Prisma è un ORM interessante.
Un ORM è un livello di astrazione su un database.
Ho avuto il piacere di utilizzare Prisma in diversi progetti negli ultimi mesi, e qui voglio mostrarvi quanto sia facile iniziare (e continuare).
Userò Prisma in un'applicazione React basata su Next.js.
Puoi creare una nuova app Next.js in una cartella con
npx create-next-app
La prima cosa che devi fare per aggiungere Prisma è includere prisma nelle tue dipendenze di sviluppo:
npm install -D prisma
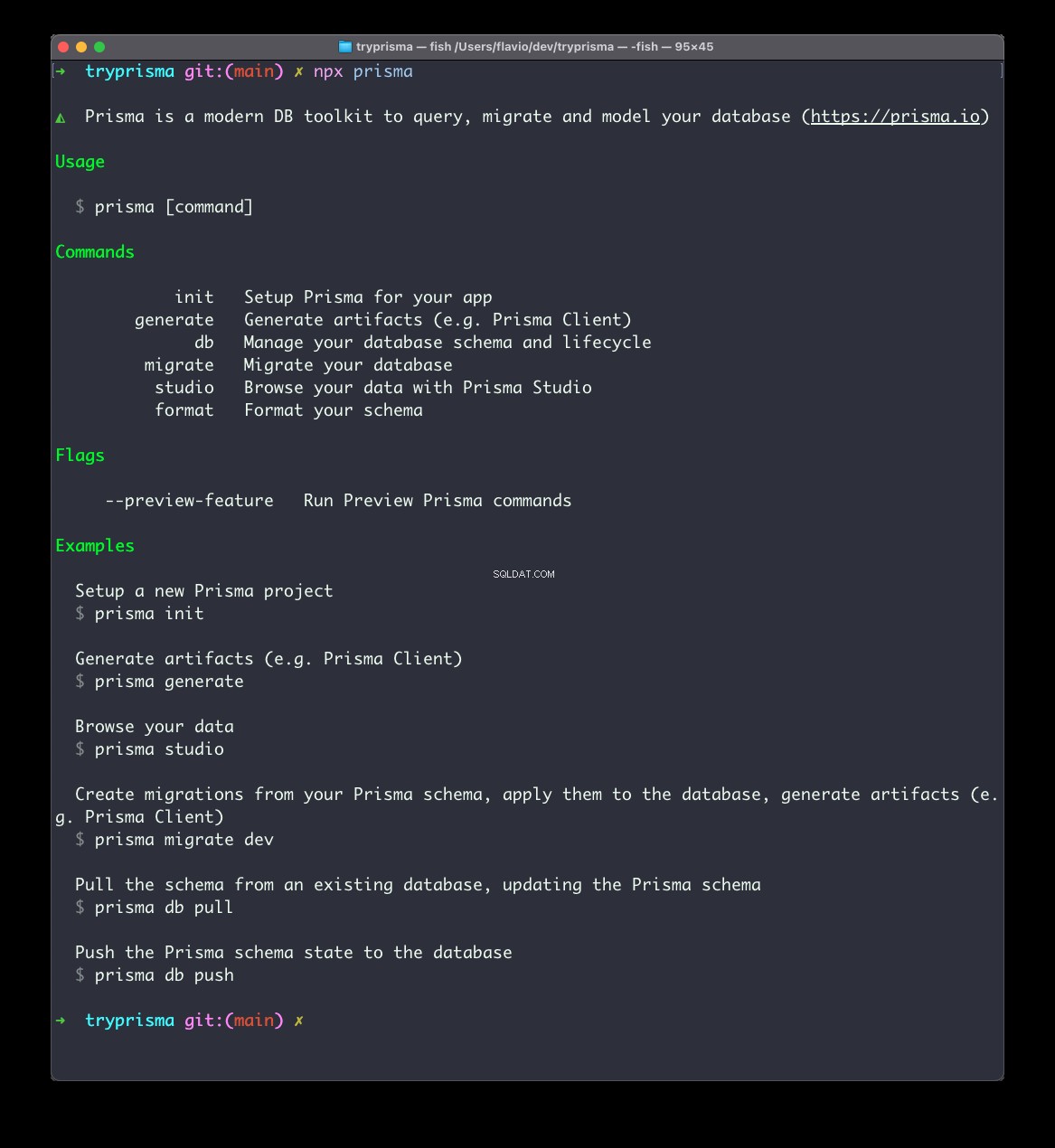
Ora hai accesso all'utility Prisma CLI usando npx . Prova a correre:
npx prismae vedrai le istruzioni su come usarlo.

