L'immagine del menu del progetto Access della scorsa settimana è riportata di seguito, con immagini dei nodi e linee ad albero.

Codice VBA per il caricamento di immagini su ImageList Control.
Di seguito è riportato il codice VBA, che abbiamo utilizzato per caricare le immagini sui nodi dell'oggetto ImageList:
Dim tvw As MSComctlLib.TreeView
Const KeyPrfx As String = "X"
Dim objimgList As MSComctlLib.ImageList
Private Sub CreateImageList()
Dim strPath As String
'Initialize Tree View Object
Set tvw = Me.TreeView0.Object
'Clear the Tree View Nodes, if any.
tvw.Nodes.Clear
'Initialize ImageList Object
Set objimgList = Me.ImageList0.Object
’the images must be saved in database path
strPath = CurrentProject.Path & “\”
With objimgList.ListImages
'Key Names are Case sensitive.
.Add , "FolderClose", LoadPicture(strPath & "folderclose2.jpg")
.Add , "FolderOpen", LoadPicture(strPath & "folderopen2.jpg")
.Add , "ArrowHead", LoadPicture(strPath & "arrowhead.bmp")
.Add , "LeftArrow", LoadPicture(strPath & "LeftArrow.bmp")
.Add , "RightArrow", LoadPicture(strPath & "RightArrow2.bmp")
End With
With tvw
.ImageList = objimgList
End With
End Sub Durante la presentazione del codice sopra ho menzionato che esiste un modo più semplice per caricare le immagini sul controllo ImageList, senza codice VBA. Oltre a ciò, ho promesso di condividere le immagini, che ho utilizzato nei nodi del menu di accesso demo sopra. Ci arriveremo tra poco.
Non stavamo semplicemente creando alcuni immagini e utilizzarle. Tuttavia, abbiamo creato alcune immagini significative per il nostro menu del progetto di accesso basato su Tree View.
Prendi il caso delle immagini della cartella a livello di root. La CartellaChiudi lo stile immagine viene utilizzato per la vista normale del nodo a livello di radice nascondendo alla vista tutti i suoi nodi figlio. Quando l'utente fa clic sul nodo di livello principale, viene visualizzato FolderOpen image appare ed espone i suoi nodi figli. Un secondo clic sul nodo non cambierà l'immagine nella visualizzazione normale, mentre è attiva, ma i nodi figlio potrebbero scomparire dalla vista, a seconda di TreeView0_NodeClick() Codice di procedura dell'evento.
Allo stesso modo, i nodi figlio hanno la Freccia sinistra rivolta a sinistra immagine nella visualizzazione normale e immagine leggermente più grande RightArrow , puntando a destra, quando cliccato. Le parole evidenziate sono nomi chiave usati nel controllo ImageList. L'azione Clic apre il modulo , Rapporto, o Macro, a seconda del nodo figlio selezionato.
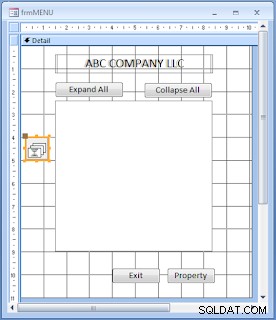
Il controllo ImageList sul modulo.
L'elenco immagini Il controllo è evidenziato nella vista Design del frmMenu sopra Il modulo è riportato di seguito per riferimento:

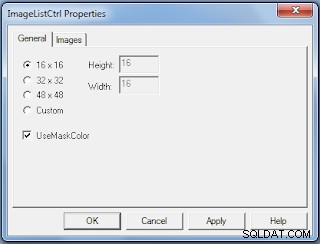
Il foglio delle proprietà di controllo ImageList.
L'immagine della scheda delle proprietà di ImageList è riportata di seguito come riferimento:

Recensione dell'esercizio e dei preparativi della scorsa settimana.
La scorsa settimana abbiamo selezionato la dimensione dell'immagine 16 x 16 pixel e caricato le immagini richieste nel controllo ImageList sopra utilizzando il codice VBA. Dopo aver caricato tutte le immagini, abbiamo passato il riferimento all'oggetto ImageList alla Proprietà ImageList del controllo Tree View. .
Dopo i passaggi precedenti, potremmo utilizzare il Numero indice o Valore-chiave di immagini in Aggiungi() parametri del metodo, dei nodi di visualizzazione ad albero.
Non abbiamo specificato il primo parametro del metodo Add() di ImageList. Ma lo stesso metodo Add() inserisce il numero di indice per ogni immagine nel controllo ImageList. Ricorda, quando inserisci la Chiave valore nel metodo Nodes.Add() [Image], [SelectedImage] Il parametro è Maiuscole/minuscole . È meglio, quando inserisci i valori chiave, nella Chiave del controllo ImageList Casella di testo, con lettere minuscole.
Ora, come ho promesso di mostrare il modo semplice per caricare le immagini nel controllo ImageList. È semplice come selezionare manualmente tutte le immagini richieste, una per una, dal disco e aggiungerle all'ImageList Controllo, senza alcun codice VBA.
Oltre a ciò, puoi condividere il controllo ImageList con altri progetti, semplicemente copiando e incollando il controllo ImageList in un altro modulo di progetto, con tutte le immagini intatte. Quindi tutto ciò che devi fare è utilizzare il valore-chiave o Numero indice nel metodo Add() dei nodi di controllo TreeView.
Se hai già scaricato il database demo dal Post della scorsa settimana, apri ProjectMenuV21.accdb . Abbiamo salvato una copia del modulo frmMenu con il nuovo Nome frmMenu2 .
Aggiunta del controllo ImageList sul modulo frmMenu2.
-
Apri il modulo frmMenu2 in Visualizzazione Progettazione.
-
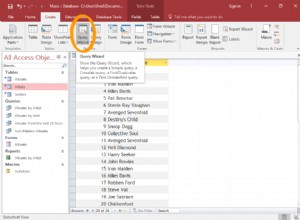
Inserisci Controllo Microsoft ImageList dall'elenco dei controlli Activex, da qualche parte nello spazio vuoto del modulo frmMenu2.
-
Cambia il suo Nome Valore della proprietà su ImageList0.
-
Fare clic con il pulsante destro del mouse sul controllo elenco immagini, evidenziare oggetto ImageListCtrl Opzione, nel menu visualizzato e seleziona Proprietà .
-
Seleziona la dimensione dell'immagine preimpostata 16 x 16 pixel Opzione, in Proprietà Generale Tab. È importante selezionare una di queste opzioni in Generale Scheda prima, prima di aggiungere qualsiasi immagine nelle Immagini Tab.
-
Seleziona le Immagini Tab. La scheda Immagini delle proprietà assomiglia alla seguente immagine:

-
Fai clic su Inserisci immagine Pulsante di comando, trova la cartella_chiusa immagine di esempio (se ne hai una o seleziona l'immagine che hai preparato in precedenza), che hai creato per una prova la scorsa settimana, selezionala e fai clic su Apri Pulsante di comando.
Il controllo ImageList apparirà come l'immagine riportata di seguito, dopo aver inserito l'immagine selezionata.

