Nella parte precedente di questa serie di tutorial, abbiamo implementato la funzionalità richiesta per un utente che ha effettuato l'accesso per aggiungere un desiderio. Abbiamo anche visto come visualizzare i desideri inseriti da un utente nella home page dell'utente.
In questa parte implementeremo la funzionalità per la modifica e l'eliminazione dei desideri inseriti da un utente.
Per iniziare
Iniziamo clonando la parte precedente del tutorial da GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
Una volta clonato il codice sorgente, vai alla directory del progetto e avvia il server web.
cd PythonFlaskMySQLApp_Part3 python app.py
Punta il browser su http://localhost:5002/ e dovresti avere l'applicazione in esecuzione.
Modificare la lista dei desideri
Passaggio 1:mostra l'icona di modifica
Stiamo già legando i dati ricevuti usando jQuery al nostro HTML. Modificheremo quel codice e utilizzeremo i modelli jQuery per semplificare l'associazione dei dati. Aggiungeremo anche una edit icon al nostro HTML per fornire un modo per aggiornare il desiderio. Apri userHome.html e includi un riferimento ai modelli jQuery.
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js"></script>
Rimuovi il list-group esistente div e sostituirlo con il seguente codice HTML:
<div class="row">
<div class="col-md-12">
<div class="panel-body">
<ul id="ulist" class="list-group">
</ul>
</div>
</div>
</div>
All'interno del UL con la classe list-group collegheremo i nostri dati. Definisci un listTemplate come mostrato nel corpo dell'HTML:
<script id="listTemplate" type="text/x-jQuery-tmpl">
<li class="list-group-item">
<div class="checkbox">
<label>
${Title}
</label>
</div>
<div class="pull-right action-buttons">
<a data-toggle="modal" data-target="#editModal"><span class="glyphicon glyphicon-pencil"></span></a>
</div>
</li>
</script>
Modifica il jQuery Richiamata riuscita AJAX per associare i dati a listTemplate .
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
// Parse the JSON response
var wishObj = JSON.parse(res);
// Append to the template
$('#listTemplate').tmpl(wishObj).appendTo('#ulist');
},
error: function(error) {
console.log(error);
}
});
});
</script>
Inoltre, includi alcuni stili in userHome.html :
<style>
.trash {
color: rgb(209, 91, 71);
}
.panel-body .checkbox {
display: inline-block;
margin: 0px;
}
.list-group {
margin-bottom: 0px;
}
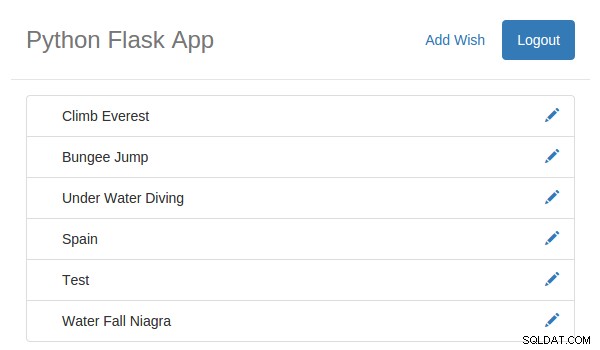
</style> Salva tutte le modifiche e riavvia il server. Punta il browser su http://localhost:5002 e accedi utilizzando un indirizzo e-mail e una password validi. Una volta effettuato l'accesso, dovresti essere in grado di vedere i desideri creati dall'utente.



Fase 2:visualizza il popup di modifica
Useremo Bootstrap per mostrare un popup per fornire un'interfaccia per modificare i desideri. Includi un riferimento a Bootstrap in userHome.html .
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
Una volta incluso il riferimento, aggiungi il seguente codice HTML a userHome.html .
