La TableView component è uno dei componenti versatili frequentemente utilizzati nello sviluppo di applicazioni JavaFX. Consente di organizzare visivamente i dati rapidamente. Uno spettatore può cogliere rapidamente anche le informazioni implicite intese dall'informazione con la sua rappresentazione tabellare. Questo articolo esplora questo componente dal punto di vista dell'organizzazione dei dati e come può essere utilizzato efficacemente nella programmazione Java.
TableView
La TableView control fornisce funzionalità quasi equivalenti a Jtable di Swing componente. È progettato per rappresentare un numero illimitato di righe di dati, segmentate in colonne. In JavaFX c'è un altro componente, chiamato ListView , che è simile. L'unica differenza è che TableView supporta più colonne mentre ListView ha una sola colonna. Le funzionalità di TableView controllo sono i seguenti:
- Poiché una tabella è composta da un numero di colonne, ogni colonna è rappresentata da TableColumn classe. Questa classe fornisce un controllo più preciso sulla colonna. Un'istanza di questa classe è responsabile della visualizzazione e della modifica del contenuto di quella colonna. Pertanto, contiene una serie di proprietà regolabili. Ad esempio,
- Può essere ridimensionato con la proprietà width (minWidth, maxWidth, prefWidth, width ).
- La visibilità della colonna può essere commutata con la visibilità proprietà.
- Esistono metodi setter e getter per l'intestazione di colonna e le proprietà del testo.
- Può visualizzare colonne nidificate.
- È disponibile un menu contestuale su cui l'utente può fare clic con il pulsante destro del mouse nell'area dell'intestazione della colonna.
- I contenuti sono ordinabili (usando comparatore , ordinabile , tipotipo ).
- Esistono criteri di ridimensionamento per la tabella che determinano lo stato della tabella quando l'utente ridimensiona la colonna.
- Fornisce supporto per l'ordinamento di più colonne.
Creazione di una TableView
Creiamo un'applicazione di esempio per dimostrare come TableView in JavaFX può essere utilizzato. Innanzitutto, introduciamo le basi di JavaFX TableView nel codice. Poiché una tabella visualizza i dati, creeremo una classe che contiene i dati.
package sample;
import javafx.beans.property.IntegerProperty;
import javafx.beans.property.SimpleIntegerProperty;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class Employee {
private StringProperty name;
private StringProperty phone;
private StringProperty email;
private IntegerProperty salary;
public Employee(String name, String phone, String email,
Integer salary) {
setName(name);
setPhone(phone);
setEmail(email);
setSalary(salary);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty() {
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public StringProperty emailProperty() {
if(email == null)
email = new SimpleStringProperty();
return email;
}
public IntegerProperty salaryProperty() {
if(salary == null)
salary = new SimpleIntegerProperty();
return salary;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
public void setEmail(String email)
{ emailProperty().setValue(email);}
public String getEmail()
{ return emailProperty().get(); }
public void setSalary(Integer salary)
{ salaryProperty().setValue(salary);}
public Integer getSalary()
{ return salaryProperty().get(); }
}
Ora creiamo il layout dell'applicazione e mettiamo TableView come unico componente nella scena.
