È il sogno di ogni sviluppatore creare o lavorare su una pagina web o un progetto web che prometta funzionalità di sicurezza di prim'ordine e soddisfi i problemi di privacy di ogni utente. Tuttavia, prima di poter creare e ospitare un sito Web su un server, è necessario attenersi alle migliori pratiche di codifica.
Solo perché vuoi creare una pagina web sicura non significa che il tuo codice dovrebbe essere comprensibile solo agli occhi di uno scienziato missilistico. La semplicità è la chiave per lo sviluppo di codice eccezionale.
Un codice semplice non è un codice debole ma comprensibile. La semplicità si applica al refactoring del codice e all'uso continuo dei commenti. Inoltre, ti aiuta a valutare e modificare il tuo codice in un secondo momento quando è necessario riutilizzarlo su altri progetti. Poiché questo articolo cerca di fornire una guida dettagliata sulla creazione di una pagina di accesso sicura in PHP e MySQL, dobbiamo prima considerare i vantaggi di questo approccio.
Creazione di uno script di accesso sicuro in PHP e MySQL
Innanzitutto, poiché la tua pagina di accesso garantirà l'accesso privilegiato alle informazioni archiviate dagli utenti, vorrai tenere lontano i ladri informatici e gli hacker dal compromettere facilmente il tuo sistema e farla franca con i dati sensibili. In secondo luogo, senza una piattaforma Web protetta, le infrastrutture IT come reti e siti Web sono a rischio di attacchi di sicurezza informatica e malware.
Per iniziare
In questo articolo tutorial, supponiamo che tu abbia bisogno di una pagina di accesso sicura per due motivi. Innanzitutto, potresti lavorare su un sistema Web dedicato in cui è necessario l'accesso come amministratore a dati o informazioni archiviati in modo sensibile. In secondo luogo, il tuo sistema web potrebbe ospitare utenti o visitatori specifici a cui verranno assegnate le credenziali di accesso necessarie prima che possano accedere all'area dashboard del tuo sistema web.
L'aspetto più importante di questo articolo tutorial è il nostro ambiente server web. Ne abbiamo bisogno poiché il nostro sistema web utilizzerà un database MySQL per interrogare gli utenti attivi e garantire loro l'accesso autorevole al sistema web creato.
Requisiti
XAMPP è un ambiente server Web locale ideale per testare i tuoi progetti basati sul Web su una macchina locale. Ti offre la prospettiva delle prestazioni dei siti Web prima di avviarli in un ambiente di produzione. XAMPP è disponibile per utenti Windows, Linux e OS X, rendendolo un ambiente server Web multipiattaforma. Inoltre, XAMPP abbrevia Apache, MariaDB (un fork di MySQL), PHP e Perl, rendendolo un ambiente di sviluppo PHP completo.
Dopo aver installato XAMPP, non è necessario installare nessun altro software di terze parti per l'esecuzione dei tuoi progetti PHP.
Installazione XAMPP Linux
Il download del tuo file XAMPP avrà un'estensione ".run". Il primo passo è renderlo eseguibile. Apri il tuo terminale nella posizione del tuo file XAMPP scaricato e considera il seguente approccio. Assicurati che il nome del file XAMPP che hai digitato corrisponda a quello che hai scaricato.
$ chmod 755 xampp-linux-x64-8.0.7-0-installer.run
Successivamente, dovresti essere in grado di avviare il programma di installazione di XAMPP con il seguente comando.
$ sudo ./xampp-linux-x64-8.0.7-0-installer.run


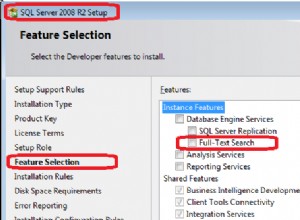
Segui i passaggi di installazione fino a quando XAMPP non è completamente installato sul tuo computer.


Assicurati che le caselle di cui sopra siano selezionate per essere sicure.


Il completamento dell'installazione richiederà quindi del tempo
L'avvio di XAMPP dal tuo terminale Ubuntu richiede l'uso del seguente comando.
$ sudo /opt/lampp/lampp start
Un output come lo screenshot seguente significa che è tutto a posto.