Ora esegui questo per configurare Prisma per il tuo progetto:
npx prisma init

Questo creerà un prisma cartella e al suo interno un schema.prisma file:
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
Ha anche creato un .env file, nel caso non ne avessi già uno, con il DATABASE_URL variabile d'ambiente:
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"Questo deve puntare al tuo database.
Prima di tutto togliamo questo punto. Prisma supporta molti tipi diversi di database (relazionali). L'ho usato con PostgreSQL e SQLite, ma supporta anche MySQL, AWS Aurora, MariaDB.
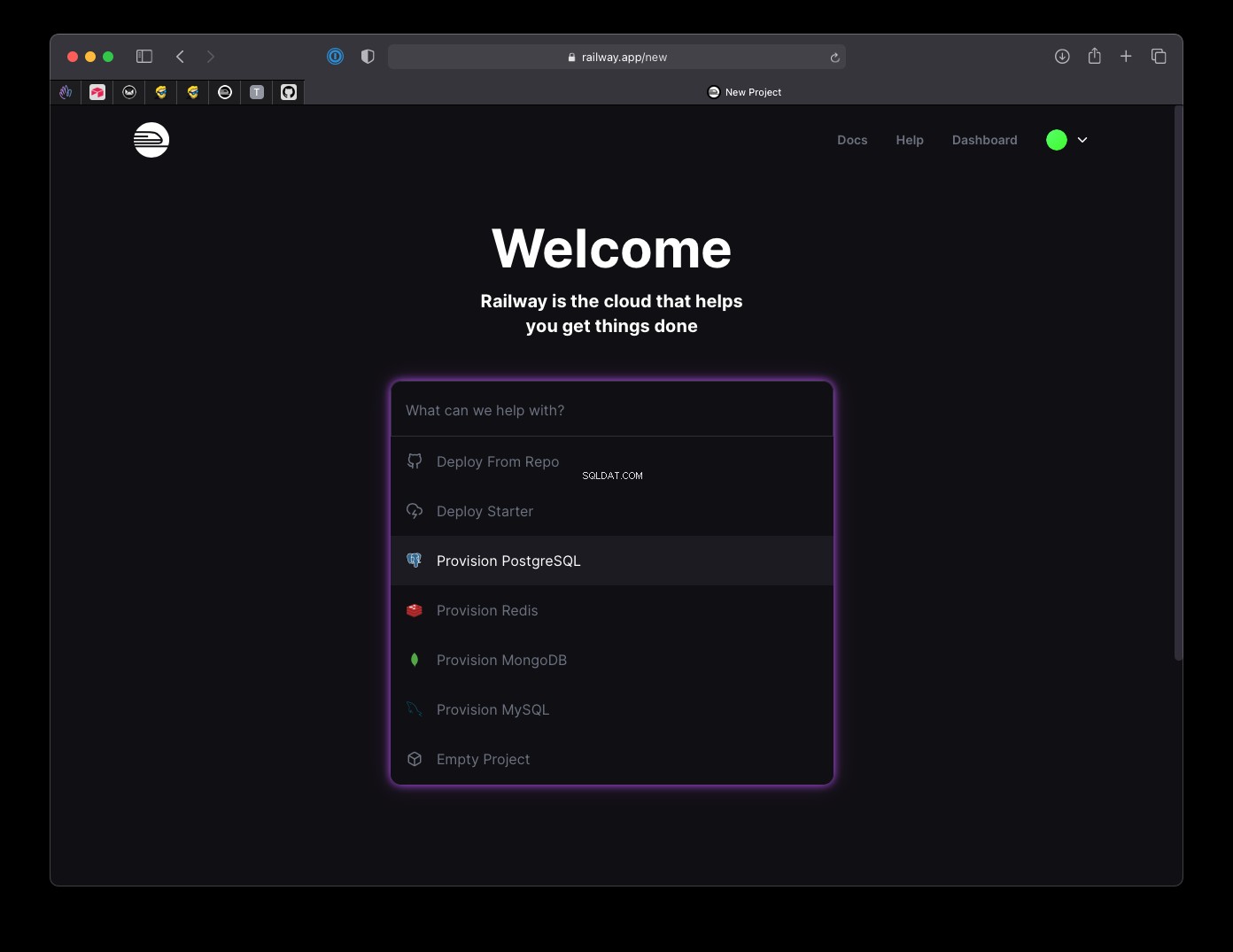
Nella produzione mi piace utilizzare il database gestito di DigitalOcean (link di riferimento obbligatorio per un credito gratuito di $ 100 qui), ma per un rapido esempio di app, Railway.app è una scelta interessante e gratuita.
