Penso che quello che stai chiedendo sia come visualizzare il risultato di una query Ajax. È corretto?
<select onchange="selectrun(this);">
<option value="">Select</option>
<option value="1">one</option>
<option value="2">two</option>
<option value="3">three</option>
</select>
<!-- A new HTML div for displaying Ajax call response: -->
<div id="response-area"></div>
<script>
function selectrun(sel){
var id= sel.value;
$.ajax({
type:"POST",
url:"./tab.php",
data:{id:id,task:'search'},
success: function(response){
//Jquery sends response to browser div by setting html.
$('#response-area').html(response);
}
});
}
</script>
tab.php:un concetto di base su come potresti restituire HTML tramite Ajax. Questa non è un'ottima programmazione in termini di combinazione di HTML e PHP, ma probabilmente fa quello che vuoi.
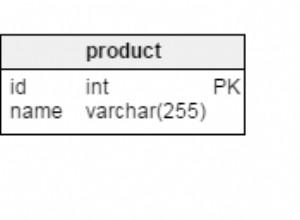
Supponendo che la tabella del database contenga campi chiamati 'field1' e 'field2', puoi scorrere l'array usando i nomi dei campi come chiavi dell'array. Nota che pg_fetch_array ha parametri aggiuntivi per selezionare un array associativo anziché uno indicizzato numericamente.
<?php
$query_select = "SELECT * FROM `table`";
$result=pg_query($query_select ) or die(pg_last_error());
echo "<table>";
while($row_info=pg_fetch_array($result, NULL, PGSQL_ASSOC)){
echo "<tr>
<td>
$row_info[field1]
</td>
<td>
$row_info[field2]
</td>
</tr>";
}
echo "</table>";
?>
Il codice modificato sopra dovrebbe mostrarti la risposta restituita da tab.php quando cambi l'opzione selezionata.