package sample;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class AppMain extends Application {
@Override
public void start(Stage primaryStage)
throws Exception {
BorderPane root = new BorderPane();
root.setPrefSize(600,400);
final TableView<Employee> employeeTableView =
new TableView<>();
employeeTableView.setPrefWidth(500);
employeeTableView.setItems(dummyEmployees());
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
TableColumn<Employee, String> phoneCol =
new TableColumn<>("Phone");
phoneCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Phone"));
TableColumn<Employee, String> emailCol =
new TableColumn<>("Email");
emailCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Email"));
TableColumn<Employee, Integer> salaryCol =
new TableColumn<>("Salary");
salaryCol.setCellValueFactory(
new PropertyValueFactory<Employee,
Integer>("Salary"));
employeeTableView.getColumns().addAll(nameCol,phoneCol,
emailCol,salaryCol);
root.setCenter(employeeTableView);
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.setTitle("JavaFX TableView Demonstration");
primaryStage.show();
}
private static ObservableList<Employee> dummyEmployees() {
ObservableList<Employee> employees =
FXCollections.observableArrayList();
employees.add(new Employee("Arko Bannerjee",
"9876543210","[email protected]", 5600));
employees.add(new Employee("Subir Sha",
"8109276354","[email protected]",7200));
employees.add(new Employee("Karoline Bhatt",
"638374642","[email protected]",3600));
employees.add(new Employee("Vikas Verma",
"425637772","[email protected]",7800));
employees.add(new Employee("Gurmeet Singh",
"9876543210","[email protected]",8900));
employees.add(new Employee("Partho Goel",
"837743636","[email protected]",5644));
employees.add(new Employee("Hanish Jaiswal",
"826355343","[email protected]",6500));
employees.add(new Employee("Preety Ahuja",
"9298366454","[email protected]",7800));
employees.add(new Employee("Sandip Paul",
"82773554536","[email protected]",8600));
employees.add(new Employee("Sudipto Sarkar",
"73664552542","[email protected]",8200));
employees.add(new Employee("Bikash Panda",
"6365344245","[email protected]",8400));
employees.add(new Employee("Abhronil Sahu",
"7829293663","[email protected]",8000));
employees.add(new Employee("Dilip Das",
"9283665455","[email protected]",8100));
return employees;
}
public static void main(String[] args) {
launch(args);
}
}
La tabella viene creata con il seguente codice:
final TableView<Employee> employeeTableView = new TableView<>();
Il contenuto della tabella è rappresentato dalle colonne aggiunte. Ogni colonna deve inoltre avere un'intestazione per designare visivamente il contenuto della colonna. In questo esempio, abbiamo impostato quattro colonne (designate dalla proprietà definita in Impiegato classe).
TableColumn<Employee, String> nameCol =
new TableColumn<>("Name");
nameCol.setEditable(true);
nameCol.setCellValueFactory(
new PropertyValueFactory<Employee,
String>("Name"));
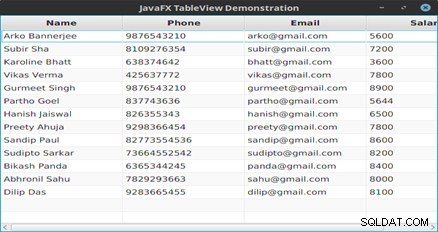
Uscita

Figura 1: Il contenuto della tabella
Successivamente, lo abbiamo impostato come componente principale del layout. Questo è tutto ciò che dobbiamo fare per visualizzare alcuni contenuti in TableView . Funzioni come l'ordinamento del contenuto non richiedono alcuna gestione speciale/aggiuntiva perché sono fornite come funzionalità predefinita dal componente. Inoltre, è possibile eseguire l'ordinamento multiplo tenendo premuto il tasto MAIUSC dalla tastiera mentre si selezionano le colonne con un clic del mouse.
Colonne modificabili in una tabella
Se vogliamo creare una tabella con una colonna modificabile, possiamo farlo molto facilmente. Quando facciamo doppio clic sulla colonna modificabile, viene visualizzata una casella di testo in cui possiamo modificare il valore. Per rendere permanente la modifica, dobbiamo premere il tasto Invio dalla tastiera.