Dopo esserti registrato puoi effettuare il provisioning di un database PostgreSQL con un clic:

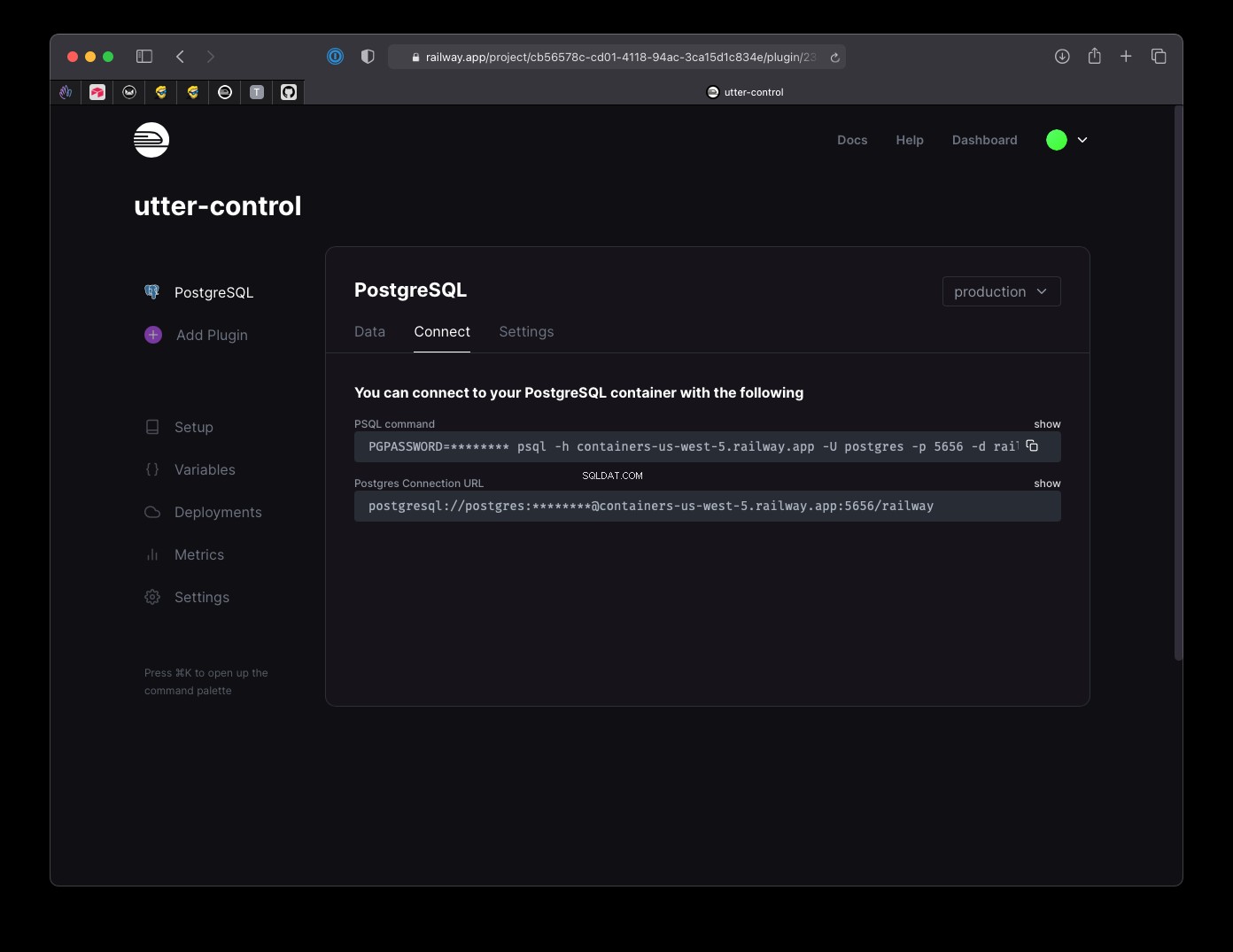
e subito dopo otterrai l'URL di connessione:

Copialo nel tuo .env come DATABASE_URL valore.
Ora è il momento di aggiungere un modello allo schema, che verrà tradotto in una tabella di database.
Nota che puoi anche fare il contrario, se hai un database già popolato di tabelle, eseguendo npx prisma introspect . Prisma genererà lo schema dal database.
Diciamo che siamo un miliardario stravagante a cui piace collezionare automobili. Creiamo una Car modello per memorizzare l'elenco delle auto che vogliamo acquistare:
model Car {
id Int @id @default(autoincrement())
brand String
model String
created_at DateTime @default(now())
bought Boolean @default(false)
}Ti consiglio vivamente di cercare tutto nella documentazione di riferimento dello schema Prisma.
Questo modello definisce 5 campi:id , brand , model , created_at , bought , ognuno con il proprio tipo, sia esso Int, String, DataTime o Boolean.
id ha il @id attributo che significa che è la chiave primaria , che indica al sistema di gestione del database di renderlo unico. E il valore predefinito viene incrementato automaticamente, quindi ogni volta che aggiungiamo un nuovo elemento, ha sempre un numero intero univoco che aumenta:1, 2, 3, 4...
Nota che puoi anche utilizzare un valore univoco con @default(cuid()) o @default(uuid()) .
created_at il valore predefinito è la data e l'ora corrente con @default(now()) e bought il valore predefinito è false .
Ora dobbiamo sincronizzare il database con il nostro schema. Lo facciamo eseguendo il comando npx prisma migrate per creare la nostra prima migrazione :
npx prisma migrate dev
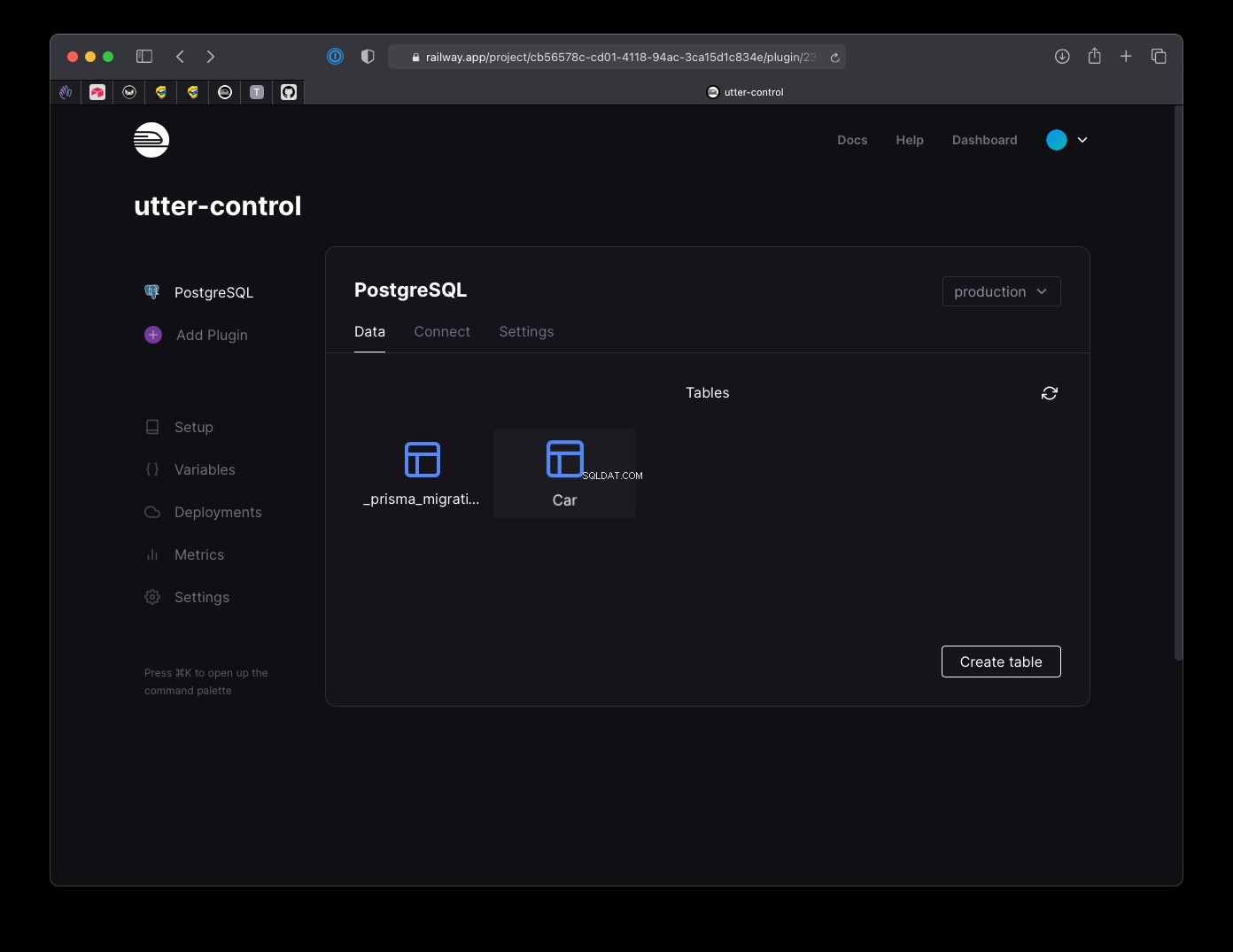
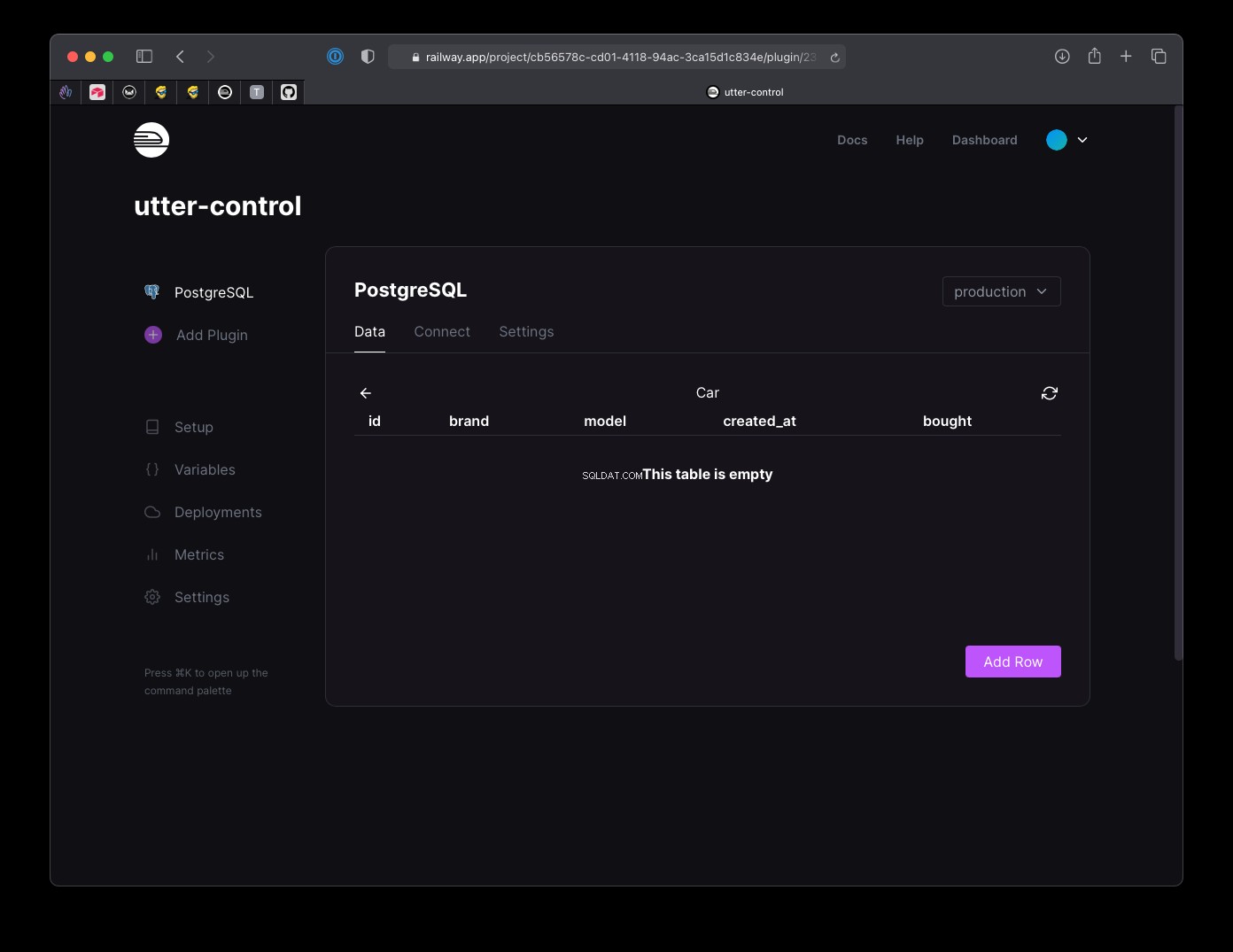
Ora puoi vedere nel database, ci sarà un Car tabella:


e un file nella tua codebase in prisma/migrations cartella con i comandi utilizzati per creare quelle tabelle, in questo caso:
-- CreateTable
CREATE TABLE "Car" (
"id" SERIAL NOT NULL,
"brand" TEXT,
"model" TEXT,
"created_at" TIMESTAMP(3) NOT NULL DEFAULT CURRENT_TIMESTAMP,
"bought" BOOLEAN NOT NULL DEFAULT false,
PRIMARY KEY ("id")
);
Ogni volta che modifichi lo schema devi eseguire questo npx prisma migrate dev comando per applicare le modifiche.
Grande! Ora possiamo utilizzare Prisma per inserire dati nel database, recuperare dati, eliminare dati... e tutto il resto.
Ora installa @prisma/client pacchetto con
npm install @prisma/client
Crea una lib cartella e al suo interno un prisma.js file. Lì, inizializziamo l'oggetto PrismaClient:
import { PrismaClient } from '@prisma/client'
let global = {}
const prisma = global.prisma || new PrismaClient()
if (process.env.NODE_ENV === 'development') global.prisma = prisma
export default prisma
