Questo articolo descrive le modalità di utilizzo di INNER JOIN per combinare i risultati di due tabelle nel database di SQL Server e visualizzarli in una tabella HTML5 all'interno di un modulo Web ASP.NET. Inoltre, tocca la questione dell'utilizzo di CSS3 (fogli di stile a cascata) per applicare uno stile alla tabella HTML5 in un modulo web ASP.NET.
Cominciamo.
Creazione di dati fittizi
Prima di interrogare un database del server SQL per visualizzare i risultati nella tabella HTML5, è necessario disporre di alcuni dati in quel database. Quindi, dobbiamo creare alcuni dati fittizi. Qui lavoreremo con un database di libreria contenente due tabelle, Autori e Libri .
Autori e Libri si riferirà come "uno-a-molti" - assumiamo che un autore possa scrivere più libri, ma un libro può avere un solo autore. Naturalmente, in realtà, un libro può avere più coautori, ma non tratteremo questo caso qui.
Esegui lo script seguente per creare un database fittizio denominato Libreria :
CREATE DATABASE LibraryLo script successivo aggiunge gli Autori e Libri tabelle alla Libreria Banca dati. Nota che i Libri la tabella ha una colonna AuthorIdF . Utilizzeremo questa colonna come colonna di chiave esterna per memorizzare gli ID degli autori dagli Autori tabella.
USE Library
CREATE TABLE Authors
(
AuthorId INT PRIMARY KEY,
AuthorName VARCHAR (50) NOT NULL,
AuthorGender VARCHAR (50) NOT NULL,
AuthorNationality VARCHAR (50) NOT NULL
)
USE Library
CREATE TABLE Books
(
BookId INT PRIMARY KEY IDENTITY(1,1),
BookName VARCHAR (50) NOT NULL,
BookPrice INT,
AuthorIdF INT,
)
Il seguente script aggiunge record fittizi al nostro set di dati:
INSERT INTO Authors
VALUES (1, 'Author-XYZ', 'Male', 'UK'),
(2, 'Author-WXY','Female', 'USA'),
(5, 'Author-VWX','Female', 'FRANCE'),
(20, 'Author-UVW','Female', 'USA'),
(25, 'Author-TUV','Male', 'UK')
INSERT INTO Books
VALUES ( 'Book-ABC', 100, 20),
( 'Book-BCD', 200, 20),
( 'Book-CDE', 150, 1),
( 'Book-EFG', 100,1),
( 'Book-FGH', 200, 8),
( 'Book-GHI', 150, 9),
( 'Book-HIJ', 100, 1),
( 'Book-JKL', 200, 10),
('Book-KLM', 150, 8)
Come funziona SQL Server Query INNER JOIN funziona?
La query SQL INNER JOIN restituisce righe da tabelle diverse che hanno valori comuni specifici corrispondenti in diverse colonne in cui applichiamo la query JOIN. Potrebbe sembrare complicato ma non lo è. Lo vedrai tu stesso osservando i risultati della query INNER JOIN.
Inoltre, creeremo un modulo web ASP.NET che visualizzerà i risultati della query di join INNER, combinando i dati di entrambi gli Autori e Libri tavoli. Tuttavia, dobbiamo prima scrivere una query INNER JOIN e vedere i risultati che fornisce.
Esegui il seguente script:
USE Library
SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId
FROM Books
INNER JOIN Authors
ON Books.AuthorIdF = Authors.AuthorId
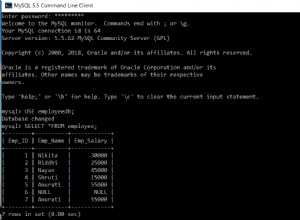
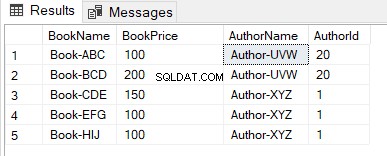
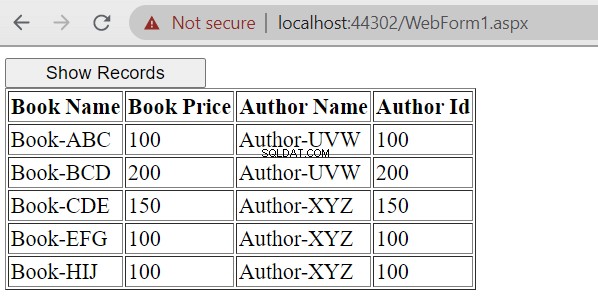
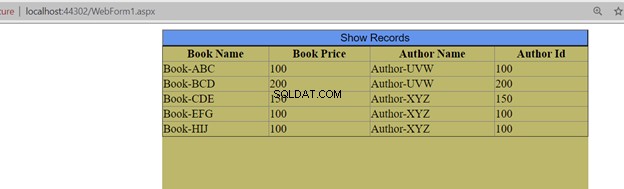
Questo script implementa una query INNER JOIN su due colonne:AuthorId colonna degli Autori tabella e AuthorIdF colonna dai Libri tavolo. Ecco il risultato:

Come puoi vedere, la query ha restituito quelle righe solo in cui entrambi i Libri e Autori le tabelle avevano un valore comune. Era in AuthorIdF colonna (Libri tabella) e AuthorId colonna (Autori tabella).
Nota:i Libri originali la tabella conteneva tali ID autore come 8,9 e 10. Tuttavia, non c'erano autori con tali ID in Autori tavolo. Pertanto, la query non ha restituito risultati per i libri corrispondenti.
Allo stesso modo, gli Autori la tabella include gli ID degli autori come 1, 2 e 25. Tuttavia, questi ID sono assenti in AuthorIdF colonna dei Libri tavolo. Pertanto, la query INNER JOIN non ha restituito le righe corrispondenti da gli Autori tabella.
Ora che abbiamo chiarito cos'è INNER JOIN e come funziona, creiamo un'applicazione ASP.NET. Si collegherà a un database SQL Server e visualizzerà la tabella HTML5 con i risultati della nostra query INNER JOIN.
Visualizzazione del risultato INNER JOIN nella tabella HTML5 con modulo Web ASP.NET
Creeremo l'applicazione webform ASP.NET con l'IDE di Microsoft Visual Studio.
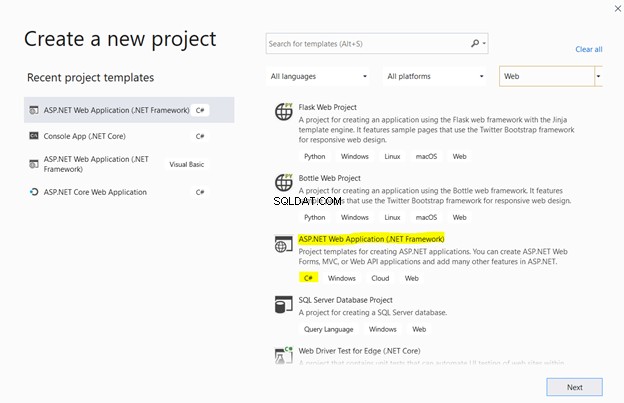
Aprire un nuovo progetto in Visual Studio e selezionare Applicazione Web ASP.NET (.NET Framework) con il C# modello dall'elenco:

Quindi, assegna al tuo progetto un nome personalizzato e fai clic su Crea :

Vedrai diverse opzioni per la tua applicazione Web ASP.NET:

Seleziona Vuoto dall'elenco dei modelli e fai clic su Crea :
Collegamento di SQL Server con Visual Studio
I dati fittizi che abbiamo creato in precedenza vengono archiviati in un'istanza di SQL Server. Pertanto, per eseguire query su di essi tramite l'applicazione Visual Studio, è necessario connettere tale applicazione all'istanza di SQL Server in cui sono archiviati i dati fittizi.
Per farlo, fai clic su Esplora server > fai clic con il pulsante destro del mouse su Connessioni dati per accedere al menu:

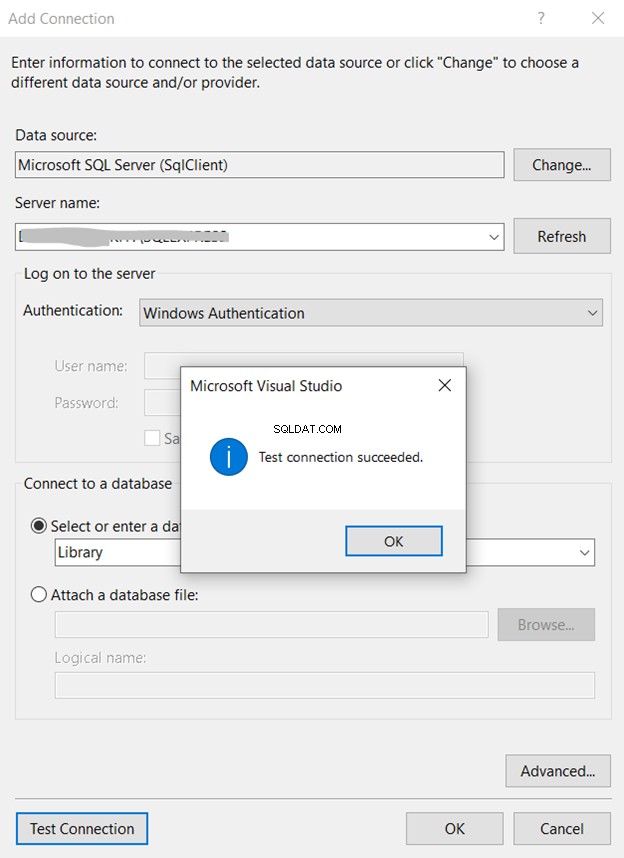
In Aggiungi connessione finestra, inserisci i dati richiesti:
- Origine dati:Microsoft SQL Server (SqlClient).
- Nome server:inserisci il nome della tua istanza di SQL Server.
Non appena inserisci il nome dell'istanza di SQL Server che contiene i record fittizi della Libreria database, quel database apparirà automaticamente nell'elenco.
Selezionalo e fai clic su Test connessione . Se ha esito positivo, vedrai il Test di connessione riuscito messaggio:

Aggiunta e progettazione del modulo Web ASP.NET
Dopo aver stabilito una connessione con il database di SQL Server da Visual Studio, è necessario aggiungere un modulo Web all'applicazione. Il modulo web visualizzerà i risultati della query INNER JOIN all'interno di una tabella HTML 5.
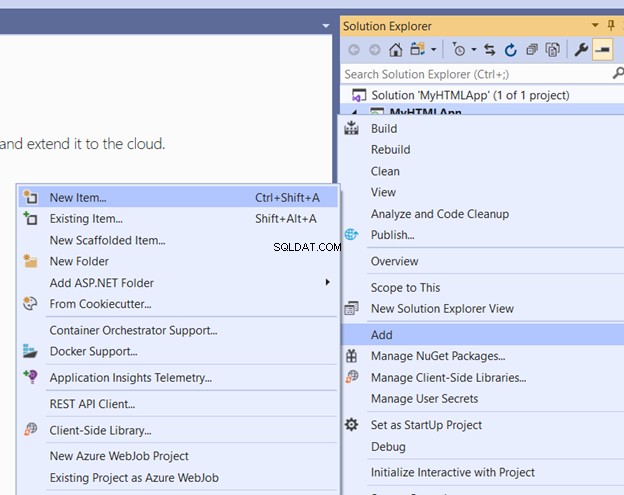
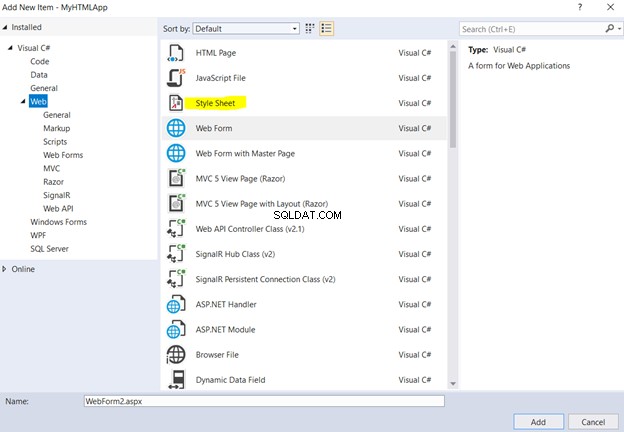
Per aggiungere un modulo web, fai clic con il pulsante destro del mouse sul nome del progetto> Aggiungi> Nuovo elemento :

Dall'elenco degli elementi, fai clic su Modulo Web> Aggiungi . Un modulo web denominato WebForm1.aspx per impostazione predefinita verrà aggiunto alla tua applicazione:

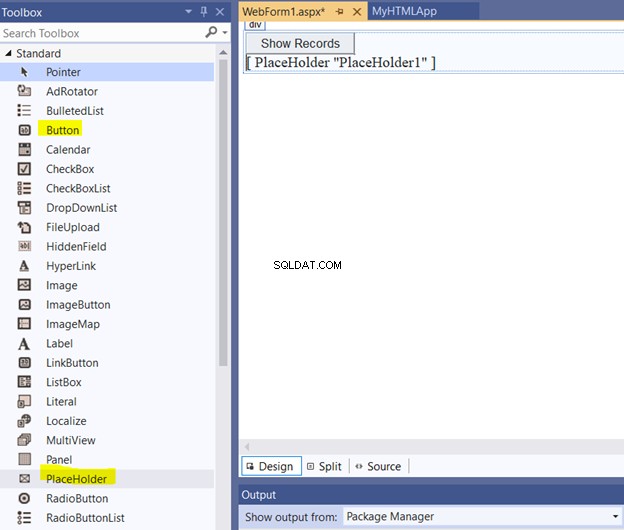
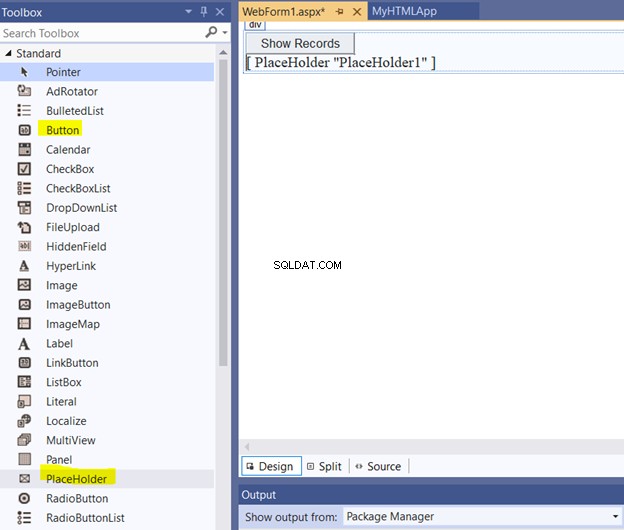
Apri il modulo web ASP.NET che hai appena aggiunto. Usa la visualizzazione progettazione e trascina e rilascia il pulsante e il segnaposto dalla casella degli strumenti al modulo web come mostrato nella schermata seguente.
Rinomina il testo del pulsante in Mostra record . Quando fai clic sul pulsante, la tabella HTML contenente il risultato della query INNER JOIN verrà visualizzata nel segnaposto.

Creazione al volo della tabella HTML
Fare doppio clic sul pulsante che hai aggiunto al Webform nel passaggio precedente. Un C# il file si aprirà. Aggiorna i dettagli importati nella parte superiore del file in modo che corrispondano esattamente allo script seguente :
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
L'unico pulsante sul modulo web è protetto void Button1_Click . Quando si fa clic su di esso, verrà avviato il gestore dell'evento. All'interno del metodo per il gestore di eventi, aggiungi la logica che recupera i risultati dalla Libreria tabella della tua istanza di SQL Server.
Innanzitutto, crea una stringa di connessione all'istanza di SQL Server. Quindi, passa la stringa a SqlConnection oggetto di classe cioè conn. Infine, la connessione viene aperta tramite il metodo Open().
Il passaggio successivo consiste nell'eseguire la query INNER JOIN.
Scrivere la query in un formato stringa e assegnarla alla variabile "query". La stringa e la connessione vengono quindi passate all'oggetto della classe "SqlCommand".
Per leggere i record, chiama il metodo ExecuteReader() dell'oggetto SqlCommand. Questo metodo restituisce l'oggetto di tipo SqlDataReader. Possiamo quindi utilizzare l'oggetto classe SqlDataReader per scorrere in modo iterativo ogni record riga per riga.
Dai un'occhiata al seguente script:
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-XXXXXXXXXXXXX;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for INNER Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
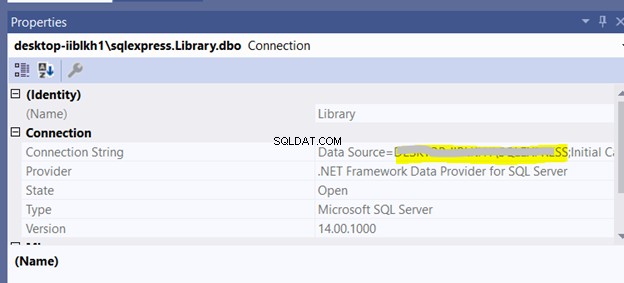
Puoi ottenere la stringa di connessione facendo clic sull'istanza di SQL Server e andando a Proprietà sezione:

Successivamente, dobbiamo scrivere il codice HTML per la tabella HTML5 che conterrà i risultati della query INNER JOIN. È possibile utilizzare un oggetto StringBuilder a tale scopo.
Lo script seguente crea la tabella HTML5 con 4 colonne:nome libro, prezzo libro, nome autore e ID autore.
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
Il SqlDataReader restituirà ogni record dalla query INNER JOIN fino a Read() il metodo restituisce vero .
Durante ogni iterazione del ciclo while, ogni valore della colonna di dati viene estratto tramite GetString() e GetInt32() metodi a seconda del tipo di colonna.
Infine, la tabella viene assegnata all'attributo Text dell'oggetto Literal del segnaposto aggiunto al modulo.
Il codice completo per il gestore dell'evento Button1 è il seguente:
protected void Button1_Click(object sender, EventArgs e)
{
// Create Connection with the SQL Server
String conn_str = @"Data Source=DESKTOP-IIBLKH1\SQLEXPRESS;Initial Catalog=Library;Integrated Security=True";
SqlConnection conn = new SqlConnection(conn_str);
conn.Open();
// Query for Join
string query = "SELECT Books.BookName, Books.BookPrice, Authors.AuthorName, Authors.AuthorId" +
" FROM Books" +
" INNER JOIN Authors" +
" ON Books.AuthorIdF = Authors.AuthorId";
// SQL Command Reader for reading results
SqlCommand comm = new SqlCommand(query, conn);
SqlDataReader reader = comm.ExecuteReader();
StringBuilder table = new StringBuilder();
// Creating HTML5 Table on the Fly
table.Append("<table border=1><tr>");
table.Append("<th>Book Name</th><th>Book Price</th><th>Author Name</th><th>Author Id</th></tr>");
while (reader.Read())
{
table.Append("<tr>");
table.Append("<td>" + reader.GetString(0) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("<td>" + reader.GetString(2) + "</td>");
table.Append("<td>" + reader.GetInt32(1).ToString() + "</td>");
table.Append("</tr>");
}
table.Append("</table");
conn.Close();
// Binding Table with the Placeholder
PlaceHolder1.Controls.Add(new Literal { Text = table.ToString() });
}
Ora, se esegui il progetto, vedrai una pagina web con un solo pulsante contenente Mostra record testo. Dopo aver fatto clic su quel pulsante, vediamo i risultati della query INNER JOIN come mostrato di seguito:

Stile CSS3 della tabella HTML5
Il nostro tavolo sembra un po' asciutto. Possiamo migliorarne l'aspetto e lo stile con l'aiuto di CSS3 (Cascading Style Sheet 3). Serve per aggiungere stili agli oggetti HTML in una pagina web.
Per aggiungere un file CSS3 in Visual Studio, fai clic con il pulsante destro del mouse sul nome del progetto> Aggiungi> Nuovo elemento :

Dall'elenco degli elementi, fai clic su Foglio di stile . Rinomina il foglio di stile main_stylesheet.css e fai clic su Aggiungi .

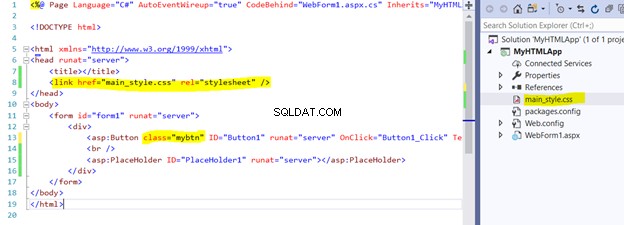
Per collegare il foglio di stile al modulo web, trascina il foglio di stile e rilascialo nella testa sezione del modulo web. Inoltre, aggiungi class=mybtn allo script per Button1 . Questa classe modificherà lo stile del pulsante dall'interno del foglio di stile.

Ora apri il foglio di stile e aggiungi i seguenti stili al tuo foglio di stile.
body {
}
#form1 {
width: 600px;
height: 600px;
background-color: darkkhaki;
margin: auto;
}
.mybtn {
width: 100%;
background-color: cornflowerblue;
font-size: 15px;
}
table {
width: 100%;
border-collapse: collapse;
}
Questi stili aggiornano la larghezza, l'altezza, il colore di sfondo e i margini. Aggiornano anche la larghezza del pulsante in modo che venga espansa al 100% del contenitore principale. Anche il colore di sfondo del pulsante viene aggiornato e la tabella viene espansa al 100%.
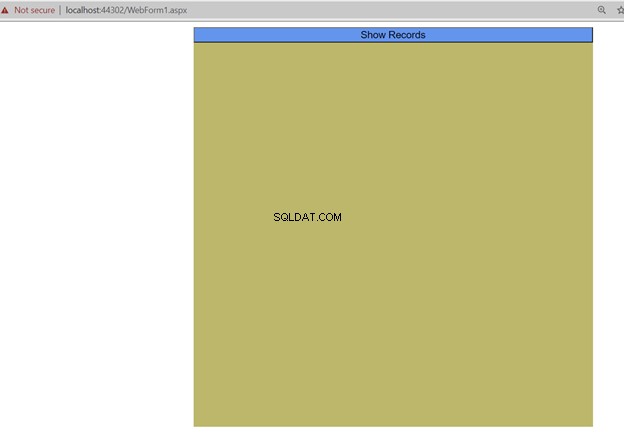
Se eseguiamo nuovamente il modulo web, vedrai la seguente pagina web con il pulsante e gli stili del modulo aggiornati lì:

Se fai clic su Mostra record , vedrai i risultati della query INNER JOIN in una tabella HTML5, con lo stile dello script CSS3.

Conclusione
L'articolo chiarisce l'essenza e lo scopo della query INNER JOIN di SQL Server. Abbiamo imparato ad applicare questa query per ottenere e combinare i risultati di diverse tabelle con valori comuni.
L'utilizzo del modulo web ASP.NET ci consente di visualizzare i risultati della query, quindi abbiamo imparato a creare un'applicazione personalizzata per le nostre esigenze. Infine, abbiamo imparato ad adattare la visualizzazione dei risultati con l'aiuto dei CSS alle nostre preferenze.
Leggi anche
La tua guida definitiva all'unione con SQL:INNER JOIN – Parte 1
Nozioni di base sull'unione interna di SQL Server con esempi