Se si verificano errori durante l'avvio di XAMPP, potrebbero esserci tre soluzioni diagnostiche al problema. Innanzitutto, potresti aver installato Apache e XAMPP contemporaneamente. Puoi risolvere questo problema arrestando il servizio Apache dal terminale e riavviando XAMPP poiché Apache è già incluso in uno dei suoi pacchetti.
$ sudo /etc/init.d/apache2 stop
$ sudo /opt/lampp/lampp start
Un server NGINX installato potrebbe anche utilizzare la porta 80 della tua macchina necessaria per Apache di XAMPP. Pertanto, dovrai interrompere NGINX e riavviare XAMPP.
$ sudo systemctl stop nginx
$ sudo /opt/lampp/lampp start
Potresti anche avere un server MySQL installato contemporaneamente con XAMPP. Il server XAMPP è già in bundle con un pacchetto MySQL. Dovrai interrompere quello in esecuzione sul tuo sistema.
$ sudo /etc/init.d/mysql stop
$ sudo /opt/lampp/lampp start
L'ultimo problema è che potresti non avere lo strumento netstat sul tuo sistema. Puoi installarlo con il seguente comando.
$ sudo apt install net-tools
Per verificare la corretta installazione di XAMPP sul tuo sistema, dovresti essere in grado di accedere comodamente al seguente URL dal tuo browser.
http://localhost/dashboard/
La pagina di destinazione dovrebbe assomigliare al seguente screenshot.


Dovresti anche essere in grado di accedere comodamente alla pagina di destinazione di phpMyAdmin.
http://localhost/phpmyadmin
La schermata seguente verifica che phpMyAdmin funzioni correttamente.


Il nostro obiettivo del tutorial
Dopo aver scaricato e installato la versione XAMPP che privilegia la piattaforma del tuo sistema operativo, dobbiamo evidenziare gli obiettivi principali di questo articolo.
Alla fine di questo articolo del tutorial, avrai compreso i seguenti quattro concetti principali alla base della creazione di una pagina di accesso sicura in PHP e MySQL.
-
Design del modulo:qui devi esplorare alcuni moduli di HTML5 e CSS3
-
Preparazione delle query SQL:le query SQL create dovrebbero essere a prova di proiettile per le iniezioni SQL. È l'unico modo per mantenere l'integrità del database MySQL.
-
Convalida del modulo di base:il nome utente e la password di un utente devono corrispondere a quelli archiviati nel database per timore che non siano credenziali valide.
-
Gestione delle sessioni:le sessioni sono buone in quanto un sistema dovrebbe ricordare un utente ripetitivo senza che questi debbano inserire le proprie credenziali di accesso ogni volta che visita un sito. Potrai inizializzare le sessioni e mantenerle attive.
Struttura e impostazione del progetto
Poiché ora siamo sicuri che il server Web Apache e il server del database MySQL siano in esecuzione, il passaggio successivo è creare il nostro codice PHP. Ma, prima, dobbiamo familiarizzare con il suo pannello di controllo. Quando l'installazione di XAMPP è completata, viene avviata con un pannello di controllo simile allo screenshot qui sotto.


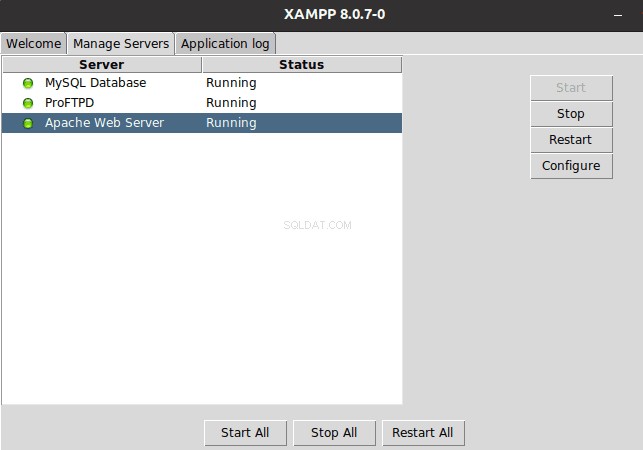
Se fai clic sul menu "Gestisci server" nella sua intestazione, vedrai tre server in esecuzione (Apache, MySQL e ProFTPD). Tutti questi tre server devono essere in esecuzione. Significa che il server XAMPP è in uno stato integro.