<div class="modal fade" id="editModal" tabindex="-1" role="dialog" aria-labelledby="editModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span>
</button>
<h4 class="modal-title" id="editModalLabel">Update Wish</h4>
</div>
<div class="modal-body">
<form role="form">
<div class="form-group">
<label for="recipient-name" class="control-label">Title:</label>
<input type="text" class="form-control" id="editTitle">
</div>
<div class="form-group">
<label for="message-text" class="control-label">Description:</label>
<textarea class="form-control" id="editDescription"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" id="btnUpdate" class="btn btn-primary">Update</button>
</div>
</div>
</div>
</div>
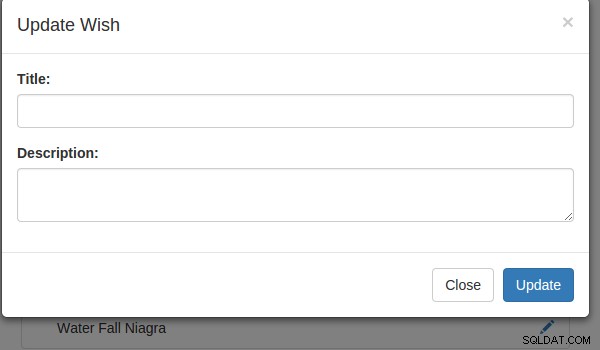
L'HTML sopra fungerà da popup. Quando l'utente fa clic su edit icona che il popup mostrerà. Abbiamo già aggiunto gli attributi data-target e data-toggle che attiverà il popup modale.
<a data-toggle="modal" data-target="#editModal"><span class="glyphicon glyphicon-pencil"></span></a>
Salva le modifiche precedenti e riavvia l'app. Una volta effettuato l'accesso all'applicazione, fare clic su edit icona e dovresti essere in grado di visualizzare il popup.



Fase 3:popola il popup di modifica
Quando l'utente fa clic sull'icona di modifica, mostreremo il popup di aggiornamento con il title e description aggiornare. Per iniziare, per prima cosa abbiamo bisogno dell'ID del desiderio per recuperare i dettagli del desiderio particolare una volta che l'utente fa clic sull'icona di modifica. Quindi modifica il codice del modello jQuery per includere un attributo extra data-id sull'elemento di ancoraggio di modifica.
<a data-id=${Id} onclick="Edit(this)" ><span class="glyphicon glyphicon-pencil"></span></a>
Abbiamo anche allegato un onclick evento per chiamare il metodo Edit . All'interno della funzione Modifica, faremo una chiamata AJAX a un metodo python chiamato getWishById che restituirà i dettagli del desiderio.
function Edit(elm) {
$.ajax({
url: '/getWishById',
data: {
id: $(elm).attr('data-id')
},
type: 'POST',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
}
Quindi, apri app.py e crea un metodo chiamato getWishById . Usando questo metodo, otterremo i dettagli del desiderio particolare dal database.
@app.route('/getWishById',methods=['POST'])
def getWishById():
try:
if session.get('user'):
_id = request.form['id']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_GetWishById',(_id,_user))
result = cursor.fetchall()
wish = []
wish.append({'Id':result[0][0],'Title':result[0][1],'Description':result[0][2]})
return json.dumps(wish)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
Come puoi vedere nel metodo sopra, abbiamo passato l'ID desiderio a questo metodo e ottiene i dati dal database usando l'user ID e wish ID . Una volta che i dati sono stati recuperati, li converte in un elenco e poi li restituisce come JSON dati.
Quindi, creiamo la stored procedure MySQL richiesta per recuperare i dati dal database.
DELIMITER $$ CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`( IN p_wish_id bigint, In p_user_id bigint ) BEGIN select * from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id; END
Il codice mostrato sopra è la procedura memorizzata per ottenere dettagli sui desideri particolari utilizzando il wish ID e user ID .
Salva le modifiche e riavvia il server. Una volta effettuato l'accesso all'applicazione, fare clic su edit icona e dovresti avere i dettagli registrati nella console del tuo browser.
Per associare i dati ricevuti al popup HTML, rimuovere prima il data-target e data-toggle attributi dal tag di ancoraggio dell'icona di modifica. Quindi aggiungi il seguente codice a Edit Richiamata riuscita della funzione JavaScript per popolare il popup e attivarlo.
