C'è un modo per configurare un'area di amministrazione e iniziare a lavorare con i tuoi dati in cinque minuti senza creare effettivamente tutti i percorsi di amministrazione e i controller. Ecco come...
Tutto ciò di cui abbiamo bisogno sono i modelli e quindi possiamo utilizzare il pacchetto AdminBro per eseguire la dashboard completamente funzionante basata solo sui nostri modelli.
Per prima cosa dobbiamo configurare il server espresso.
mkdir server
cd server
npm init
Installiamo i pacchetti express e Admin Bro:
npm i @adminjs/express @adminjs/mongoose adminjs express mongoose
Ora dobbiamo creare una cartella per i modelli
mkdir models
E i file per i modelli, diciamo che faremo un modello per i prodotti e le categorie
touch models/products.js models/categories.js
Definiamo lo schema per il prodotto in models/products.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const productsSchema = new Schema({
product: {
type: String,
required: true,
unique: true
},
price: {
type: Number,
required: true
},
categoryId: {
type: Schema.Types.ObjectId, ref: 'categories',
required: true
},
});
module.exports = mongoose.model('products', productsSchema);
e per le categorie all'interno di models/categories.js :
const mongoose = require('mongoose');
const Schema = mongoose.Schema;
const categoriesSchema = new Schema({
category: {
type: String,
required: true,
unique: true
}
},
{strictQuery: false}
)
module.exports = mongoose.model('categories', categoriesSchema);
Ora creiamo il file del server principale index.js all'interno del nostro server cartella:
touch index.js
e aggiungi questo codice barebone di base al suo interno:
// GENERAL CONFIG
const app = require('express')();
const port = process.env.PORT || 5050;
// CONNECTING TO DB
const mongoose = require('mongoose');
(async function () {
try {
await mongoose.connect('mongodb://127.0.0.1/ourDatabase');
console.log('Your DB is running');
} catch (error) {
console.log('your DB is not running. Start it up!');
}
})();
app.listen(port, () => console.log(`🚀 Server running on port ${port} 🚀`));
Ora possiamo eseguire il nostro server con nodemon e vedere che è attivo e funzionante, connesso al database mongo locale.
Ora il passaggio finale:dobbiamo importare i nostri modelli e l'Admin Bro farà il resto.
Aggiungilo al tuo index.js file dopo la connessione al db:
// ADMIN BRO
const AdminJS = require('adminjs');
const AdminJSExpress = require('@adminjs/express')
// We have to tell AdminJS that we will manage mongoose resources with it
AdminJS.registerAdapter(require('@adminjs/mongoose'));
// Import all the project's models
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
// Pass configuration settings and models to AdminJS
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
// Build and use a router which will handle all AdminJS routes
const router = AdminJSExpress.buildRouter(adminJS);
app.use(adminJS.options.rootPath, router);
// END ADMIN BRO
Come puoi vedere dopo aver importato Admin Bro, abbiamo bisogno dei nostri modelli:
const Categories = require('./models/categories'); // replace this for your model
const Products = require('./models/products'); // replace this for your model
e poi passandole (Categories e Products ) in questo esempio in Admin Bro):
const adminJS = new AdminJS({
resources: [Categories, Products],
rootPath: '/admin'
});
oltre a impostare il percorso per la dashboard in rootPath: '/admin'
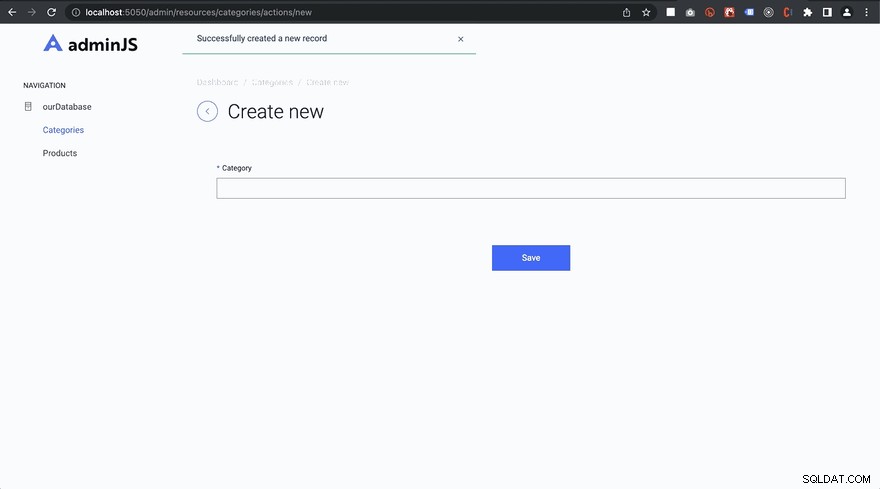
Ora se apriremo il nostro server alla porta designata (5050 in questo esempio) e andremo all'URL di amministrazione (/admin ) in questo esempio vedremo la gloriosa dashboard pronta per essere utilizzata con i nostri dati.
Repo demo su GitHub