Fare clic sul menu "Apri cartella dell'applicazione" su questo pannello di controllo XAMPP e tracciare una directory denominata "htdocs". Quindi, crea una cartella con un nome come "fosslinux_login" all'interno di questa directory. Sarà il principale punto di accesso del nostro progetto. All'interno di questa cartella "fosslinux_login", crea i seguenti file e considera le rispettive estensioni di file.
\ -- Project files structure
| -- authenticate.php
| -- home.php
| --
| -- logout.php
| -- style.css
Il modo più semplice per ottenere questa assegnazione di creazione di file è navigare nell'interfaccia grafica della cartella "fosslinux_login" e aprire il terminale di sistema dalla sua posizione, quindi utilizzare il comando "touch" per creare i file indicati. Ad esempio, per creare il file index.html, dovresti utilizzare il seguente approccio con comandi tattili.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# touch index.html
Il file index.html creato utilizzerà principalmente i linguaggi di programmazione HTML5 e CSS3 per creare il modulo di accesso per inserire i nomi utente e le password necessari.
Il file style.css creato agirà come uno script CSS esterno a cui fa riferimento l'intestazione del file index.html.
Il file Authenticate.php creato gestirà l'autenticazione dell'utente, la connessione al database, la convalida dei dati dei moduli, il recupero dei risultati del database e la creazione di nuove sessioni.
Il file logout.php creato gestirà la distruzione delle sessioni di accesso prima di reindirizzare nuovamente l'utente alla schermata di accesso.
Il file home.php creato è la pagina di destinazione o di destinazione per gli utenti che accedono con successo al sistema web.
Il file profile.php creato associa un utente che ha effettuato correttamente l'accesso ai dettagli dell'account utente popolato e personalizzato.
Il nostro design del modulo di accesso
Affinché il nostro script loin PHP e MySQL funzioni, è necessario creare un modulo di accesso da cui gli utenti autenticati inseriranno le proprie informazioni di accesso. Pertanto, stiamo creando il front-end della nostra pagina di accesso. Abbiamo solo bisogno di CSS e HTLM per questo compito. Useremo PHP per la parte logica del nostro script.
Puoi usare il nano editor o qualsiasi altro editor di tua scelta per aprire il file index.html che hai creato in precedenza.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano index.html
Popolare il file con il seguente segmento di codice.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>FossLinux Login Tutorial</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<body>
<div class="login">
<h1>FossLinux Login Tutorial</h1>
<form action="authenticate.php" method="post">
<label for="username">
<i class="fas fa-user"></i>
</label>
<input type="text" name="username" placeholder="Username" id="username" required>
<label for="password">
<i class="fas fa-lock"></i>
</label>
<input type="password" name="password" placeholder="Password" id="password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
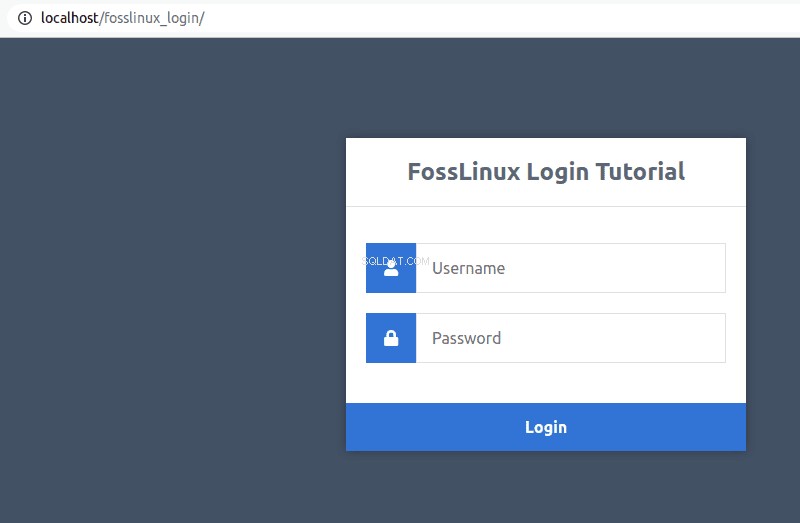
</html>Ora è necessario visualizzare in anteprima la visualizzazione risultante da questo codice. Sul tuo browser, digita il seguente indirizzo.
http://localhost/fosslinux_login
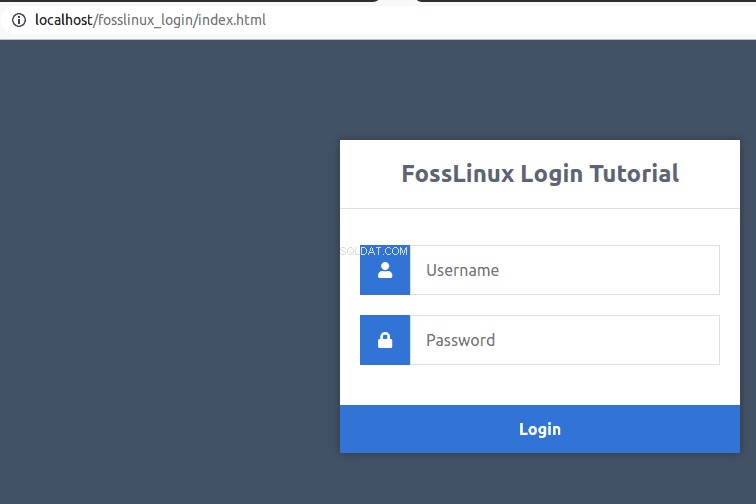
La visualizzazione risultante dovrebbe essere simile alla schermata seguente.


