Puoi creare azioni dinamiche su campi modulo tabulari, ma devi conoscere alcune cose Javascript / jQuery / DOM in quanto non può essere fatto in modo dichiarativo come con gli elementi della pagina.
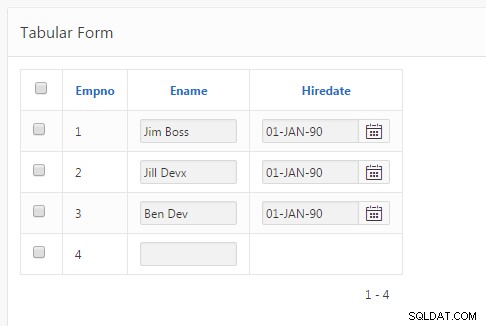
Ad esempio, ho creato un semplice modulo tabellare sulla tabella EMP: 
Utilizzando lo strumento Ispeziona elemento del browser posso vedere che l'HTML per il campo Ename sulla riga 3 è simile a questo:
<input type="text" name="f03" size="12" maxlength="2000" value="Ben Dev"
class="u-TF-item u-TF-item--text " id="f03_0003" autocomplete="off">
I bit rilevanti da notare sono il nome "f03" e l'ID "f03_0003". Per tutti i campi del modulo tabellare, il nome indica la colonna ed è lo stesso per tutti i campi in quella colonna. L'ID è composto dal nome più una stringa per rappresentare la riga, in questo caso "_0003" per rappresentare la riga 3.
Allo stesso modo, i campi Hiredate sono tutti denominati "f004" e hanno ID come "f04_0003".
Grazie a queste informazioni possiamo scrivere un'azione dinamica. Ad esempio, diciamo che ogni volta che Ename è vuoto, Hiredate dovrebbe essere nascosto, altrimenti mostrato. In pseudocodice:
ogni volta che un elemento con nome "f03" viene modificato, l'elemento con nome "f04" sulla stessa riga dovrebbe essere nascosto o mostrato.
Quindi possiamo creare un'azione synamic con una condizione When come questa:
- Evento =Modifica
- Tipo di selezione =selettore jQuery
- Selettore jQuery =input[name="f03"]
cioè ogni volta che viene modificato un input il cui nome è "f03", attiva questa azione.
L'azione eseguita dovrà essere "Esegui codice Javascript" e il codice potrebbe essere:
// Get the ID of this item e.g. f03_0004
var this_id = $(this.triggeringElement).attr('id');
// Derive the ID of the corresponding Hiredate item e.g. f04_0004
var that_id = 'f04'+this_id.substr(3);
if ($(this.triggeringElement).val() == "") {
// Ename is empty so hide Hiredate
$('#'+that_id).closest('span').hide();
} else {
// Ename is not empty so show Hiredate
$('#'+that_id).closest('span').show();
}
Poiché Hiredate è un selettore di date, avevo bisogno di nascondere/mostrare sia il campo stesso che l'icona del selettore di date. Ho scelto di farlo nascondendo/mostrando l'intervallo che li contiene entrambi. Questo codice avrebbe potuto essere scritto in molti modi diversi.
Potresti applicare tecniche simili per raggiungere i tuoi obiettivi, ma come puoi vedere non è banalmente facile.