MongoDB accetta e fornisce l'accesso ai dati nel formato JSON (Javascript Object Notation), rendendolo perfetto per i servizi REST (rappresentational state transfer) basati su JavaScript. In questo post, daremo un'occhiata a Impaginazione utilizzando MongoDB e impalcheremo una semplice applicazione Express/Mongojs utilizzando slush-mongo. Quindi utilizzeremo skip() e limit() per recuperare i record richiesti da un insieme di dati.
L'impaginazione è uno dei modi più semplici per aumentare l'esperienza utente quando si tratta di set di dati medio-grandi.
- Dividi tutti i dati in x record per pagina per ottenere (record totali/x) pagine.
- Successivamente, mostriamo un'impaginazione con il numero di pagine.
- Quando l'utente fa clic sul numero di pagina, cerchiamo e recuperiamo l'insieme di record solo per quella particolare visualizzazione.

Puoi trovare una demo dal vivo dell'app qui e il codice completo per questa app qui.
Imposta il progetto di impaginazione
Crea una nuova cartella denominata mongoDBPagination. Apri terminale/prompt qui. Successivamente, installeremo gulp , granita e granita-mongo moduli. Corri:
$ [sudo] npm i -g gulp slush slush-mongo
Fatto ciò, esegui:
$ slush mongo
Ti verranno poste alcune domande e potrai rispondere come segue:
[?] Which MongoDB project would you like to generate? Mongojs/Express [?] What is the name of your app? mongoDBPagination [?] Database Name: myDb [?] Database Host: localhost [?] Database User: [?] Database Password: [?] Database Port: 27017 [?] Will you be using heroku? (Y/n) n
Questo impalcherà per noi una semplice app Express/Mongojs. Al termine dell'installazione, esegui:
$ gulp
Quindi, apri http://localhost:3000 nel tuo browser preferito e dovresti vedere una tabella con un elenco di percorsi configurati nell'applicazione. Questo conferma che hai installato tutto correttamente.
Imposta un database di prova
Successivamente, creeremo una nuova raccolta denominata "testData ' e quindi inserire alcuni dati di test al suo interno. Quindi, mostreremo questi dati in una tabella impaginata. Apri un nuovo terminale/prompt ed esegui:
$ mongo
Quindi, seleziona il tuo database eseguendo:
use myDb
Quindi, copia lo snippet di seguito e incollalo nella mongo shell e premi Invio:
for(var i = 1; i <= 999; i++) {
db.testData.insert({
name: Math.random()
.toString(36)
.substring(7),
age: Math.floor(Math.random() * 99),
random: Math.random()
.toString(36)
.substring(7)
});
}
Questo genererà 999 record di esempio con alcuni dati casuali. Un record di esempio sarà simile a:
{
"_id":"5392a63c90ad2574612b953b",
"name": "j3oasl40a4i",
"age": 73,
"random": "vm2pk1sv2t9"
}
Questi dati verranno impaginati nella nostra applicazione.
Configura il database
Dato che abbiamo aggiunto una nuova raccolta, dobbiamo aggiornare la nostra configurazione di Mongojs DB per leggere da "testData '.
Apri mongoDBPagination/config/db.js e aggiorna la riga 17 da:
var db = mongojs(uristring, ['posts']);
a:
var db = mongojs(uristring, ['posts', 'testData']);
Costruisci il punto finale dell'impaginazione
Ora creeremo il codice del nostro server creando un endpoint REST, in cui il client ci farà sapere quali dati desidera.
Logica di impaginazione
La logica per l'impaginazione è piuttosto semplice. La nostra raccolta di database è composta da record e vogliamo recuperarne e mostrarne solo alcuni in una determinata istanza. Questa è più una questione di UX per mantenere il tempo di caricamento della pagina al minimo. I parametri chiave per qualsiasi codice di impaginazione sarebbero:
-
Record totali
Il numero totale di record nel DB.
-
Taglia
Dimensioni di ogni set di record che il cliente desidera mostrare.
-
Pagina
La pagina per cui devono essere recuperati i dati.
Diciamo che il cliente vuole 10 record dalla prima pagina, richiederà:
{
page : 1,
size : 10
}
Il server interpreterà questo come:il client ha bisogno di 10 record che iniziano dall'indice 0 (pagina:1).
Per ottenere i dati dalla terza pagina, il cliente richiede:
{
page : 3,
size : 10
}
Ora, il server interpreterà come:il client ha bisogno di 10 record che iniziano dall'indice 20 (pagina – 1 * dimensione).
Quindi, osservando lo schema sopra, possiamo concludere che se il valore della pagina è 1, inizieremo a recuperare i dati dal record 0 e se il valore della pagina è maggiore di 1, inizieremo a recuperare i dati dalla dimensione moltiplicata per la pagina ( pagina*dimensione).
Supporto MongoDB
Ora abbiamo una comprensione della logica di impaginazione, ma come possiamo trasmettere lo stesso a MongoDB?
MongoDB ci fornisce 2 metodi per raggiungere questo obiettivo
-
salta
Una volta completata la query, MongoDB sposterà il cursore sul valore di skip.
-
limite
Una volta che MongoDB inizia a popolare i record, raccoglierà solo il limite numero di record.
Semplice vero? Useremo questi due metodi insieme a find() per recuperare i record.
