Il controllo ActiveX ImageList.
Per assegnare immagini al controllo ListView, abbiamo bisogno dell'aiuto di un altro controllo ActiveX:l'ImageList Controllo. Abbiamo visto icone nella vista Esplora risorse, immagini simili a cartelle nello stato di cartella chiusa, quando si fa clic sulla cartella viene visualizzata un'immagine cartella aperta e diversi tipi di immagini in base al tipo di file. Non abbiamo molta flessibilità qui, ma possiamo visualizzare le immagini delle icone nei ColumnHeaders del controllo ListView , Elenco voci e Elenco voci secondarie membri dell'oggetto durante la compilazione del loro contenuto.
Le immagini demo di esempio.
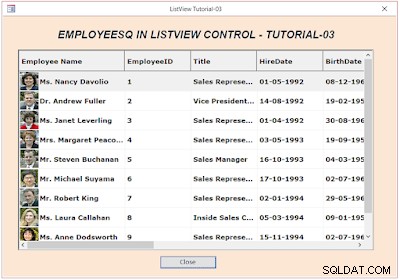
L'immagine di esempio dell'elenco dei dipendenti di NorthWind Trading con le loro foto (immagini piccole) nel controllo ListView:

Dimensioni immagine maggiori aumenteranno l'altezza della riga dei record, ma le foto possono essere più grandi di questa.
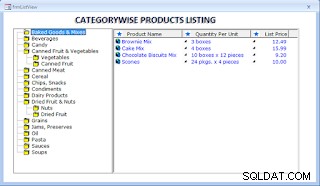
Di seguito viene fornita un'immagine di esempio del controllo ListView (nel pannello di destra) che abbiamo utilizzato insieme al controllo TreeView. Il controllo ActiveX TreeView è stato presentato in una precedente serie di esercitazioni sul controllo TreeView. È possibile trovare i collegamenti Elenco delle serie di tutorial sul controllo di TreeView in fondo a questa pagina.

Nell'immagine sopra, ho utilizzato le immagini delle icone in tutte le colonne di dati e sulle etichette delle intestazioni delle colonne per dimostrare la possibilità di visualizzazione delle immagini su ListView Control.
Gli stati di chiusura e apertura della cartella vengono visualizzati nel pannello di sinistra sui nodi di controllo TreeView e funzionano in modo diverso rispetto agli elementi ListView. La cartella aperta l'immagine viene visualizzata quando il nodo TreeView riceve un clic. Un secondo clic sullo stesso nodo mostra la cartella chiusa immagine.
La serie di tutorial sulla programmazione del controllo ListView.
Spero che tu abbia esaminato le precedenti sessioni di tutorial 1 e 2 di ListView Control e che tu sia pronto per iniziare questo nuovo episodio sull'utilizzo di ImageList Controllo insieme a ListView Controllo. Di seguito vengono forniti i collegamenti al tutorial precedente per la revisione e per prepararsi a continuare con questa sessione. Alcune delle nozioni di base di ListView Control sono già presentate e spiegate lì con il codice VBA e sarai in una posizione migliore per continuare qui e capire cosa sta succedendo qui.
-
Esercitazione sul controllo ListView-01.
-
Esercitazione sul controllo ListView-02.
Dati sorgente e modulo demo.
Iniziamo con un nuovo modulo e la tabella dipendenti per il nostro nuovo progetto demo di controllo ListView. Importare la tabella dipendenti dal database di esempio NorthWind.accdb.
-
Crea una nuova query SELECT con l'SQL riportato di seguito e salvala con il nome EmployeesQ .
