Non sono del tutto sicuro di aver capito la tua domanda, ma vediamo se posso aiutarti con quello che penso di sapere. Penso che tu debba essere in grado di selezionare alcune immagini che vengono renderizzate tramite un file .ejs, memorizzare gli URL dell'immagine in un array tramite JS lato client, quindi inviare quell'array in una richiesta POST a un server Express.
Ecco come lo farei, usando il tuo codice come base:
Lato cliente
Ho creato un file .ejs che ha eseguito il rendering di alcune immagini che il mio server Express ha inviato in una variabile locale "immagini":
<div id="image-container">
<% images.forEach((image) => { %>
<a href="#"><img src="<%= image.url %>"></a>
<% }) %>
</div>
<button id="add-image-button">Add Image Choice</button>
Quindi, ho un file .js che aggiunge immagini su cui si fa clic su un array 'imageSelection' utilizzando un listener di eventi su <div> che avvolge le immagini:
const imageContainer = document.getElementById('image-container');
const imageSelection = [];
imageContainer.addEventListener('click', (e) => {
if (!imageSelection.includes(e.target.src)) {
imageSelection.push(e.target.src);
}
});
Infine, quando l'utente fa clic sul pulsante 'Aggiungi scelta immagine', le immagini nell'array 'imageSelection' vengono inviate tramite una richiesta di recupero all'endpoint 'http://localhost:3001/post-images
'. addImageButton ha un eventListener allegato che ascolta l'evento 'click', quindi non hai bisogno di un <form> elemento:
const addImageButton = document.getElementById('add-image-button');
addImageButton.addEventListener('click', async () => {
const url = 'http://localhost:3001/post-images';
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(imageSelection)
});
const myJson = await response.json();
console.log(JSON.stringify(myJson));
});
Lato server
Sul lato Express, ho una configurazione del gestore di route per la richiesta POST /post-images che invia semplicemente i dati POST-ed al richiedente:
router.post('/post-images', (req, res, next) => {
res.json(req.body);
});
Quindi, per i tuoi scopi, questo modello consente all'utente di selezionare le immagini e quindi fare clic su un pulsante e gli URL di tali immagini vengono inviati al server. Se non è quello che stai cercando, chiarisci e cercherò di aiutarti.
Al momento è sabato 16-11-2019 alle 21:34 GMT mentre sto modificando questo, e sto uscendo di casa e non sarò in grado di assistere per altre 20 ore circa, quindi non aspettarti un risposta entro le 17:30 GMT di domenica 17-11-2019.
Ho inviato il mio codice a un repository git qui , segui semplicemente le istruzioni nel README e dovresti essere in grado di testarlo sulla tua macchina. I file che vuoi controllare per questo esempio in particolare sono:
- viste/index.ejs
- pubblico/javascripts/main.js
- percorsi/index.js
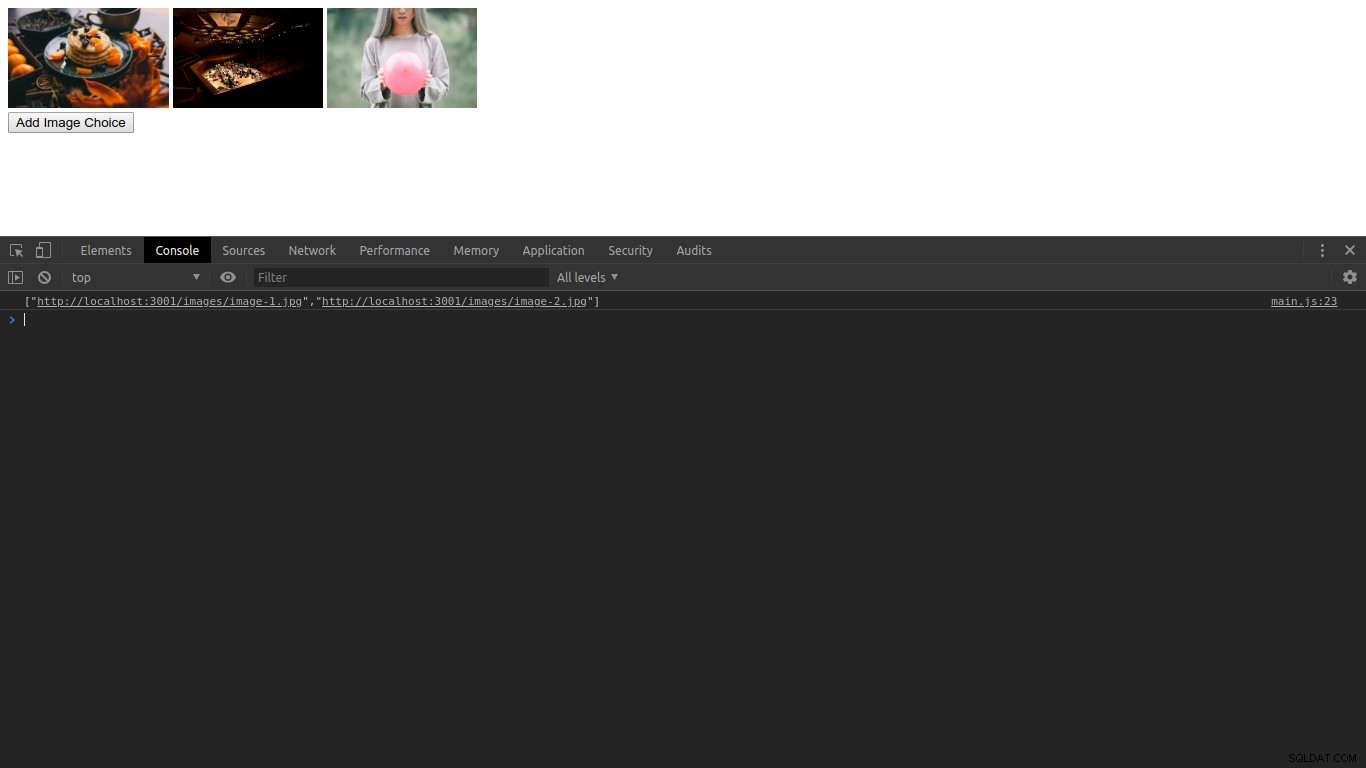
Ecco un'immagine del front-end, con la risposta registrata dopo aver selezionato le prime due immagini: