Le incredibili velocità raggiunte dalle moderne connessioni Internet di oggi hanno facilitato la proliferazione di applicazioni in tempo reale. Si tratta di applicazioni che funzionano in un arco di tempo sufficientemente veloce da consentire all'utente di percepire le proprie risposte come immediate per tutti gli scopi pratici. Pertanto, la latenza deve essere compresa tra secondi o addirittura frazioni di secondo.
Fino a poco tempo, lo sviluppo di app in tempo reale è stato una sorta di seccatura e ha richiesto un grande sforzo ingegneristico. Questo perché, per creare qualsiasi tipo di funzionalità in tempo reale, è necessario stabilire una connessione bidirezionale tra client e server su cui inviare i messaggi. PubNub fornisce API in tempo reale e un'infrastruttura di messaggistica globale per semplificare la codifica delle tue app in tempo reale. Utilizza un modello di pubblicazione/sottoscrizione per lo streaming di dati in tempo reale e la segnalazione del dispositivo che consente di stabilire e mantenere connessioni socket persistenti a qualsiasi dispositivo e inviare dati a un pubblico globale in meno di un quarto di secondo. Puoi pubblicare messaggi su un determinato canale e i client che si abbonano ricevono solo i messaggi associati a quel canale. Il payload del messaggio può contenere qualsiasi tipo di dati JSON inclusi numeri, stringhe, array e oggetti.
Nell'articolo di oggi creeremo e testeremo una funzione di saluto utilizzando la console PubNub.
Procedura dettagliata
PubNub ha console online per lo sviluppo e la gestione di ogni componente dei tuoi progetti e moduli, dalle chiavi API alle impostazioni di debug. Pertanto, tutto ciò che faremo oggi si svolgerà sul sito PubNub.
- Iniziamo creando un account. Se hai già un account Google, puoi utilizzarlo per fornire le tue credenziali.
- Nella Console di amministrazione, vedrai che un progetto demo è già stato creato per te. Fare clic per aprire il progetto nella console.
- Lì vedrai il tuo set di chiavi demo. Ora, fai clic su di esso per accedere ai suoi dettagli.
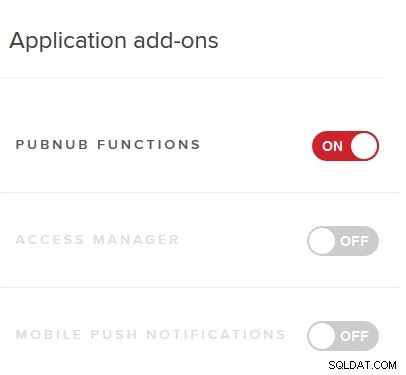
- In Componenti aggiuntivi dell'applicazione nella parte inferiore dello schermo, vedrai una serie di opzioni. Abilita le funzioni PubNub, come mostrato nella Figura 1:

Figura 1: Abilitazione delle funzioni PubNub - Il pulsante Salva apparirà nell'angolo inferiore sinistro dello schermo. Fare clic per salvare le modifiche.
- Ora creeremo un modulo app. Nel menu a sinistra, fai clic su PubNub Functions per visualizzare la schermata PubNub Functions (vedi Figura 2):

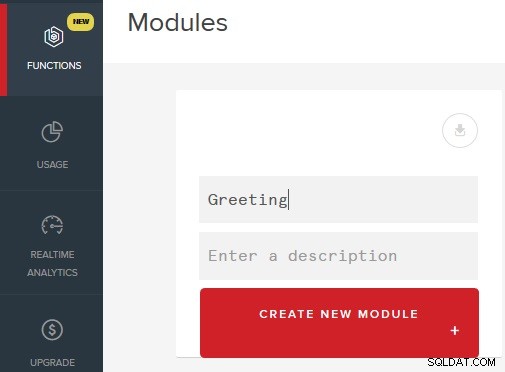
Figura 2: La schermata delle funzioni PubNub - Nella finestra di dialogo Crea nuovo modulo, inserisci "Saluto" nel campo "Inserisci un nuovo nome per l'app". Fai clic sul pulsante "Crea nuovo modulo", come puoi vedere nella Figura 3:

Figura 3: Creazione di un nuovo moduloDovresti ricevere una notifica "Nuovo modulo creato con successo" nella parte superiore della pagina.
- Successivamente, codificheremo la funzione. Nel contesto di un'app in tempo reale, la funzione è il punto in cui collochiamo la logica che corre contro il messaggio. Fare clic sul pulsante "+ CREA" per creare una nuova funzione.
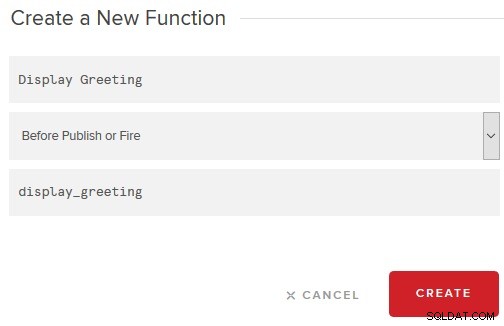
- Nella finestra di dialogo Nuova funzione, inserisci "Visualizza messaggio di saluto" per il "Nome della funzione", scegli "Prima della pubblicazione o del licenziamento" per il "Tipo di funzione" e inserisci "display_greeting" per il "Nome del canale" (vedi Figura 4 ):