SELECT [TitleOfCourtesy] & " " & [FirstName] & " " & [LastName] AS [Employee Name], Employees.EmployeeID, Employees.Title, Employees.HireDate, Employees.Address, Employees.City, Employees.Region, Employees.PostalCode, Employees.Country, Employees.HomePhone, Employees.Extension, Employees.Notes FROM Employees;
-
Se la struttura della tabella dei dipendenti è diversa non importa. Solo per il primo valore di colonna ho combinato tre valori di colonna insieme per formare il [Nome dei dipendenti] come prima colonna. Altri valori dei nomi di colonna che puoi prendere come li hai e in qualsiasi ordine, tutti o meno a tuo piacimento.
-
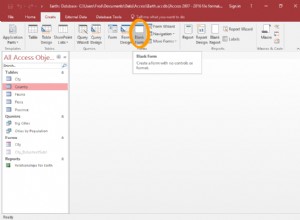
Crea un nuovo modulo e aprilo in Visualizzazione struttura.
-
Inserisci un controllo ListView di Microsoft dall'elenco dei controlli ActiveX.
-
Inserisci un controllo ImageList di Microsoft anche dall'elenco dei controlli ActiveX.
-
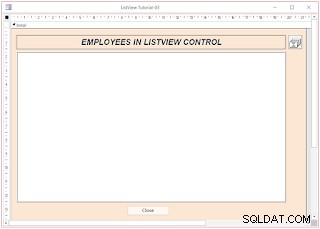
Ridimensiona il controllo ListView come l'immagine di esempio nel modulo riportato di seguito. Sposta il controllo ImageList e posizionalo nell'angolo in alto a destra del controllo ListView come mostrato nell'immagine. Puoi posizionarlo ovunque in una posizione comoda sul modulo. Non apparirà nel modulo quando il modulo è in visualizzazione normale.

-
Seleziona il Controllo ListView e visualizzare la scheda delle proprietà.
-
Cambia il Nome Valore della proprietà in ListView1.
-
Seleziona il Controllo ImageList , visualizza la relativa scheda delle proprietà e cambia il Nome Valore della proprietà su ImageList0 .
-
Nota: Entrambi i controlli precedenti hanno le proprie schede delle proprietà dedicate. I loro nomi e valori di proprietà possono essere visualizzati anche nel foglio delle proprietà di Access. Se apportiamo alcune modifiche nel foglio delle proprietà di Access, tutte potrebbero non essere aggiornate sui controlli ListView e ImageList. Dobbiamo apportare modifiche alla scheda delle proprietà del controllo.
Foglio delle proprietà del controllo ListView.
-
-
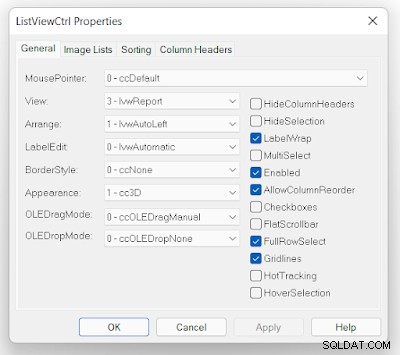
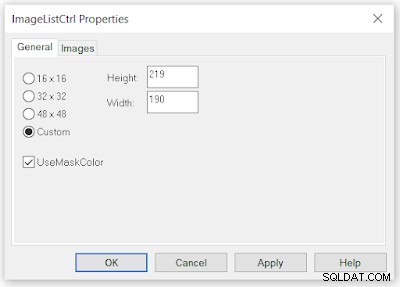
Fare clic con il pulsante destro del mouse sul controllo ListView, evidenziare l'Oggetto ListViewCtrl opzione nell'elenco visualizzato e selezionare Proprietà. Il Generale La scheda del foglio delle proprietà del controllo ListView sarà simile all'immagine fornita di seguito.

-
Modifica i valori delle proprietà nella scheda Generale come mostrato nell'immagine sopra.
Prima di tutto, caricheremo i dati dei dipendenti nel controllo ListView.
Il codice VBA del modulo modulo
-
Copia e incolla il seguente codice VBA nel modulo di classe del modulo:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Dim db As DAO.Database Dim rst As DAO.Recordset Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView("EmployeesQ") End Sub Private Sub LoadListView(ByVal tblName As String) Dim strFldName As String Dim intCounter As Integer Dim j As Integer Dim strLabel As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Set ObjImgList = Me.ImageList0.Object 'Assign Form Header labels Caption Text strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03" Me.Label8.caption = strLabel Me.Label9.caption = strLabel With lvwList '.Icons = ObjImgList '.SmallIcons = ObjImgList '.ColumnHeaderIcons = ObjImgList .Font = "Verdana" .Font.Size = 10 .Font.Bold = True End With Set db = CurrentDb Set rst = db.OpenRecordset(tblName, dbOpenSnapshot) 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area For j = 0 To rst.Fields.Count - 1 strFldName = rst.Fields(j).Name 'Syntax: '.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , strFldName, iif(j=0,3200,2000) Next End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value, ""))) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) Next End With rst.MoveNext Loop rst.Close 'reset lvwItem object Set lvwItem = Nothing End With Set rst = Nothing Set db = Nothing End SubNota: Le righe VBA colorate in rosso del controllo ImageList sono state commentate fuori dall'esecuzione per il momento e le abiliteremo a breve.
-
Salva il modulo con il nome frmEmployees.
-
Apri il modulo in visualizzazione normale.
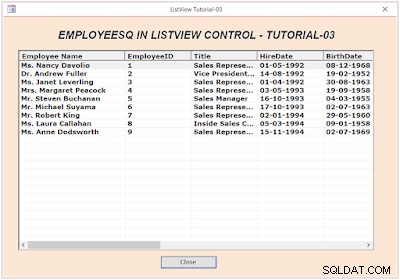
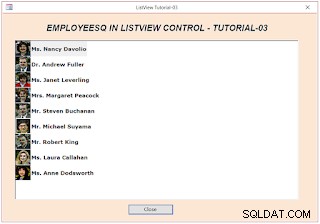
I dipendenti L'elenco dei record di query Q avrà l'aspetto della seguente immagine:

Revisione del codice VBA
Abbiamo già esaminato il codice VBA di cui sopra nelle precedenti sessioni ListView Control Tutorial-01 e 02, ad eccezione di alcune righe sulla dichiarazione di controllo ImageList, sull'inizializzazione e alcune righe per Font-Name, Font-Size e Font- Impostazioni di stile. Un'altra modifica che abbiamo apportato al codice VBA precedente qui è LoadListView() programma, necessita di un nome tabella/interrogazione come parametro. Tutti i tipi di query, ad eccezione delle query di azione, delle tabelle di accesso e dei nomi delle tabelle collegate, sono validi. Il nome della tabella o della query viene passato quando il programma viene chiamato da Form_Load() Procedura dell'evento.
Tutti i nomi dei campi tabella/interrogazione vengono utilizzati come etichetta ColumnHeader Testo (il terzo parametro) in ColumnHeaders.Add() metodo. Il primo parametro Indice e secondo parametro Chiave I valori non vengono utilizzati. I numeri di sequenza dell'indice verranno inseriti automaticamente dal sistema.
Il quarto parametro è Column-Width valore in pixel e abbiamo assegnato arbitrariamente il valore di larghezza della prima colonna di 3200 pixel e per tutte le altre colonne 2000 pixel. La prima colonna mostra il nome del dipendente e ha bisogno di più larghezza per visualizzarlo correttamente.
L'allineamento e Icona valori dei parametri per le intestazioni di colonna che non abbiamo utilizzato qui. Per impostazione predefinita, viene assunto l'Allineamento sinistro. Le opzioni di allineamento disponibili sono riportate di seguito.
- 0 - lvwColumnLeft
- 1 - lvwColumnRight
- 2 - lvwColumnCenter
Puoi visualizzare le opzioni di cui sopra nelle Intestazioni di colonna Scheda nella finestra delle proprietà del controllo ListView. Per visualizzare le opzioni di cui sopra:
-
Fai clic su Inserisci colonna Pulsante, inserisci un nome di colonna temporaneo nella casella di testo sottostante.
-
Fai clic su Allineamento Proprietà e visualizzare le Opzioni di cui sopra.
-
Fai clic su Rimuovi colonna Pulsante per eliminare il nome della colonna temporanea.
-
Nota: Se desideri aggiungere manualmente le etichette delle intestazioni delle colonne, anziché caricare i nomi dei campi tramite il codice VBA, puoi digitarle una per una qui. Appariranno come etichette di intestazione di colonna quando visualizzi i dati.
La vista di esempio dell'Icona L'immagine sul lato sinistro dei nomi delle colonne dell'intestazione può essere visualizzata nel pannello di destra nella seconda immagine demo nella parte superiore di questa pagina.
La prima colonna EmployeesQ (Employee Name) viene presa come ListItems.Text nella sua Aggiungi Metodo. Anche in questo metodo abbiamo omesso l'Indice e Chiave Valori dei parametri. I numeri di indice verranno aggiunti automaticamente dal sistema come numeri di serie.
Dal secondo campo in poi tutti i valori delle colonne vengono caricati tramite ListSubItems.Add() metodo del controllo ListView.
Nota: Tutti i valori vengono aggiunti a ListItems.Text e in ListSubItems.Text parametro solo come tipo di dati di testo, indipendentemente dal tipo di dati originale nella tabella/interrogazione di origine. Nel Codice, stiamo eseguendo un controllo di convalida sui valori dei campi, nel caso in cui qualcuno di essi contenga un Null Value e convertilo in valore di testo con CStr() funzione incorporata.
Il controllo ImageList.
L'Elenco immagini Le istruzioni di inizializzazione del controllo che abbiamo commentato nel Programma principale sono mostrate in rosso nel segmento Codice riportato di seguito. Li spiegheremo e li attiveremo quando saremo pronti con i nostri preparativi per caricare le immagini nel controllo ImageList.
'Assign ListView Control on Form to lvwList Object
Set lvwList = Me.ListView1.Object
'Set ObjImgList = Me.ImageList0.Object
'Assign Form Header labels Caption Text
strLabel = UCase(tblName) & " " & "IN LISTVIEW CONTROL - TUTORIAL-03"
Me.Label8.caption = strLabel
Me.Label9.caption = strLabel
With lvwList
'.Icons = ObjImgList
'.SmallIcons = ObjImgList
'.ColumnHeaderIcons = ObjImgList
.Font = "Verdana"
.Font.Size = 10
.Font.Bold = True
End With
La prima istruzione con il colore rosso sopra inizializza ObjImgList Oggetto con controllo ImageList ImageList0 sul modulo frmEmployees . Prima di apportare modifiche al Codice, vediamo quali opzioni abbiamo per caricare alcune immagini nel controllo ImageList.
Informazioni sul caricamento di immagini.
Il passaggio successivo consiste nel caricare alcune immagini di esempio nel controllo ImageList. Questo può essere fatto in uno dei due modi.
Prima di eseguire questo passaggio, crea o ottieni almeno due piccole immagini (qualsiasi tipo di immagine popolare come .jpg, jpeg, .bmp, .png , ecc.), preferibilmente .bmp genere. Le opzioni di dimensione dell'immagine disponibili nel controllo ImageList, in Generale scheda della scheda delle proprietà, sono 16 x 16 , 32 x 32 , 48 x 48 pixel o Personalizzato dimensione.
Fare clic con il pulsante destro del mouse sul controllo ImageList, evidenziare l'opzione ImageListCtrl Object, e seleziona Proprietà. Prima di selezionare qualsiasi immagine per il caricamento, seleziona una delle dimensioni dell'immagine sopra in Generale Scheda.
- Se hai immagini di grandi dimensioni e desideri mantenere la dimensione dell'immagine originale, seleziona Personalizzata Opzione.
- Selezionando una delle altre opzioni, l'immagine verrà ridotta alla dimensione selezionata. Ciò potrebbe ridurre la qualità dell'immagine. L'utilizzo di immagini molto grandi può occupare più spazio nel controllo ListView quando visualizzato.
- Le immagini di tipo icona saranno più ideali da usare.
- Sperimenta con immagini grandi, piccole e molto piccole e con diverse opzioni per fare un po' di esperienza sulla selezione di immagini/opzioni corrette per le tue esigenze.
Puoi utilizzare uno dei due modi per caricare le immagini in ImageList Control:
1. Carica le immagini dal disco tramite la procedura VBA.
La procedura VBA di esempio sarà simile al segmento di codice riportato di seguito, tratto da TreeView Control Tutorial:
Set objImgList = Me.ImageList0.Object
objImgList.ListImages.Clear
strFolder = "D:\Access\TreeView\"
With objImgList
With .ListImages
.Add Index:=1, Key:="FolderClose", Picture:=LoadPicture(strFolder & "folderclose2.bmp")
.Add Index:=2, Key:="FolderOpen", Picture:=LoadPicture(strFolder & "folderopen2.bmp")
.Add Index:=3, Key:="ArrowHead", Picture:=LoadPicture(strFolder & "arrowhead.bmp")
End With
End With
With tvw 'TreeView Control
.ImageList = objImgList 'assign imagelist Object to TreeView Imagelist Property
End With La prima istruzione inizializza objImgList Oggetto con ImageList0 controllo sul Modulo.
L'istruzione successiva assicura che le immagini esistenti nel controllo elenco immagini, se presenti, vengano cancellate in preparazione per il caricamento dal disco. Affinché questo approccio funzioni ogni volta, le immagini devono essere sempre disponibili sul disco.
objImgList.ListImages.Add() viene chiamato il metodo per caricare le immagini dal disco utilizzando i parametri indicati. Quando i nomi dei parametri vengono utilizzati in Add() metodo i valori dei parametri possono essere forniti in qualsiasi ordine come Indice:=1 può essere dato alla fine della riga o Key:="FolderClose" come primo elemento e così via. Senza i nomi dei parametri, l'ordine dei parametri del metodo Add() sarà il seguente:
.Add 1, "FolderClose", LoadPicture(strFolder & "folderclose2.bmp")
Per visualizzare l'immagine sulla nostra listView controllo possiamo utilizzare il numero indice immagine 1 o il valore chiave "Chiudi cartella" Testo come Icona o SmallIcon valori dei parametri in ListItems.Add() metodo.
Abbiamo usato il metodo sopra nel tutorial di controllo TreeView in precedenza. Puoi visitare quella Pagina e scaricare il Demo Database.
Questo metodo carica le immagini nell'istanza dell'oggetto ImageList in memoria e l'oggetto fisico nel modulo non viene modificato. Le immagini di origine sul disco devono essere sempre disponibili ogni volta che i frmEmployees è aperto.
2. Caricamento manuale delle immagini dal disco.
Questo è un esercizio una tantum, trovare le immagini su disco e caricarle nel controllo ImageList.Il vantaggio principale è che una volta che le immagini vengono caricate nel controllo ImageList rimangono intatte. Il controllo ImageList con immagini può essere copiato e incollato per altri progetti se le stesse immagini sono richieste per più di un progetto. Non è necessario caricare nuovamente le immagini dal disco. Il controllo IngeList con immagini può essere condiviso anche con gli amici.
Quindi, andiamo per il metodo migliore di caricamento manuale delle immagini. Crea due .bmp immagini con risoluzione 50 x 50 pixel (image1.bmp , immagine2.bmp ) e tienilo pronto nella tua cartella, dì D:\Access\ per riferimento.
