Nella parte precedente di questa serie di tutorial, abbiamo implementato la funzionalità di accesso e disconnessione per la nostra applicazione Bucket List. In questa parte della serie, implementeremo il back-end e il front-end necessari affinché un utente aggiunga e visualizzi gli elementi dell'elenco dei bucket.
Per iniziare
Iniziamo clonando la parte precedente per il tutorial da GitHub.
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part2.git
Una volta clonato il codice sorgente, vai alla directory del progetto e avvia il server web.
cd PythonFlaskMySQLApp_Part2 python app.py
Punta il tuo browser su http://localhost:5002/ e dovresti avere l'applicazione in esecuzione.



Aggiungi elementi all'elenco dei bucket
Passaggio 1:crea un'interfaccia per aggiungere elementi
Inizieremo creando un'interfaccia per l'utente che ha eseguito l'accesso per aggiungere elementi all'elenco dei bucket. Vai ai templates cartella all'interno della directory del progetto e creare un file chiamato addWish.html . Apri addWish.html e aggiungi il seguente codice HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App</title>
<link href="https://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<script src="../static/js/jquery-1.11.2.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<nav>
<ul class="nav nav-pills pull-right">
<li role="presentation" class="active"><a href="#">Add Item</a>
</li>
<li role="presentation"><a href="/logout">Logout</a>
</li>
</ul>
</nav>
<h3 class="text-muted">Python Flask App</h3>
</div>
<section>
<form class="form-horizontal" method="post" action="/addWish">
<fieldset>
<!-- Form Name -->
<legend>Create Your Wish</legend>
<!-- Text input-->
<div class="form-group">
<label class="col-md-4 control-label" for="txtTitle">Title</label>
<div class="col-md-4">
<input id="txtTitle" name="inputTitle" type="text" placeholder="placeholder" class="form-control input-md">
</div>
</div>
<!-- Textarea -->
<div class="form-group">
<label class="col-md-4 control-label" for="txtPost">Post</label>
<div class="col-md-4">
<textarea class="form-control" id="txtPost" name="inputDescription"></textarea>
</div>
</div>
<!-- Button -->
<div class="form-group">
<label class="col-md-4 control-label" for="singlebutton"></label>
<div class="col-md-4">
<input id="singlebutton" name="singlebutton" class="btn btn-primary" type="submit" value="Publish" />
</div>
</div>
</fieldset>
</form>
</section>
<footer class="footer">
<p>© Company 2015</p>
</footer>
</div>
</body>
</html>
Apri app.py e aggiungi un nuovo percorso e metodo per visualizzare Add Wish pagina.
@app.route('/showAddWish')
def showAddWish():
return render_template('addWish.html')
Apri userHome.html e aggiungi una nuova voce di menu da collegare a Add Wish pagina.
<li role="presentation"><a href="/showAddWish">Add Wish</a></li>
Salva le modifiche e riavvia il server. Punta il browser su http://localhost:5002 e accedi utilizzando un indirizzo email e una password validi. Una volta effettuato l'accesso, fai clic su Aggiungi desiderio link e dovresti visualizzare la pagina Aggiungi desiderio.