// Parse the received JSON string
var data = JSON.parse(res);
//Populate the Pop up
$('#editTitle').val(data[0]['Title']);
$('#editDescription').val(data[0]['Description']);
// Trigger the Pop Up
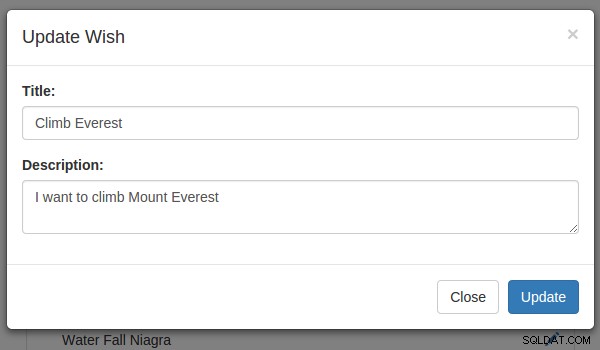
$('#editModal').modal(); Salva le modifiche e riavvia il server. Una volta effettuato l'accesso all'applicazione, prova a fare clic sull'icona di modifica e dovresti visualizzare il popup con il titolo e la descrizione.



Fase 4:aggiorna i dettagli dei desideri
Per implementare la funzionalità di aggiornamento, creiamo prima una stored procedure MySQL.
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_wish_id bigint,
In p_user_id bigint
)
BEGIN
update tbl_wish set wish_title = p_title,wish_description = p_description
where wish_id = p_wish_id and wish_user_id = p_user_id;
END$$
DELIMITER ;
Come visto nella procedura memorizzata sopra, passeremo il title modificato e description insieme al ID del desiderio e l'utente di aggiornare i dettagli nel database.
Quindi, creiamo un nuovo metodo chiamato updateWish per aggiornare i dettagli. Ecco il updateWish metodo:
@app.route('/updateWish', methods=['POST'])
def updateWish():
try:
if session.get('user'):
_user = session.get('user')
_title = request.form['title']
_description = request.form['description']
_wish_id = request.form['id']
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_updateWish',(_title,_description,_wish_id,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return json.dumps({'status':'OK'})
else:
return json.dumps({'status':'ERROR'})
except Exception as e:
return json.dumps({'status':'Unauthorized access'})
finally:
cursor.close()
conn.close()
Come visto nel codice sopra, dopo aver convalidato una sessione valida, abbiamo raccolto i dati pubblicati e chiamato la stored procedure sp_updateWish per aggiornare i dettagli.
Per chiamare il updateWish metodo, dobbiamo allegare un evento su Update fare clic sul pulsante. Quindi, dai un nome al pulsante di aggiornamento btnUpdate e allega un onclick evento come mostrato:
$('#btnUpdate').click(function() {
$.ajax({
url: '/updateWish',
data: {
title: $('#editTitle').val(),
description: $('#editDescription').val(),
id: localStorage.getItem('editId')
},
type: 'POST',
success: function(res) {
$('#editModal').modal('hide');
// Re populate the grid
},
error: function(error) {
console.log(error);
}
})
});
Come visto nel codice sopra, abbiamo raccolto il editId da localStorage , quindi all'interno di Edit funzione salva il ID in localStorage .
localStorage.setItem('editId',$(elm).attr('data-id'));
Concludi getWish Chiamata AJAX in una funzione, in modo da poterla richiamare di nuovo una volta che i dati sono stati aggiornati.
function GetWishes() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
var wishObj = JSON.parse(res);
$('#ulist').empty();
$('#listTemplate').tmpl(wishObj).appendTo('#ulist');
},
error: function(error) {
console.log(error);
}
});
}
Chiama il GetWishes funzione nella richiamata di successo dell'update Chiamata AJAX.
$('#btnUpdate').click(function() {
$.ajax({
url: '/updateWish',
data: {
title: $('#editTitle').val(),
description: $('#editDescription').val(),
id: localStorage.getItem('editId')
},
type: 'POST',
success: function(res) {
$('#editModal').modal('hide');
// Re populate the grid
GetWishes();
},
error: function(error) {
console.log(error);
}
})
}); Salva tutte le modifiche e riavvia il server. Una volta effettuato l'accesso all'applicazione, prova a modificare i desideri disponibili creati dall'utente.
Eliminazione di un desiderio
Passaggio 1:mostra un popup di conferma
Aggiungi il seguente codice HTML a userHome.html .