-
Apri frmEmployees in visualizzazione progettazione.
-
Fare clic con il pulsante destro del mouse sul controllo ImageList, evidenziare oggetto ImageListCtrl opzione e seleziona Proprietà.
-
Sul Generale scheda seleziona Personalizzata Possibilità di caricare immagini con la risoluzione originale.
Il Generale visualizzazione scheda di ImageList Control.

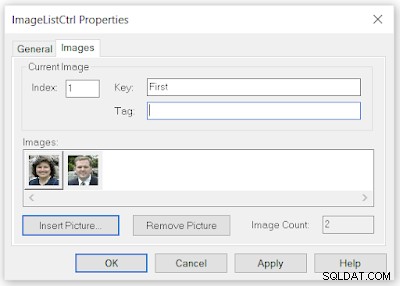
Le immagini scheda Visualizzazione del controllo ImageList

Nota: Dopo aver provato le immagini caricate sul controllo ListView, se desideri provare altre opzioni 48 x 48, 32 x 32, 16 x 16 devi prima rimuovere tutte le immagini caricate, quindi andare su Generale scheda, selezionare l'opzione richiesta e quindi caricare di nuovo le immagini. Le immagini selezionate verranno ridotte alla dimensione dell'immagine selezionata.
Come puoi vedere nella scheda delle immagini di esempio, ho caricato due immagini selezionando Inserisci immagine Pulsante di comando e selezionando le immagini dal mio disco.
La prima immagine è nello stato selezionato e leggermente in posizione rialzata. Il controllo Indice mostra il valore 1 e la casella di testo Chiave mostra il testo Primo . Il valore dell'indice apparirà automaticamente ma il valore chiave (un valore significativo che puoi facilmente memorizzare e collegare l'immagine ai dati) può essere inserito manualmente.
Possiamo utilizzare il numero di indice o il valore del testo chiave nell'Icona e nella SmallIcon Parametro di ListItems.Add() metodo.
Anche se prevedi di utilizzare la sequenza numerica dell'indice, la sequenza di caricamento dell'immagine deve essere sincronizzata con i dati che intendi caricare nel controllo ListView, ad esempio il nome dei dipendenti dovrebbe corrispondere alle loro foto nella sequenza corretta.
Un metodo migliore nel caso dei dipendenti, il loro nome può essere utilizzato come testo chiave e molto facile da mettere in relazione con il record. Non è necessario che le immagini generalizzate corrispondano a questo tipo di controllo delle relazioni, ma i loro nomi chiave aiuteranno a indicare cosa fanno, come cartella_chiusa o cartella_aperta .
-
Fai clic sulle Immagini scheda.
-
Fai clic su Inserisci immagine e trova il tuo D:\Access\Image1.bmp immagine e selezionala, fai clic su Apri Pulsante per caricare l'immagine nel controllo ImageList.
-
Digita un valore di testo nella Chiave casella di testo (i valori chiave devono essere univoci).
-
Ripeti i passaggi 5 e 6 per la seconda immagine, digita il valore-chiave.
Siamo pronti con il nostro controllo ImageList con immagini di esempio e pronti per visualizzarle sul controllo ListView.
Assegnazione dell'oggetto ImageList alle proprietà dell'oggetto ListView.
Le seguenti proprietà dell'oggetto ListView devono essere assegnate con l'oggetto ImageList per utilizzare i riferimenti all'immagine sul controllo ListView:
- ListView.ColumnHeaderIcons
- Vista elenco.Icone
- Vista elenco.Icone piccole
Il passaggio successivo consiste nell'assegnare l'oggetto ImageList all'oggetto ListView richiesto nel codice VBA tramite le proprietà dell'oggetto:lvwList .ColumnHeaderIcons , lvwList .Icone , lvwList .smallIcons prima di poter utilizzare i riferimenti all'immagine (Indice o valori chiave) in ColumnHeaders.Add() , ListItems.Add() e ListSubItems.Add() metodi. Abbiamo già aggiunto il codice VBA richiesto nel programma principale e li abbiamo mantenuti disabilitati. Tutto quello che dobbiamo fare è abilitare quelle righe di codice rimuovendo il simbolo Commento da esse e aggiungendo i riferimenti immagine richiesti nella sezione Aggiungi sopra parametri del metodo.