Ecco un altro esempio con colonne modificabili.
package sample;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
public class PhoneBook {
private StringProperty name;
private StringProperty phone;
public PhoneBook(String name, String phone) {
setName(name);
setPhone(phone);
}
public StringProperty nameProperty(){
if(name == null)
name = new SimpleStringProperty();
return name;
}
public StringProperty phoneProperty(){
if(phone == null)
phone = new SimpleStringProperty();
return phone;
}
public void setName(String name)
{ nameProperty().setValue(name); }
public String getName()
{ return nameProperty().get(); }
public void setPhone(String phone)
{ phoneProperty().setValue(phone);}
public String getPhone()
{ return phoneProperty().get(); }
@Override
public String toString() {
return getName()+" : "+getPhone();
}
}
package sample;
import javafx.application.*;
import javafx.beans.value.*;
import javafx.collections.*;
import javafx.geometry.*;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.control.cell.*;
import javafx.scene.layout.*;
import javafx.scene.text.*;
import javafx.stage.*;
public class PhoneBookTable extends Application {
private TableView<PhoneBook> table;
private ObservableList data;
private Text txtStatus;
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("Table View Demonstration.");
HBox hb = new HBox();
hb.setAlignment(Pos.CENTER);
table = new TableView<>();
data = dummyData();
table.setItems(data);
TableColumn<PhoneBook,String> nameCol = new
TableColumn<>("Name");
nameCol.setCellValueFactory(new
PropertyValueFactory<>("name"));
TableColumn<PhoneBook,String> phoneCol = new
TableColumn("Phone");
phoneCol.setCellValueFactory(new
PropertyValueFactory<>("phone"));
table.getColumns().setAll(nameCol, phoneCol);
table.setPrefWidth(400);
table.setPrefHeight(250);
table.setColumnResizePolicy(TableView.
CONSTRAINED_RESIZE_POLICY);
table.getSelectionModel().selectedIndexProperty().
addListener(
new RowChangeHandler());
table.setEditable(true);
phoneCol.setCellFactory(TextFieldTableCell.
forTableColumn());
phoneCol.setOnEditCommit(event -> (event.getTableView().
getItems().get(event.getTablePosition().getRow())).
setPhone(event.getNewValue()));
txtStatus = new Text();
VBox vbox = new VBox(20);
vbox.setPadding(new Insets(20, 20, 20, 20));;
vbox.getChildren().addAll(hb, table, txtStatus);
// W x H
Scene scene = new Scene(vbox, 450, 375);
primaryStage.setScene(scene);
primaryStage.show();
table.getSelectionModel().select(0);
PhoneBook pb = table.getSelectionModel().
getSelectedItem();
txtStatus.setText(pb.toString());
}
private class RowChangeHandler implements
ChangeListener {
@Override
public void changed(ObservableValue ov, Object oldVal,
Object newVal) {
int val = ((Number)newVal).intValue();
if (data.size()<=0) {
return;
}
PhoneBook pb= (PhoneBook) data.get(val);
txtStatus.setText(pb.toString());
}
}
public ObservableList<PhoneBook> dummyData() {
ObservableList<PhoneBook> records =
FXCollections.observableArrayList();
records.add(new PhoneBook("Mickey Mouse",
"7894561230"));
records.add(new PhoneBook("Donald Duck",
"1234567890"));
records.add(new PhoneBook("Alladin",
"7418529630"));
records.add(new PhoneBook("Zairo",
"9638527410"));
records.add(new PhoneBook("Batman",
"7894561230"));
records.add(new PhoneBook("Spiderman",
"852478930"));
return records;
}
public static void main(String [] args) {
Application.launch(args);
}
}
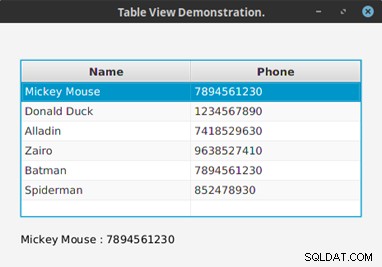
Uscita

Figura 2: Un record estratto dalla tabella
Conclusione
La TableView componente è abbastanza utile nella progettazione dell'interfaccia utente, specialmente quando eseguiamo la programmazione di database. JavaFX ha reso questo componente versatile anche se ci sono alcuni problemi nell'implementazione di complesse rappresentazioni tabulari. Naturalmente, l'usabilità mostrata qui è solo un graffio. È possibile ottenere di più con TableView , come vedremo nei prossimi articoli.