Per il tuo middleware per ottenere il token (funzione di autenticazione)
const { authorization } = req.headers
if (!authorization) {
console.log('[No Authorization Code]');
return res.status(401).send({ message: 'Unauthorized' });
}
if (!authorization.startsWith('Bearer')) {
console.log('[Authorization need to start with Bearer]')
return res.status(401).send({ message: 'Unauthorized' });
}
const split = authorization.split('Bearer ')
if (split.length !== 2) {
console.log('[Invalid Authorization Param')
return res.status(401).send({ message: 'Unauthorized' });
}
const token = split[1] //this is your token to use with jwt.verify
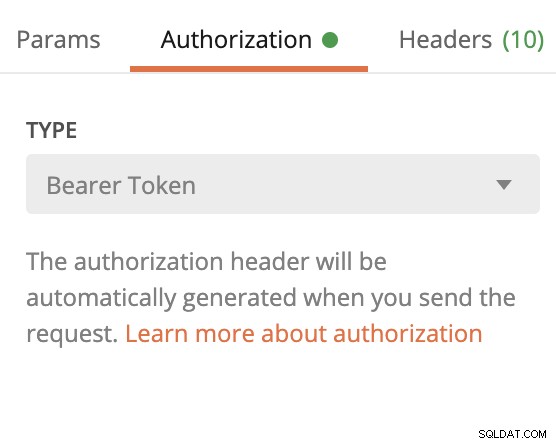
Quando invii il token al postino, seleziona Token al portatore
Quando inizi a creare il tuo frontend, i codici dovrebbero essere equivalenti alla seguente richiesta di recupero
fetch('/api/path', { method: 'GET', headers: { "Authorization": `Bearer ${token}`}}).(res => res.json())
Può cambiare il metodo con il metodo desiderato (ad es. ricevi o pubblica) e il token sarà il token jwt