<div class="modal fade" id="deleteModal" tabindex="-1" role="dialog" aria-labelledby="deleteModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="text-align:center;">
<h4 class="modal-title" style="color:red;" id="deleteModalLabel">You are going to Delete this forever !!</h4>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cancel</button>
<button type="button" class="btn btn-primary">Delete</button>
</div>
</div>
</div>
</div>
Aggiungi un'icona di eliminazione all'interno di listTemplate aggiungendo il seguente codice HTML:
<a data-id=${Id} onclick="ConfirmDelete(this)" ><span class="glyphicon glyphicon-trash"></span></a>
Facendo clic sull'icona di eliminazione sopra, chiameremo una funzione JavaScript chiamata ConfirmDelete dove attiveremo il popup di conferma.
function ConfirmDelete(elem) {
localStorage.setItem('deleteId', $(elem).attr('data-id'));
$('#deleteModal').modal();
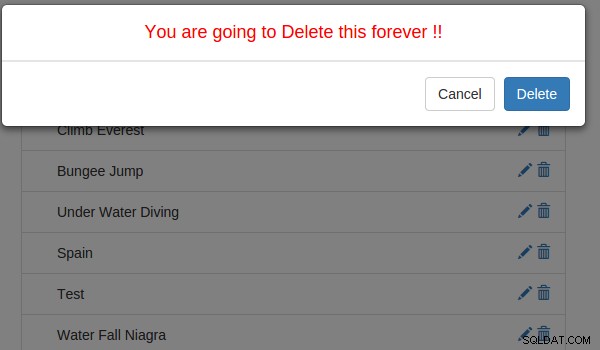
} Salva le modifiche e riavvia il server. Una volta effettuato l'accesso, fai clic sull'icona di eliminazione nella lista dei desideri e dovresti essere in grado di vedere il popup di conferma.



Fase 2:elimina un desiderio
Per implementare la funzionalità Delete wish, prima creiamo la stored procedure MySQL da eliminare.
DELIMITER $$ USE `BucketList`$$ CREATE PROCEDURE `sp_deleteWish` ( IN p_wish_id bigint, IN p_user_id bigint ) BEGIN delete from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id; END$$ DELIMITER ;
La procedura precedente prende l'ID desiderio e l'ID utente e cancella il desiderio corrispondente dal database.
Quindi, creiamo un metodo all'interno di app.py per chiamare la procedura sp_deleteWish .
Creeremo un metodo chiamato deleteWish per la cancellazione dei desideri.
@app.route('/deleteWish',methods=['POST'])
def deleteWish():
try:
if session.get('user'):
_id = request.form['id']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_deleteWish',(_id,_user))
result = cursor.fetchall()
if len(result) is 0:
conn.commit()
return json.dumps({'status':'OK'})
else:
return json.dumps({'status':'An Error occured'})
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return json.dumps({'status':str(e)})
finally:
cursor.close()
conn.close()
Nel metodo sopra, abbiamo prima convalidato la sessione. Una volta validata la sessione utente, utilizzando il wish ID e lo user ID abbiamo chiamato la stored procedure sp_deleteWish .
Per chiamare il metodo sopra deleteWish , aggiungi un onclick evento al pulsante Elimina nel popup di conferma dell'eliminazione.
<button type="button" class="btn btn-primary" onclick="Delete()">Delete</button>
Crea una funzione JavaScript chiamata Delete e all'interno di Elimina effettua una chiamata AJAX al metodo python deleteWish .
function Delete() {
$.ajax({
url: '/deleteWish',
data: {
id: localStorage.getItem('deleteId')
},
type: 'POST',
success: function(res) {
var result = JSON.parse(res);
if (result.status == 'OK') {
$('#deleteModal').modal('hide');
GetWishes();
} else {
alert(result.status);
}
},
error: function(error) {
console.log(error);
}
});
}
Al successo della richiamata di Delete sopra funzione, verificheremo lo stato restituito e, se è OK, nasconderemo il popup modale e ricarichiamo i desideri.
Salva le modifiche e riavvia il server. Una volta effettuato l'accesso all'applicazione, prova a eliminare un desiderio dalla home page dell'utente.