Dato che la visualizzazione sopra è di base, dobbiamo aggiungere uno stile al nostro modulo di accesso tramite CSS. Quindi, per prima cosa, apri il file style.css che hai creato in precedenza con il tuo editor di terminale preferito.
root@FOSSlinux:/opt/lampp/htdocs/fosslinux_login# nano style.css
Completalo con il seguente segmento di codice CSS.
* {
box-sizing: border-box;
font-family: -apple-system, BlinkMacSystemFont, "segoe ui", roboto, oxygen, ubuntu, cantarell, "fira sans", "droid sans", "helvetica neue", Arial, sans-serif;
font-size: 16px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
body {
background-color: #435165;
}
.login {
width: 400px;
background-color: #ffffff;
box-shadow: 0 0 9px 0 rgba(0, 0, 0, 0.3);
margin: 100px auto;
}
.login h1 {
text-align: center;
color: #5b6574;
font-size: 24px;
padding: 20px 0 20px 0;
border-bottom: 1px solid #dee0e4;
}
.login form {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding-top: 20px;
}
.login form label {
display: flex;
justify-content: center;
align-items: center;
width: 50px;
height: 50px;
background-color: #3274d6;
color: #ffffff;
}
.login form input[type="password"], .login form input[type="text"] {
width: 310px;
height: 50px;
border: 1px solid #dee0e4;
margin-bottom: 20px;
padding: 0 15px;
}
.login form input[type="submit"] {
width: 100%;
padding: 15px;
margin-top: 20px;
background-color: #3274d6;
border: 0;
cursor: pointer;
font-weight: bold;
color: #ffffff;
transition: background-color 0.2s;
}
.login form input[type="submit"]:hover {
background-color: #2868c7;
transition: background-color 0.2s;
}Dobbiamo collegare questo file style.css al nostro file index.html per assistere alle modifiche notevoli. Aggiungi quanto segue all'intestazione del tuo file index.html.
<link href="style.css" rel="stylesheet" type="text/css">Il tag sopra dovrebbe trovarsi tra i tag
e sul tuo file index.html.Se aggiorni la pagina di visualizzazione dell'accesso, dovresti ottenere un'anteprima di un modulo di accesso più interessante, come illustrato nella schermata seguente.


Cerchiamo ora di capire cosa abbiamo fatto al nostro modulo di accesso. La forma possiede due attributi, “azione” e “metodo”. L'attributo "method" è impostato su "post" poiché inseriamo i dati dell'utente nel sistema del server e non li riceveremo poiché ciò richiederebbe l'attributo "method" impostato su "get". L'attributo "action" è impostato su "authenticate.php" perché è il file che gestisce l'autenticazione dei dati utente digitati. È il file che elabora gli input di dati del modulo riusciti.
Per quanto riguarda i campi del modulo, i tipi di input sono “testo” per il nome utente e “password” per la password dell'utente. L'input "testo" sarà visibile all'occhio umano, a differenza dell'input "password" che dovrebbe essere crittografato durante l'input dell'utente. Il tipo di input "invia" è l'azione finale per inviare i dati utente acquisiti per l'elaborazione da parte del file "authenticate.php".
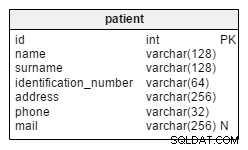
Impostazione del database e delle tabelle necessarie
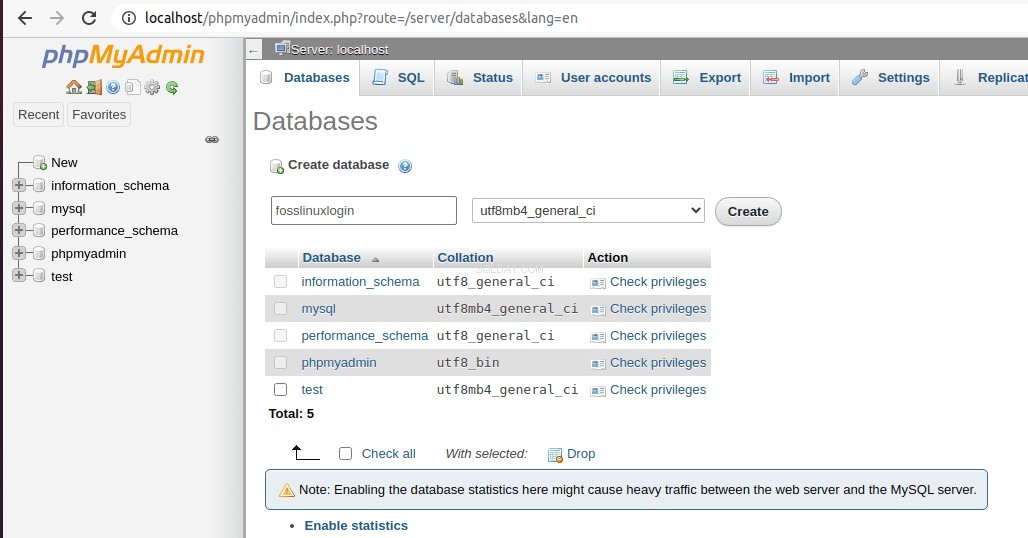
Qui, dovrai accedere al link "http://localhost/phpmyadmin/" per accedere al database MySQL. L'interfaccia phpMyAdmin risultante ha il ruolo principale di gestire un'applicazione di database MySQL.
Nella parte superiore di questa interfaccia, vedrai una scheda "Database". Fare clic su di esso per creare un nuovo database. Chiamalo qualcosa come "fosslinuxlogin".


