In questo tutorial, ti guiderò attraverso il processo completo di creazione di un sistema di registrazione degli utenti in cui gli utenti possono creare un account fornendo nome utente, e-mail e password, login e logout utilizzando PHP e MySQL. Ti mostrerò anche come puoi rendere alcune pagine accessibili solo agli utenti che hanno effettuato l'accesso. Qualsiasi altro utente non loggato non potrà accedere alla pagina.
La prima cosa che dovremo fare è configurare il nostro database.
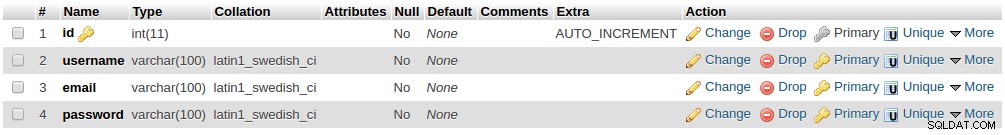
Crea un database chiamato registrazione . Nella registrazione database, aggiungi una tabella denominata utenti . La tabella degli utenti prenderà i seguenti quattro campi.
- id
- nome utente - varchar(100)
- email - varchar(100)
- password - varchar(100)
Puoi crearlo utilizzando un client MySQL come PHPMyAdmin.

Oppure puoi crearlo sul prompt di MySQL usando il seguente script SQL:
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`username` varchar(100) NOT NULL,
`email` varchar(100) NOT NULL,
`password` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;E questo è tutto con il database.
Ora crea una cartella chiamata registrazione in una directory accessibile al nostro server. ovvero crea la cartella all'interno di htdocs (se stai utilizzando il server XAMPP) o all'interno di www (se stai usando il server wampp).
All'interno della cartella registrazione, crea i seguenti file:

Apri questi file in un editor di testo a tua scelta. Il mio è Sublime Text 3.
Registrazione di un utente
Apri il file register.php e incolla al suo interno il seguente codice:
regiser.php:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Register</h2>
</div>
<form method="post" action="register.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" value="<?php echo $username; ?>">
</div>
<div class="input-group">
<label>Email</label>
<input type="email" name="email" value="<?php echo $email; ?>">
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password_1">
</div>
<div class="input-group">
<label>Confirm password</label>
<input type="password" name="password_2">
</div>
<div class="input-group">
<button type="submit" class="btn" name="reg_user">Register</button>
</div>
<p>
Already a member? <a href="login.php">Sign in</a>
</p>
</form>
</body>
</html>
Niente di complicato finora vero?
Alcune cose da notare qui:
Il primo è che l'azione del nostro modulo l'attributo è impostato su register.php. Ciò significa che quando si fa clic sul pulsante di invio del modulo, tutti i dati nel modulo verranno inviati alla stessa pagina (register.php). La parte del codice che riceve questi dati del modulo è scritta nel file server.php ed è per questo che lo stiamo includendo all'inizio del file register.php.
Si noti inoltre che stiamo includendo il file errors.php per visualizzare gli errori del modulo. Ci arriveremo presto.
Come puoi vedere nella sezione head, stiamo collegando a un file style.css. Apri il file style.css e incolla il seguente CSS al suo interno:
* {
margin: 0px;
padding: 0px;
}
body {
font-size: 120%;
background: #F8F8FF;
}
.header {
width: 30%;
margin: 50px auto 0px;
color: white;
background: #5F9EA0;
text-align: center;
border: 1px solid #B0C4DE;
border-bottom: none;
border-radius: 10px 10px 0px 0px;
padding: 20px;
}
form, .content {
width: 30%;
margin: 0px auto;
padding: 20px;
border: 1px solid #B0C4DE;
background: white;
border-radius: 0px 0px 10px 10px;
}
.input-group {
margin: 10px 0px 10px 0px;
}
.input-group label {
display: block;
text-align: left;
margin: 3px;
}
.input-group input {
height: 30px;
width: 93%;
padding: 5px 10px;
font-size: 16px;
border-radius: 5px;
border: 1px solid gray;
}
.btn {
padding: 10px;
font-size: 15px;
color: white;
background: #5F9EA0;
border: none;
border-radius: 5px;
}
.error {
width: 92%;
margin: 0px auto;
padding: 10px;
border: 1px solid #a94442;
color: #a94442;
background: #f2dede;
border-radius: 5px;
text-align: left;
}
.success {
color: #3c763d;
background: #dff0d8;
border: 1px solid #3c763d;
margin-bottom: 20px;
}
Ora il modulo è bellissimo.
Scriviamo ora il codice che riceverà le informazioni inviate dal modulo e memorizzerà (registreremo) le informazioni nel database. Come promesso in precedenza, lo facciamo nel file server.php.
Apri server.php e incollaci questo codice:
server.php
<?php
session_start();
// initializing variables
$username = "";
$email = "";
$errors = array();
// connect to the database
$db = mysqli_connect('localhost', 'root', '', 'registration');
// REGISTER USER
if (isset($_POST['reg_user'])) {
// receive all input values from the form
$username = mysqli_real_escape_string($db, $_POST['username']);
$email = mysqli_real_escape_string($db, $_POST['email']);
$password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
$password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
// form validation: ensure that the form is correctly filled ...
// by adding (array_push()) corresponding error unto $errors array
if (empty($username)) { array_push($errors, "Username is required"); }
if (empty($email)) { array_push($errors, "Email is required"); }
if (empty($password_1)) { array_push($errors, "Password is required"); }
if ($password_1 != $password_2) {
array_push($errors, "The two passwords do not match");
}
// first check the database to make sure
// a user does not already exist with the same username and/or email
$user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
$result = mysqli_query($db, $user_check_query);
$user = mysqli_fetch_assoc($result);
if ($user) { // if user exists
if ($user['username'] === $username) {
array_push($errors, "Username already exists");
}
if ($user['email'] === $email) {
array_push($errors, "email already exists");
}
}
// Finally, register user if there are no errors in the form
if (count($errors) == 0) {
$password = md5($password_1);//encrypt the password before saving in the database
$query = "INSERT INTO users (username, email, password)
VALUES('$username', '$email', '$password')";
mysqli_query($db, $query);
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}
}
// ...