Questo pezzo di codice è necessario per evitare istanze eccessive di Prisma quando eseguiamo in modalità di sviluppo, con frequenti aggiornamenti dovuti al ricaricamento dei moduli a caldo. In pratica stiamo aggiungendo prisma a una variabile globale la prima volta che eseguiamo questo e riutilizziamo quella variabile le volte successive.
Ora in qualsiasi file in cui desideri utilizzare Prisma, puoi aggiungere
import prisma from 'lib/prisma'e sei pronto per partire.
Per recuperare tutte le auto, usa prisma.car.findMany() :
const cars = await prisma.car.findMany()
Puoi passare un oggetto per filtrare i dati, ad esempio selezionando tutto Ford auto:
const cars = await prisma.car.findMany({
where: {
brand: 'Ford',
},
})
Puoi cercare una singola auto in base al suo id valore, utilizzando prisma.car.findUnique() :
const car = await prisma.car.findUnique({
where: {
id: 1,
},
})
Puoi aggiungere una nuova auto utilizzando prisma.car.create() :
const car = await prisma.car.create({
brand: 'Ford',
model: 'Fiesta',
})
Puoi eliminare un'auto utilizzando prisma.car.delete() :
await prisma.job.delete({
where: { id: 1 },
})
Puoi aggiornare i dati di un'auto utilizzando prisma.car.update() :
await prisma.job.delete({
where: { id: 1 },
data: {
bought: true
}
})Puoi fare molto di più, ma queste sono le basi, tutto ciò di cui hai bisogno per iniziare e il 95% di ciò di cui hai bisogno in una semplice applicazione CRUD.