Fase 2:implementazione del database
Per aggiungere elementi all'elenco dei bucket, dobbiamo creare una tabella chiamata tbl_wish .
CREATE TABLE `tbl_wish` ( `wish_id` int(11) NOT NULL AUTO_INCREMENT, `wish_title` varchar(45) DEFAULT NULL, `wish_description` varchar(5000) DEFAULT NULL, `wish_user_id` int(11) DEFAULT NULL, `wish_date` datetime DEFAULT NULL, PRIMARY KEY (`wish_id`) ) ENGINE=InnoDB AUTO_INCREMENT=3 DEFAULT CHARSET=latin1;
tbl_wish avrà title , description e il ID dell'utente che ha creato il desiderio.
Successivamente, dobbiamo creare una stored procedure MySQL per aggiungere elementi a tbl_wish tabella.
USE `BucketList`;
DROP procedure IF EXISTS `BucketList`.`sp_addWish`;
DELIMITER $$
USE `BucketList`$$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_addWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_user_id bigint
)
BEGIN
insert into tbl_wish(
wish_title,
wish_description,
wish_user_id,
wish_date
)
values
(
p_title,
p_description,
p_user_id,
NOW()
);
END$$
DELIMITER ;
;
Passaggio 3:crea un metodo Python per chiamare la stored procedure MySQL
Crea un metodo chiamato addWish in app.py .
@app.route('/addWish',methods=['POST'])
def addWish():
# Code will be here Poiché pubblicheremo i dati su questo metodo, lo abbiamo dichiarato esplicitamente nel percorso definito.
Quando viene effettuata una chiamata a addWish metodo, dobbiamo convalidare se si tratta di una chiamata autentica controllando se la variabile di sessione user esiste. Una volta convalidata la sessione, leggeremo il title pubblicato e description .
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
Una volta che avremo i valori di input richiesti, apriremo una connessione MySQL e chiameremo la stored procedure sp_addWish .
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
Dopo aver eseguito la procedura memorizzata, è necessario eseguire il commit delle modifiche al database.
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
Ecco il addWish completo metodo.
@app.route('/addWish',methods=['POST'])
def addWish():
try:
if session.get('user'):
_title = request.form['inputTitle']
_description = request.form['inputDescription']
_user = session.get('user')
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc('sp_addWish',(_title,_description,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return redirect('/userHome')
else:
return render_template('error.html',error = 'An error occurred!')
else:
return render_template('error.html',error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
conn.close()
Salva tutto il codice sorgente e riavvia il server. Punta il browser su http://localhost:5002 e accedi utilizzando un indirizzo email e una password validi. Una volta effettuato l'accesso, fai clic su Aggiungi desiderio collegamento. Inserisci il title e description per il tuo desiderio e fai clic su Pubblica . Dopo aver aggiunto correttamente il desiderio, dovrebbe reindirizzare alla home page dell'utente. Accedi al database MySQL e dovresti avere il desiderio nel tuo tbl_wish tavolo.
Visualizza un elemento dell'elenco dei bucket
Passaggio 1:crea una stored procedure per recuperare un desiderio
Creiamo una stored procedure MySQL che otterrà i desideri creati da un utente. Ci vorrà l'utente ID come parametro e restituire un set di dati di desideri creati dal particolare ID utente.
USE `BucketList`;
DROP procedure IF EXISTS `sp_GetWishByUser`;
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_GetWishByUser` (
IN p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_user_id = p_user_id;
END$$
DELIMITER ;
Fase 2:crea un metodo Python per il recupero dei dati
Quindi, creiamo un metodo Python che chiamerà sp_GetWishByUser stored procedure per ottenere i desideri creati da un utente. Aggiungi un metodo chiamato getWish in app.py .
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Come visto nel codice sopra, questo metodo può essere chiamato solo con user valido sessione. Dopo aver convalidato una sessione utente valida, creeremo una connessione al database MySQL e chiameremo la stored procedure sp_GetWishByUser .
_user = session.get('user')
# Connect to MySQL and fetch data
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
Dopo aver recuperato i dati da MySQL, analizzeremo i dati e li convertiremo in un dictionary in modo che sia facile restituire come JSON .
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
Dopo aver convertito i dati in un dictionary convertiremo i dati in JSON e ritorno.
return json.dumps(wishes_dict)
Ecco il getWish completo metodo.
@app.route('/getWish')
def getWish():
try:
if session.get('user'):
_user = session.get('user')
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_GetWishByUser',(_user,))
wishes = cursor.fetchall()
wishes_dict = []
for wish in wishes:
wish_dict = {
'Id': wish[0],
'Title': wish[1],
'Description': wish[2],
'Date': wish[4]}
wishes_dict.append(wish_dict)
return json.dumps(wishes_dict)
else:
return render_template('error.html', error = 'Unauthorized Access')
except Exception as e:
return render_template('error.html', error = str(e))
Passaggio 3:associazione di dati JSON a HTML
Quando la home page dell'utente viene caricata, chiameremo getWish utilizzando jQuery AJAX e associa i dati ricevuti nel nostro HTML. In userHome.html aggiungi il seguente jQuery Script AJAX:
<script>
$(function() {
$.ajax({
url: '/getWish',
type: 'GET',
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
});
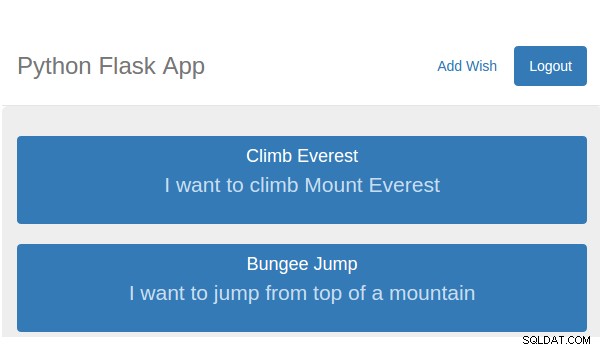
</script> Salva le modifiche precedenti e riavvia il server. Una volta effettuato l'accesso con un indirizzo email e una password validi, controlla la console del tuo browser e dovresti avere la lista dei desideri recuperata dal database come mostrato:
[{
"Date": "Fri, 23 Jan 2015 23:26:05 GMT",
"Description": "I want to climb Mount Everest",
"Id": 1,
"Title": "Climb Everest"
}, {
"Date": "Fri, 23 Jan 2015 23:27:05 GMT",
"Description": "I want to jump from top of a mountain",
"Id": 2,
"Title": "Bungee Jump"
}]
Ora, dobbiamo eseguire un'iterazione su JSON dati e associarli all'HTML. Useremo bootstrap list-group per visualizzare le voci della nostra lista dei desideri. Ecco il modello di base per list-group :
<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">Wish Title</h4>
<p class="list-group-item-text">Wish Description</p>
</a>
</div>
Aggiungi il codice HTML sopra al jumbotron div in userHome.html . Ecco come appare:



Ora, quello che faremo è creare il list-group mostrato sopra div in modo dinamico per ogni voce della lista dei desideri e aggiungerla al jumbotron div. All'interno del callback di successo di getWish chiamata alla funzione, crea un div come mostrato:
var div = $('<div>')
.attr('class', 'list-group')
.append($('<a>')
.attr('class', 'list-group-item active')
.append($('<h4>')
.attr('class', 'list-group-item-heading'),
$('<p>')
.attr('class', 'list-group-item-text')));
Clonare il div sopra per creare il list-group div per ogni elemento della lista dei desideri. Quindi, analizza il JSON restituito stringa in un oggetto JavaScript.
var wishObj = JSON.parse(res);
Ora, esegui l'iterazione su wishObj e per ogni articolo dei desideri, clona un nuovo div e aggiungilo al jumbotron div.
var wish = '';
$.each(wishObj, function(index, value) {
wish = $(div).clone();
$(wish).find('h4').text(value.Title);
$(wish).find('p').text(value.Description);
$('.jumbotron').append(wish);
}); Salva le modifiche precedenti e riavvia il server. Accedi utilizzando un indirizzo e-mail e una password validi e dovresti essere in grado di vedere l'elenco dei desideri creato dall'utente in particolare.