Le sessioni vengono utilizzate per tenere traccia degli utenti che hanno effettuato l'accesso e quindi includiamo un session_start() nella parte superiore del file.
I commenti nel codice spiegano praticamente tutto, ma evidenzierò alcune cose qui.
L'istruzione if determina se si fa clic sul pulsante reg_user nel modulo di registrazione. Ricorda, nel nostro modulo, il pulsante di invio ha un attributo name impostato su reg_user e questo è ciò a cui ci riferiamo nell'istruzione if.
Tutti i dati vengono ricevuti dal modulo e controllati per assicurarsi che l'utente abbia compilato correttamente il modulo. Le password vengono anche confrontate per assicurarsi che corrispondano.
Se non si sono verificati errori, l'utente viene registrato negli utenti tabella nel database con una password con hash. La password con hash è per motivi di sicurezza. Garantisce che anche se un hacker riesce ad accedere al tuo database, non sarebbe in grado di leggere la tua password.
Ma i messaggi di errore non vengono visualizzati ora perché il nostro file errors.php è ancora vuoto. Per visualizzare gli errori, incolla questo codice nel file errors.php.
<?php if (count($errors) > 0) : ?>
<div class="error">
<?php foreach ($errors as $error) : ?>
<p><?php echo $error ?></p>
<?php endforeach ?>
</div>
<?php endif ?>
Quando un utente viene registrato nel database, viene immediatamente loggato e reindirizzato alla pagina index.php.
E questo è tutto per la registrazione. Diamo un'occhiata al login utente.
Accedi utente
L'accesso di un utente è una cosa ancora più semplice da fare. Basta aprire la pagina di accesso e inserire questo codice al suo interno:
<?php include('server.php') ?>
<!DOCTYPE html>
<html>
<head>
<title>Registration system PHP and MySQL</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Login</h2>
</div>
<form method="post" action="login.php">
<?php include('errors.php'); ?>
<div class="input-group">
<label>Username</label>
<input type="text" name="username" >
</div>
<div class="input-group">
<label>Password</label>
<input type="password" name="password">
</div>
<div class="input-group">
<button type="submit" class="btn" name="login_user">Login</button>
</div>
<p>
Not yet a member? <a href="register.php">Sign up</a>
</p>
</form>
</body>
</html>Tutto in questa pagina è abbastanza simile alla pagina register.php.
Ora il codice che esegue il login dell'utente deve essere scritto nello stesso file server.php. Quindi apri il file server.php e aggiungi questo codice alla fine del file:
// ...
// LOGIN USER
if (isset($_POST['login_user'])) {
$username = mysqli_real_escape_string($db, $_POST['username']);
$password = mysqli_real_escape_string($db, $_POST['password']);
if (empty($username)) {
array_push($errors, "Username is required");
}
if (empty($password)) {
array_push($errors, "Password is required");
}
if (count($errors) == 0) {
$password = md5($password);
$query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
$results = mysqli_query($db, $query);
if (mysqli_num_rows($results) == 1) {
$_SESSION['username'] = $username;
$_SESSION['success'] = "You are now logged in";
header('location: index.php');
}else {
array_push($errors, "Wrong username/password combination");
}
}
}
?>Anche in questo caso tutto ciò che fa è controllare se l'utente ha compilato correttamente il modulo, verifica che le sue credenziali corrispondano a un record dal database e lo fa accedere se lo fa. Dopo l'accesso, l'utente viene reindirizzato al file index.php con un messaggio di successo.
Ora vediamo cosa succede nel file index.php. Aprilo e incolla al suo interno il seguente codice:
<?php
session_start();
if (!isset($_SESSION['username'])) {
$_SESSION['msg'] = "You must log in first";
header('location: login.php');
}
if (isset($_GET['logout'])) {
session_destroy();
unset($_SESSION['username']);
header("location: login.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="header">
<h2>Home Page</h2>
</div>
<div class="content">
<!-- notification message -->
<?php if (isset($_SESSION['success'])) : ?>
<div class="error success" >
<h3>
<?php
echo $_SESSION['success'];
unset($_SESSION['success']);
?>
</h3>
</div>
<?php endif ?>
<!-- logged in user information -->
<?php if (isset($_SESSION['username'])) : ?>
<p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
<p> <a href="index.php?logout='1'" style="color: red;">logout</a> </p>
<?php endif ?>
</div>
</body>
</html>La prima istruzione if controlla se l'utente è già loggato. Se non è loggato, verrà reindirizzato alla pagina di accesso. Quindi questa pagina è accessibile solo agli utenti registrati. Se desideri rendere una pagina accessibile solo agli utenti che hanno effettuato l'accesso, tutto ciò che devi fare è inserire questa dichiarazione if nella parte superiore del file.
La seconda istruzione if verifica se l'utente ha fatto clic sul pulsante di logout. In caso affermativo, il sistema li disconnette e li reindirizza alla pagina di accesso.
E questo è tutto!
Ora vai avanti, personalizzalo in base alle tue esigenze e crea un sito fantastico. Se hai qualche preoccupazione o qualcosa che devi chiarire, lascialo nei commenti qui sotto e arriverà un aiuto.
Puoi sempre supportare condividendo sui social media o consigliando il mio blog ai tuoi amici e colleghi.
Cordiali saluti :D