Continua lo sviluppo
Ora creiamo un nuovo file chiamato paginator.js all'interno di mongoDBPagination/routes cartella dove configureremo il nostro punto finale di impaginazione. Apri paginator.js e aggiungi il codice sottostante:
module.exports = function (app) {
var db = require('../config/db')
api = {};
api.testData = function (req, res) {
var page = parseInt(req.query.page),
size = parseInt(req.query.size),
skip = page > 0 ? ((page - 1) * size) : 0;
db.testData.find(null, null, {
skip: skip,
limit: size
}, function (err, data) {
if(err) {
res.json(500, err);
}
else {
res.json({
data: data
});
}
});
};
app.get('/api/testData', api.testData);
};
- Linea 6-7: Otteniamo il numero di pagina e la dimensione della pagina dai parametri di richiesta.
- Riga 8: Configuriamo il salta valore.
- Riga 10: Interroghiamo il DB usando il metodo find, passando null come i primi 2 argomenti per soddisfare la firma del metodo di find() .
Nel terzo argomento del metodo find, passeremo il criterio del filtro e, una volta restituiti i risultati, risponderemo con un JSON.
Per verificarlo, assicurati che il tuo server sia in esecuzione e vai a:
http://localhost:3000/api/testdata?page=1&size=2
Dovresti vedere i primi due record nella raccolta e puoi modificare i valori di pagina e dimensione per vedere risultati diversi.
Crea il cliente
Ora creeremo il client che implementerà l'impaginazione utilizzando le tabelle Bootstrap per mostrare i dati e il plug-in bootpag per gestire il cercapersone.
Innanzitutto, installeremo Bootstrap. Corri:
$ bower install bootstrap
Successivamente, scaricheremo jquery.bootpag.min.js da qui a public/js cartella. Aggiorna visualizzazioni/index.html come:
<!DOCTYPE html>
<html>
<head>
<title><%= siteName %></title>
<link rel="stylesheet" href="/css/style.css">
<link rel="stylesheet" href="/bower_components/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="javascript:"><%= siteName %></a>
</div>
</div>
</div>
<div class="container">
<h1>My Data</h1>
<table class="table">
<thead>
<tr>
<th>_id</th>
<th>Name</th>
<th>Age</th>
<th>Random</th>
</tr>
</thead>
<tbody>
<!-- we will populate this dyanmically -->
</tbody>
</table>
<div id="pager" class="text-center"></div>
<input type="hidden" value="<%= totalRecords %>" id="totalRecords">
<input type="hidden" value="<%= size %>" id="size">
</div>
<script type="text/javascript" src="bower_components/jquery/dist/jquery.min.js"></script>
<script type="text/javascript" src="/js/jquery.bootpag.min.js"></script>
<script type="text/javascript" src="/js/script.js"></script>
</body>
</html>
E infine, scriveremo la logica per popolare la tabella. Apri js/script.js e riempilo come:
// init bootpag
$('#pager').bootpag({
total: Math.ceil($("#totalRecords").val()/$("#size").val()),
page : 1,
maxVisible : 10,
href: "#page-{{number}}",
}).on("page", function(event, /* page number here */ num) {
populateTable(num);
});
var template = "<tr><td>_id</td><td>name</td><td>age</td><td>random</td>";
var populateTable = function (page) {
var html = '';
$.getJSON('/api/testdata?page='+page+'&size='+ $("#size").val(), function(data){
data = data.data;
for (var i = 0; i < data.length; i++) {
var d = data[i];
html += template.replace('_id', d._id)
.replace('name', d.name)
.replace('age', d.age)
.replace('random', d.random);
};
$('table tbody').html(html);
});
};
// load first page data
populateTable(1);
Ora vai a:
http://localhost:3000
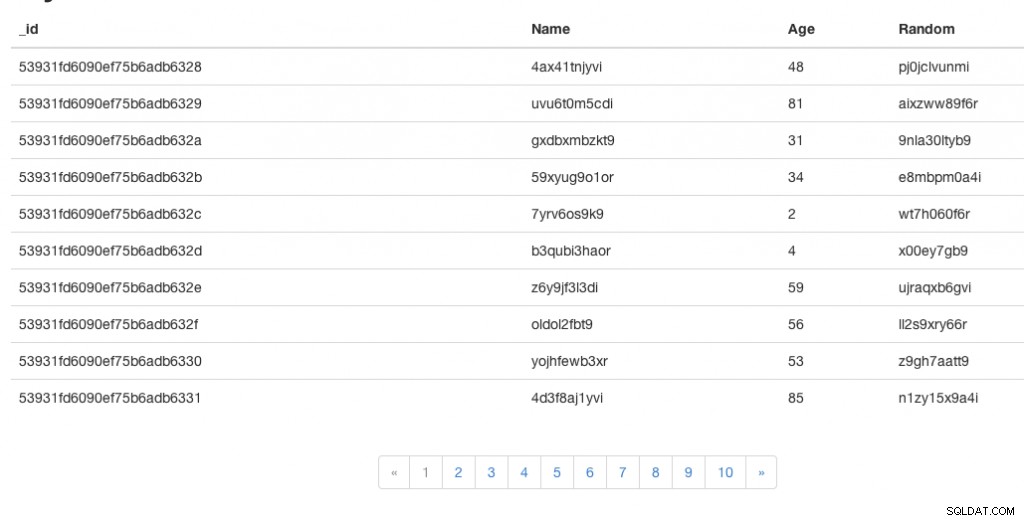
Ora dovresti vedere la tabella e il componente cercapersone. Puoi fare clic sui numeri di pagina per sfogliare i dati.
Semplice e facile! Spero che tu abbia un'idea su come implementare l'impaginazione usando MongoDB.
Puoi trovare il codice per questa app qui.
Per maggiori dettagli sulle prestazioni dell'operazione di paging, fare riferimento al nostro altro post del blog: Pagina veloce con MongoDB
Grazie per aver letto. Commenta.
@arvindr21