-
Tre controlli Casella di testo:Indice , Chiave, e Tagga sono ora abilitati. L'indice il controllo ha il Valore dell'Indice 1 inserito automaticamente.
-
Inserisci il testo cartella_chiudi o qualunque valore-chiave tu preferisca utilizzare nei parametri del metodo Add() del controllo Tree View, nella Chiave Controllo Casella di testo. Il tipo di dati deve essere di tipo stringa e univoco tra tutti i valori chiave dell'immagine.
-
Il tag può essere utilizzata per registrare alcune informazioni utili, come il nome del percorso dell'immagine.
-
Aggiungi tutte le immagini richieste dal tuo disco, una dopo l'altra, e inserisci i valori chiave appropriati nel controllo Testo chiave, per tutte le immagini che carichi. Usa valori chiave semplici, significativi e facili da memorizzare.
-
Se desideri rimuovere un'immagine dal controllo, seleziona quell'immagine e fai clic su Rimuovi immagine.
-
Al termine del caricamento delle immagini, fai clic su Applica Pulsante di comando, quindi fai clic su OK per chiudere l'ImageList Controllo.
Nota: Ricorda che hai aggiunto tutte le immagini, dopo aver selezionato l'immagine dimensione 16 x 16 pixel nel Generale Tab. Dopo aver caricato le immagini non è possibile modificare la dimensione dell'immagine nella scheda Generale. Se preferisci un'opzione Dimensione immagine diversa, dopo aver caricato le immagini devi prima rimuovere tutte le immagini. Solo allora sarai in grado di selezionare un'opzione di dimensione dell'immagine diversa e quindi ripetere nuovamente il processo di caricamento.
Il controllo ImageList con più immagini:

-
Nel caso in cui non sei sicuro di quale valore-chiave hai inserito per una particolare immagine, fai clic sull'immagine per visualizzare il valore-chiave nella Chiave Casella di testo.
-
Dopo aver caricato tutte le immagini richieste nel controllo, queste rimangono all'interno del controllo ImageList. Se hai bisogno delle stesse immagini in qualche altro progetto puoi fare una copia del controllo ImageList ovunque tu voglia o condividere il modulo/database con altri, con le immagini. Puoi aggiungere più immagini in questo modo da una nuova posizione.
-
Dopo aver caricato tutte le immagini, dobbiamo passare il controllo ImageList Riferimento alla vista ad albero Proprietà ImageList di Control come abbiamo fatto prima dopo aver caricato le immagini tramite il codice VBA.
-
Il codice di esempio seguente passerà il riferimento di ImageList alla proprietà ImageList di Tree View Control nei nuovi progetti.
Dim objimgList As MSComctlLib.ImageList 'Initialize ImageList Object Set objimgList = Me.ImageList0.Object With tvw .ImageList = objimgList End With
Espansione/compressione di nodi con un pulsante di comando
-
Apri il modulo frmMenu2 in Visualizzazione struttura.
-
Seleziona Comprimi tutto Pulsante di comando, apri la relativa Procedura evento di clic e rimuovi il codice.
-
Rimuovi quel pulsante di comando stesso dal modulo.
-
Seleziona Espandi tutto Pulsante di comando, apri la relativa Procedura evento di clic.
-
Copia il seguente codice VBA e incollalo sovrascrivendo le righe esistenti, tra cmdExpand_Click() . . . Fine abbonato linee come mostrato di seguito:
Private Sub cmdExpand_Click()
Dim Nodexp As MSComctlLib.Node
If cmdExpand.Caption = "Expand All" Then
cmdExpand.Caption = "Collapse All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = True
Next Nodexp
Else
cmdExpand.Caption = "Expand All"
For Each Nodexp In tvw.Nodes
Nodexp.Expanded = False
Next Nodexp
End If
End Sub -
Salva e apri frmMenu2 nella visualizzazione normale.
-
La didascalia del pulsante di comando è Espandi tutto adesso.
-
Fare clic sul pulsante di comando per espandere tutti i nodi. Tutti i nodi sono ora nella forma espansa. La didascalia del pulsante di comando cambia in Comprimi tutto .
-
Fai clic di nuovo su di esso e tutti i nodi sono in uno stato compresso, il testo della didascalia torna a Espandi tutto di nuovo.
La prossima settimana vedremo l'utilizzo di CheckBox sui nodi per scoprire come identificare i nodi selezionati e lavorare con loro.
MODULO CLASSE
- Modulo di classe MS-Access e VBA
- Oggetti e array di classe VBA MS-Access
- Classe base MS-Access e oggetti derivati
- Classe base VBA e oggetto derivato-2
- Classe base e varianti di oggetti derivati
- Recordset MS-Access e modulo di classe
- Accedi al modulo di classe e alle classi wrapper
- Funzionalità della classe wrapper