Figura 4: Completamento della sequenza di creazione - Fai clic su "Crea".
Verrà visualizzato l'editor del modulo di saluto di visualizzazione. Mostrerà la funzione Visualizza saluto nell'editor con uno scheletro di base. Al momento, tutto ciò che fa è registrare la richiesta e restituirla come risoluzione di promessa :
export default (request) => {
const kvstore = require('kvstore');
const xhr = require('xhr');
// Log the request envelope passed
console.log('request', request);
// Return a promise when you're done
return request.ok();
}
Nel codice precedente:
- Il parametro di richiesta contiene l'oggetto busta messaggio PubNub.
- Il corpo della funzione importa alcune librerie, registra la richiesta e restituisce la richiesta come risoluzione della promessa. (Restituire request.ok() equivale a restituire Promise.resolve(request)).
Questa funzione verrà eseguita ogni volta che il messaggio entra nella rete del flusso di dati PubNub, ma prima che venga ulteriormente replicato e distribuito agli abbonati, poiché il suo tipo è "Prima della pubblicazione".
Ora modificheremo il codice della funzione per aggiungere un nome al messaggio predefinito "Ciao".
- Nell'editor del codice funzione, sostituisci la riga console.log con la seguente:
request.message.greeting += " world!";
- Fai clic su "Salva".
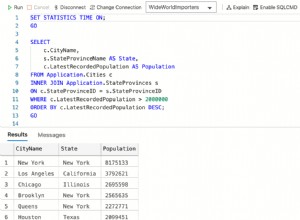
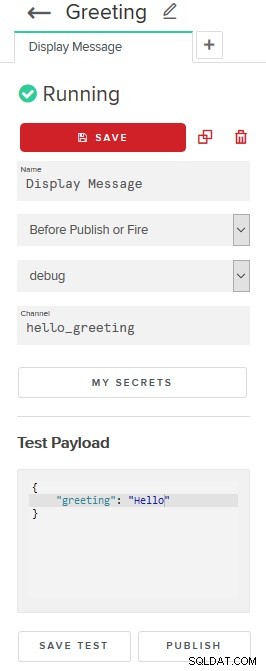
- Ora, testiamo la nostra funzione. Nel campo "Test Payload", inserisci il seguente valore letterale JSON, come mostrato nella Figura 5:
{ "greeting": "Hello" }
Figura 5: Visualizzazione delle informazioni sul messaggio - Fai clic su "Salva test".
- Fai clic su "Pubblica" per inviare il messaggio al canale "hello_greeting". L'output verrà stampato sulla console di test:
11:34:36 block: Deploying in regions: Eastern US, Western US, Asia, Central Europe. 11:34:38 block: Module is now globally deployed. 11:34:41 publish: { "greeting": "Hello world!" }
Come puoi vedere, il saluto ora dice "Ciao mondo!".
Utilizzo della Console per gli sviluppatori di produzione
Puoi vedere dagli esempi precedenti che la console di test integrata è conveniente, ma a volte potresti voler utilizzare la console per sviluppatori di produzione invece per emulare meglio un ambiente di produzione. Per utilizzare la console per sviluppatori di produzione:
- Vai alla Console per gli sviluppatori PubNub.
- Imposta il "canale" su "hello_greeting".
- Imposta le chiavi di pubblicazione e sottoscrizione a quelle del set di chiavi demo.
- Fai clic su "Iscriviti".
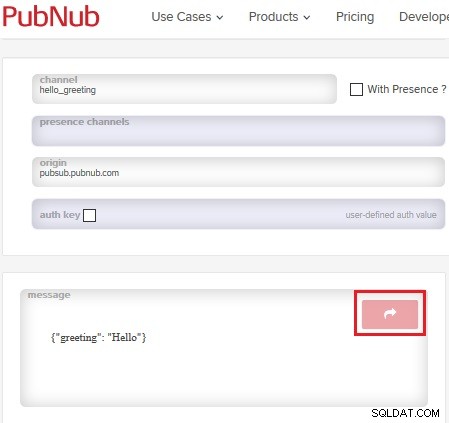
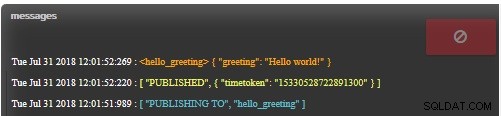
- Facendo clic sul pulsante Pubblica questa volta viene visualizzato lo stesso output di produzione in cui il cliente vedrebbe i contenuti mostrati nelle Figure 6 e 7:

Figura 6: Pubblicazione del saluto
Figura 7: Messaggi di produzione
Conclusione
C'è molto di più in PubNub che in Functions. Offre inoltre ChatEngine, Data Stream Network, Realtime Messaging e molti altri strumenti volti allo sviluppo in tempo reale. I suoi servizi non sono completamente gratuiti, ma probabilmente valgono il costo per la maggior parte delle aziende.