- Rimuovi i simboli di commento ( ' ) da tutte e quattro le righe di codice VBA mostrate sopra con il colore rosso in LoadListView() Procedura.
- Modifica le seguenti istruzioni, mostrate in rosso nel programma principale LoadListView() come mostrato con l'indice delle icone numero 1 e 2 nell'Icona e SmallIcon posizioni dei parametri rispettivamente come nel segmento Code con lettere nere in grassetto riportato di seguito:
With lvwList Do While Not rst.EOF And Not rst.BOF 'Syntax .ListItems.Add(Index, Key, Text, Icon, SmallIcon) ' Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,""))) 'Change to Set lvwItem = .ListItems.Add(, , CStr(Nz(rst.Fields(0).Value,"")), 1, 2) 'Add next columns of data as sub-items of ListItem With lvwItem 'Syntax .Add Index,Key,Text,Report Icon,TooltipText For j = 1 To rst.Fields.Count - 1 ' .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")) 'Change to .ListSubItems.Add , , CStr(Nz(rst.Fields(j).Value, "")),,"Click" Next End With rst.MoveNext Loop rst.Close
Dato che hai solo due immagini, la prima immagine con numero indice 1 viene utilizzata come Icona Parametro e 2 si trova nella SmallIcon posizione del parametro. L'icona L'immagine viene visualizzata solo quando si modifica l'opzione di visualizzazione ListView su 0 - lvwIcon. Nel metodo ListSubItems.Add() non abbiamo aggiunto un riferimento all'immagine e per il prossimo parametro Tool-Tip testo "Click " viene aggiunto. Il testo del clic verrà visualizzato quando il puntatore del mouse si posiziona su una qualsiasi delle colonne, dalla seconda colonna in poi.
Dopo aver apportato le modifiche di cui sopra nel codice VBA, salva il modulo frmEmployees con le modifiche.
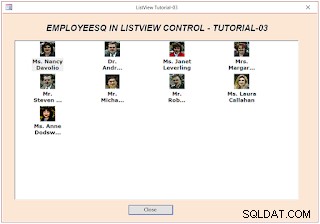
Apri il modulo in visualizzazione normale. La vista dovrebbe assomigliare all'immagine di esempio nella parte superiore di questa pagina.
La icona piccola sarà visibile in tutte le altre opzioni ListView. Controlla i dati di esempio di ListView Images of Employees forniti di seguito.
0 - lvwIcon View

2 - Vista lvwList

La prima immagine in cima a questa pagina è 03 - lvwReport Visualizzazione. Solo in questa visualizzazione, tutti i valori delle colonne vengono visualizzati nel foglio dati come visualizzazione.
Modifica il modulo in visualizzazione struttura. Visualizza la finestra delle proprietà del controllo ListView. Modifica le opzioni di visualizzazione e prova ciascuna visualizzazione e scopri come appaiono le diverse visualizzazioni.
Scarica il database demo.
- Esercitazione sul controllo di Microsoft TreeView
- Creazione del menu di accesso con il controllo TreeView
- Assegnazione di immagini ai nodi TreeView
- Assegnazione di immagini a TreeView Nodes-2
- Segnale di spunta di controllo TreeView Aggiungi Elimina
- Accesso a discesa TreeView ImageCombo
- Riorganizza i nodi TreeView trascinandoli
- Controllo ListView con TreeView di MS-Access
- Eventi di trascinamento della selezione di controllo ListView
- Controllo TreeView con moduli secondari