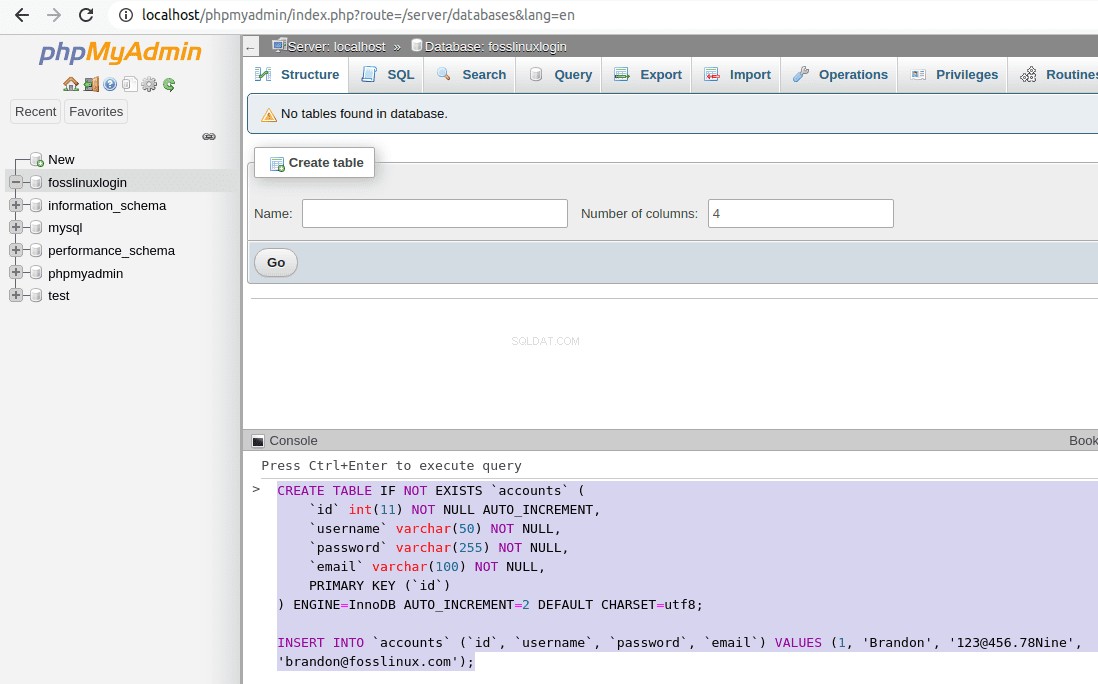
Dopo aver fatto clic su "crea", il nuovo database (fosslinuxlogin) apparirà nella sezione/pannello del menu a sinistra dello schermo. Il tuo compito netto sarebbe quello di creare le tabelle necessarie per il tuo database. Abbiamo solo bisogno di una tabella per questo articolo del tutorial.
Per creare e popolare una tabella con phpMyAdmin, hai la possibilità di farlo graficamente o usando il display della console nella parte inferiore del display dell'interfaccia. L'uso della console è molto più efficiente in quanto è sufficiente creare una singola istruzione SQL per creare e popolare un'intera tabella. Ad esempio, considera la seguente istruzione di codice SQL.
CREATE TABLE IF NOT EXISTS `accounts` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`email` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8;
INSERT INTO `accounts` (`id`, `username`, `password`, `email`) VALUES (1, 'Brandon', '[email protected]', '[email protected]');
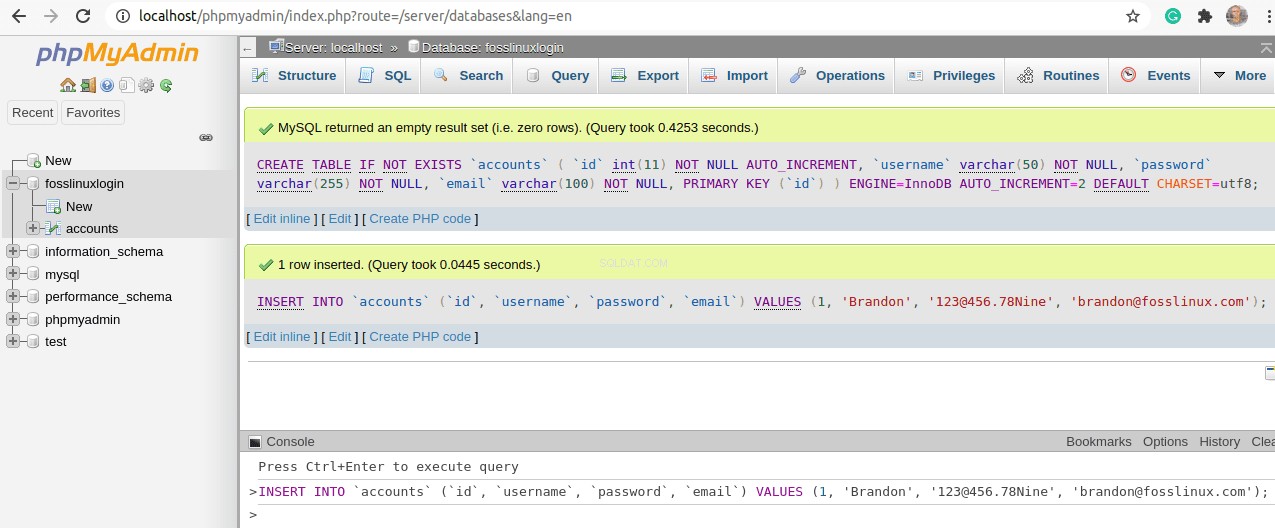
Come illustrato dagli screenshot seguenti, una volta premuto Ctrl+Invio sulla tastiera, l'istruzione SQL verrà eseguita e la tabella del database verrà popolata.




Abbiamo creato un database di account con quattro colonne (id, nome utente, password ed e-mail). Abbiamo anche assegnato a queste colonne della tabella alcuni valori predefiniti, ma avremo principalmente bisogno dei valori di nome utente e password per testare lo script di accesso PHP.
Autenticazione utenti
Allo stato attuale, abbiamo creato un attraente modulo di accesso statico e abbiamo anche impostato il nostro database MySQL. Il database ha una tabella e alcuni dati utente utili per promuovere il passaggio successivo di questo tutorial. Per prima cosa, dobbiamo lavorare sul file Authenticate.php collegato all'attributo "action" del nostro modulo di login visualizzato.
Usando il tuo editor di terminale preferito, compila il file Authenticate.php creato con i seguenti dati.
<?php
session_start();
// Change this connection setting to your preference.
$DATABASE_HOST = 'localhost';
$DATABASE_USER = 'root';
$DATABASE_PASS = '';
$DATABASE_NAME = 'fosslinuxlogin';
// Try and connect using the info above.
$con = mysqli_connect($DATABASE_HOST, $DATABASE_USER, $DATABASE_PASS, $DATABASE_NAME);
if ( mysqli_connect_errno() ) {
// If there is an error with the connection, stop the script and display the error.
exit('Failed to connect to MySQL: ' . mysqli_connect_error());
}Lo script inizia avviando una sessione. Questo passaggio è vantaggioso in quanto il server web ricorda i dettagli di accesso dell'account utente. Pertanto, quando gli stessi utenti si disconnettono e tornano al sito in seguito utilizzando lo stesso computer, sarà facile accedere nuovamente senza digitare un nuovo nome utente e password.
Specifichiamo anche il database a cui desideriamo connetterci insieme al suo host, utente e password se presenti.
Il primo passo per autenticare il nostro modulo di accesso è assicurarsi che un utente non possa inviare un modulo vuoto. Entrambi i campi devono essere compilati. Aggiungi il seguente codice al tuo file Authenticate.php per aiutarci a raggiungere questo obiettivo.
// Time to check if the login form data was submitted. The isset() function checks if the form data exists.
if ( !isset($_POST['username'], $_POST['password']) ) {
// Could not fetch any data from form subbmission
exit('Please make sure you filled both the username and password form fields!');
}Con lo snippet di codice sopra, un utente riceverà un errore durante l'invio di un modulo vuoto. Poiché abbiamo gestito invii di moduli vuoti, ora è necessario autenticare l'invio di moduli utente con dati già esistenti nel database.
Aggiungi il codice seguente al tuo file Authenticate.php.
// We need to Prepare our SQL. This SQL preparation helps prevent SQL injections
if ($stmt = $con->prepare('SELECT id, password FROM accounts WHERE username = ?')) {
// Bind parameters (s = string, i = int, b = blob, etc). Since a string is the username in our case, we use "s"
$stmt->bind_param('s', $_POST['username']);
$stmt->execute();
// Store or preserve the results. It helps counter-check if the user account exists within our database.
$stmt->store_result();
$stmt->close();
}
?>
I valori di ID e password vengono selezionati dalla tabella del database e confrontati con gli input dell'utente. Associa i valori dell'id e della password al valore del nome utente. Una volta eseguita correttamente l'istruzione SQL, i risultati vengono archiviati per essere utilizzati come sessioni. Come puoi vedere dal codice sopra, la riga “$stmt->store_result(); ” si occupa di questo obiettivo di archiviazione della sessione.
La riga di codice successiva da aggiungere al file Authenticate.php dovrebbe essere successiva alla seguente istruzione di codice:
$stmt->store_result();
Aggiungi il frammento di codice seguente dopo l'istruzione di codice sopra evidenziata.
if ($stmt->num_rows > 0) {
$stmt->bind_result($id, $password);
$stmt->fetch();
// At this point, the account exists. The only thing left is to verify the password.
// The use of password_hash in the registration file is encouraged for the storage of hashed passwords.
if ($_POST['password'] === $password) {
// Verification was a success! Use log in took place!
// Sessions creation takes place because a user is logged in. Sessions functionality resemble cookies because they can remember the server's data.
session_regenerate_id();
$_SESSION['loggedin'] = TRUE;
$_SESSION['name'] = $_POST['username'];
$_SESSION['id'] = $id;
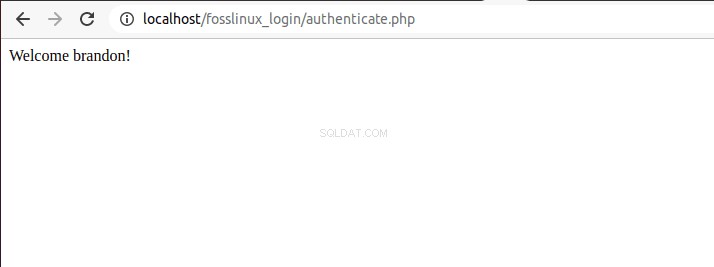
echo 'Welcome ' . $_SESSION['name'] . '!';
} else {
// Incorrect password
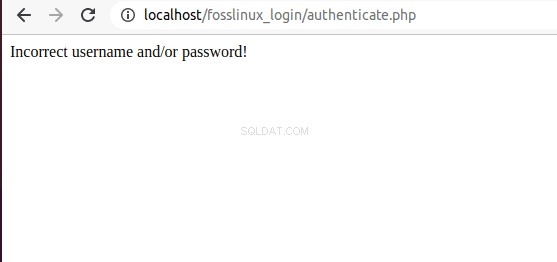
echo 'Incorrect username and/or password!';
}
} else {
// Incorrect username
echo 'Incorrect username and/or password!';
}Il codice di cui sopra si occupa di valutare la query del database per la fattibilità di eventuali risultati. Se il nome utente digitato non è nel database, non ci sarà nulla da mostrare. Se un utente viene autenticato correttamente, viene eseguita l'inizializzazione delle variabili di sessione. Il server Web memorizza queste variabili e il browser Web dell'utente fa riferimento ad esse per determinare lo stato di accesso dello stesso utente.
È tempo di testare la fattibilità del nostro codice di autenticazione. Aggiorna il tuo link "http://localhost/fosslinux_login/" prima di procedere.
Prova ad accedere con una combinazione di nome utente e password errata e guarda cosa succede.


Da parte mia, ho ricevuto l'errore di screenshot sopra.
Ora accedi con la combinazione di nome utente e password corretta memorizzata sul tuo database MySQL.


La nostra pagina di destinazione
Avere una pagina di accesso non è sufficiente per il nostro tutorial, un utente che accede correttamente al sistema dovrebbe essere reindirizzato a una home page. Da qui, un tale utente avrà anche la possibilità di disconnettersi dal sistema se gli fa comodo. Innanzitutto, compila il file home.php creato con il seguente frammento di codice.
<?php
// We should always remember to use sessions. Te code statement belows start should always be used to start sessions.
session_start();
// A user not actively logged-in is redirected to the main login page...
if (!isset($_SESSION['loggedin'])) {
header('Location: index.html');
exit;
}
?>
Aggiungi il seguente codice HTML al tuo file home.php.
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
<title>FossLinux Home Page</title>
<linkhref="style.css"rel="stylesheet"type="text/css">
<linkrel="stylesheet"href="https://use.fontawesome.com/releases/v5.7.1/css/all.css">
</head>
<bodyclass="loggedin">
<navclass="navtop">
<div>
<h1>FossLinux Login Tutorial</h1>
<ahref="logout.php"><iclass="fas fa-sign-out-alt"></i>Logout</a>
</div>
</nav>
<divclass="content">
<h2>FossLinux Home Page</h2>
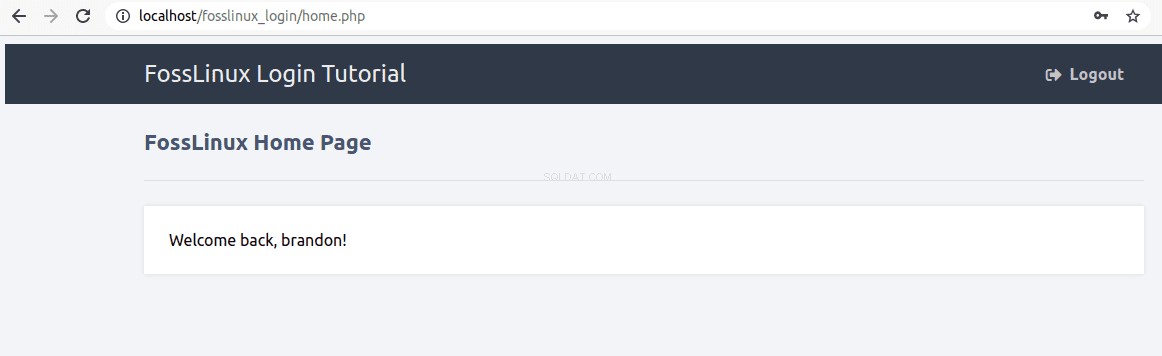
<p>Welcome back, <?=$_SESSION['name']?>!</p>
</div>
</body>
</html>
Anche questa home page ha bisogno di un po' di stile. Aggiungi il codice seguente al tuo file style.css.
.navtop {
background-color: #2f3947;
height: 60px;
width: 100%;
border: 0;
}
.navtop div {
display: flex;
margin: 0 auto;
width: 1000px;
height: 100%;
}
.navtop div h1, .navtop div a {
display: inline-flex;
align-items: center;
}
.navtop div h1 {
flex: 1;
font-size: 24px;
padding: 0;
margin: 0;
color: #eaebed;
font-weight: normal;
}
.navtop div a {
padding: 0 20px;
text-decoration: none;
color: #c1c4c8;
font-weight: bold;
}
.navtop div a i {
padding: 2px 8px 0 0;
}
.navtop div a:hover {
color: #eaebed;
}
body.loggedin {
background-color: #f3f4f7;
}
.content {
width: 1000px;
margin: 0 auto;
}
.content h2 {
margin: 0;
padding: 25px 0;
font-size: 22px;
border-bottom: 1px solid #e0e0e3;
color: #4a536e;
}
.content > p, .content > div {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.1);
margin: 25px 0;
padding: 25px;
background-color: #fff;
}
.content > p table td, .content > div table td {
padding: 5px;
}
.content > p table td:first-child, .content > div table td:first-child {
font-weight: bold;
color: #4a536e;
padding-right: 15px;
}
.content > div p {
padding: 5px;
margin: 0 0 10px 0;
}Dato che ora abbiamo una home page sul tuo file Authenticate.php, sostituisci la seguente riga:
echo 'Welcome ' . $_SESSION['name'] . '!';
Con questa riga:
header('Location: home.php'); Ogni accesso successivo ti reindirizzerà a questa home page.


Lo script di disconnessione
La visualizzazione della home page sopra ha un collegamento di logout che dobbiamo implementare. Uno script di logout per il tuo file logout.php è semplice come il seguente frammento di codice.
<?php
session_start();
session_destroy();
// Redirects the user to the index.html login page:
header('Location: index.html');
?>
Poiché le sessioni determinano lo stato di accesso, lo script precedente distrugge tutte le sessioni esistenti e revoca lo stato di accesso dell'utente. Infine, questo script PHP riporta l'utente alla pagina di accesso.


Nota finale
Con questo tutorial, ora hai una solida base nella creazione di script PHP affidabili e sicuri. Ora puoi creare un sistema affidabile per i tuoi utenti o clienti mirati. Hai gestito la vulnerabilità dell'iniezione SQL e la convalida e l'autenticazione dei dati dei moduli. Ciò che ti resta è una piccola spiegazione sul segmento di codice coperto e sarai sulla buona strada per diventare uno sviluppatore PHP senior:codifica felice e felice crescita nel tuo viaggio PHP e MySQL.