Introduzione.
In MS-Access abbiamo ListBox controllo e per lo più avrà solo poche colonne di dati, per trovare rapidamente gli articoli. I dati di origine per questo controllo vengono digitati direttamente nella proprietà origine riga come elenco valori o caricati dalla tabella o dalla query di origine. Il controllo Combo Box mantiene nascosti i suoi dati e necessita di un clic per visualizzare l'elenco da selezionare. Questi oggetti sono già integrati come controlli di accesso.
Ma c'è un altro List Control che usiamo sempre nel nostro database, puoi indovinare di cosa si tratta? Sì, il controllo di visualizzazione foglio dati. I record vengono visualizzati da Tabella, Query. In tutti questi casi vediamo i dati in Visualizzazione foglio dati come un grande elenco.
Ma ci sono anche altri gruppi di controlli in Microsoft Access, i controlli ActiveX. Conosciamo già uno di questi controlli:il controllo Common Dialog o il controllo File Browser.
Qui, l'argomento è il controllo ListView di Windows. Puoi visualizzarlo come un oggetto simile a Esplora risorse, in cui puoi visualizzare elementi con icone immagine, icone piccole immagini, come elenco o come il riquadro di visualizzazione dettagli di Explorer. È possibile caricare i dati di tabella/interrogazione in questo controllo per visualizzarli in visualizzazione foglio dati, riordinare le colonne o le righe, ordinare le righe, visualizzare immagini accanto agli elementi e così via. Altri linguaggi di programmazione, come VB6, VB.NET, C#, ecc., utilizzano il controllo ListView di Windows. Vedremo come utilizzarlo nel database di Microsoft Access.
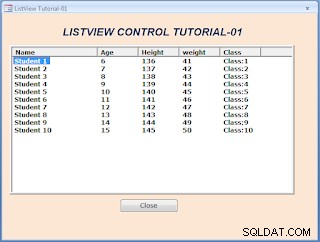
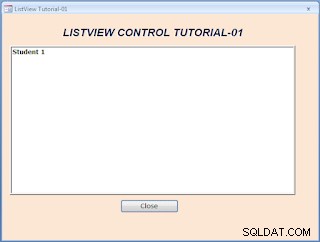
Di seguito viene fornita una semplice schermata Demo ListView, con alcuni dati di esempio rapidi:

Faremo in modo che la visualizzazione dell'immagine sopra sia il punto di partenza dell'esercitazione sul controllo ListView. Abbiamo caricato dieci righe di dati nel controllo ListView, con alcune righe del codice VBA. Il controllo ActiveX ListView che potresti non trovare nell'elenco esistente di controlli ActiveX in Access. Dobbiamo aggiungere il file della libreria di questo controllo MSCOMCTL.OCX dalla cartella C:\Windows\System32 nel Riferimento di Access Biblioteca. Una volta aggiunto, puoi trovare questo controllo con il nome Microsoft ListView Control, Version 6.0 tra gli altri controlli ActiveX.
Quindi, aggiungiamo il MSCOMCTL.OCX File di libreria nel nostro database. Questa è la libreria di origine dei controlli ActiveX come ListView, TreeView, ImageList. Se hai già esaminato il nostro precedente TreeView control tutorial Pages, allora sei già introdotto a questo controllo.
File della libreria dei controlli comuni di Windows.
Effettuare le seguenti operazioni per allegare il file MSCOMCTL.OCX:
-
Apri il tuo database e apri la finestra di modifica VBA (Alt+F11).
-
Seleziona Riferimenti... dal menu Strumenti .
-
Fare clic sul pulsante Sfoglia per trovare il file MSCOMCTL.OCX (controlli comuni di Microsoft Windows.)
-
Cerca il file sopra in C:\Windows\System32\ Cartella, se hai un sistema a 32 bit o hai un sistema operativo Windows 11.
-
Se non riesci a trovarlo lì, cerca la cartella C:\Windows\sysWOW64\ (sistema a 64 bit), e lì troverai questo file.
-
Seleziona il file MSCOMCTL.OCX e fai clic su Apri Pulsante di comando per allegare il file al tuo Database.
-
Premi nuovamente Alt+F11 per tornare alla finestra del database.
Progettiamo un modulo di esempio che corrisponda all'immagine sopra riportata nella parte superiore di questa pagina.
-
Crea un nuovo modulo vuoto.
-
Seleziona il pulsante di controllo ActiveX dal gruppo di controlli di opzioni.
-
Trova e seleziona il controllo Microsoft ListView dall'elenco visualizzato e fare clic sul pulsante OK per inserire un controllo ListView nella sezione dei dettagli del modulo.
-
Fai clic e tieni premuto sul quadratino di ridimensionamento del controllo, nell'angolo in basso a destra, trascina verso destra e verso il basso per renderlo abbastanza grande come l'immagine di esempio fornita sopra.
-
Trascina il controllo ListView stesso a destra e in basso per dare un margine a sinistra e lasciare spazio sufficiente sopra per creare un'etichetta di intestazione.
-
Fare clic sul controllo ListView per selezionarlo, se non è in uno stato selezionato.
-
Visualizza la finestra delle proprietà e cambia il nome del controllo ListView in ListView1 .
-
Crea un controllo Etichetta sopra e cambia la Didascalia valore della proprietà in Esercitazione sul controllo ListView . Puoi formattare l'etichetta Didascalia con la dimensione del carattere, il colore, ecc., come preferisci.
-
Crea un pulsante di comando sotto il controllo LlistView e modifica il valore della proprietà Name in cmdClose e la sua Didascalia Valore della proprietà da Chiudere. Il progetto completato sarà simile al seguente quando il tuo design sarà completo:

-
Ora salva il modulo con il nome:ListViewTutorial e mantieni il modulo in visualizzazione struttura.
-
Premi Alt+F11 per tornare alla finestra del modulo di classe del modulo.
Il codice VBA.
-
Copia e incolla il seguente codice nel modulo VBA del modulo, sostituendo le righe di codice esistenti, se presenti:
Option Compare Database Option Explicit Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X" Private Sub cmdClose_Click() DoCmd.Close acForm, Me.Name End Sub Private Sub Form_Load() Call LoadListView End Sub Private Function LoadListView() Dim intCounter As Integer Dim strKey As String 'Assign ListView Control on Form to lvwList Object Set lvwList = Me.ListView1.Object 'Create Column Headers for ListView With lvwList .ColumnHeaders.Clear 'initialize header area 'Parameter List: 'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon .ColumnHeaders.Add , , "Name", 2500 .ColumnHeaders.Add , , "Age", 1200 .ColumnHeaders.Add , , "Height", 1200 .ColumnHeaders.Add , , "weight", 1200 .ColumnHeaders.Add , , "Class", 1200 End With 'Initialize ListView Control While lvwList.ListItems.Count > 0 lvwList.ListItems.Remove (1) Wend With lvwList For intCounter = 1 To 10 strKey = prfx & CStr(intCounter) ' 'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon) Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter) 'Add next columns of data as sub-items of ListItem With lvwItem 'Parameters = .Add Index,Key,Text,Report Icon,TooltipText .ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter) .ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter) End With Next 'reset lvwItem object Set lvwItem = Nothing End With lvwList.Refresh End Function -
Salva il modulo con il nome ListView Control Tutorial-01.
Vista demo del modulo.
-
Apri il modulo in visualizzazione normale per dare un'occhiata alla nostra creazione.
Se trovi il tuo modulo con la seguente visualizzazione simile a un'immagine, sei sulla strada giusta.

Dobbiamo apportare alcune modifiche alle impostazioni delle proprietà del controllo Listview. Abbiamo cambiato il nome del controllo ListView in ListView1 nella scheda delle proprietà di Access. Tuttavia, il controllo ListView ha il proprio foglio delle proprietà. Utilizzeremo la finestra delle proprietà del controllo ListView per apportare modifiche al controllo. Alcuni dei valori delle proprietà vengono visualizzati anche nella finestra delle proprietà di Access.
-
Fare clic con il pulsante destro del mouse sul controllo ListView ed evidenziare l'Oggetto ListViewCtrl opzione dall'elenco delle opzioni visualizzato e seleziona Proprietà dal menu di scelta rapida visualizzato.
-
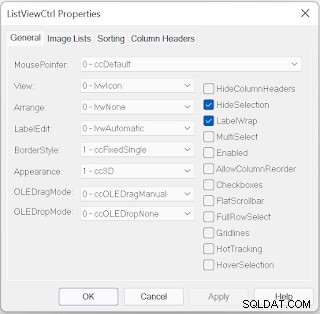
L'immagine della scheda delle proprietà è riportata di seguito:

Nella finestra delle proprietà in alto, ci sono Schede con gruppi di altre opzioni. Siamo nella scheda Generale per impostazione predefinita. Nella scheda Generale sono presenti opzioni sul lato sinistro del controllo e caselle di controllo a destra. Apporteremo modifiche solo su due proprietà, il controllo ListView sul modulo è in uno stato disabilitato per impostazione predefinita, dobbiamo abilitarlo.
La visualizzazione del controllo ListView può essere modificata in diverse modalità, come gli elementi dell'elenco con icone di immagini grandi, con icone di immagini piccole, in ListView o in Report View, come appare nella prima immagine sopra.
-
Abilita il controllo ListView mettendo un segno di spunta in Abilitato Proprietà, sul lato destro.
-
Seleziona il rapporto lvw opzione dalla Visualizza elenco a discesa sul lato sinistro.
-
Fai clic su Applica Pulsante sul controllo per salvare la modifica.
-
Fare clic sul pulsante OK per chiudere la finestra delle proprietà.
-
Salva il Modulo con le modifiche e poi aprilo nella Visualizzazione normale.
-
Troverai lo stesso risultato simile all'immagine fornita nella parte superiore di questa pagina, ad eccezione del colore di sfondo del modulo e di altre proprietà del modulo.
Il diagramma funzionale del programma.
Prima di passare al codice VBA sarà interessante sapere come vengono caricati gli elementi di dati nel controllo ListView. La disposizione dei dati per un controllo ListBox è semplice. Tuttavia, la procedura di caricamento dei dati del controllo ListView è completamente diversa. Non è nell'ordine logico che normalmente percepiamo. Una volta che conosci il flusso di dati dall'origine a una singola riga sotto forma di diagramma, o chiamiamolo diagramma di flusso, non sarà difficile capire il codice VBA e cosa fa.
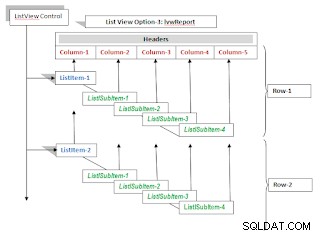
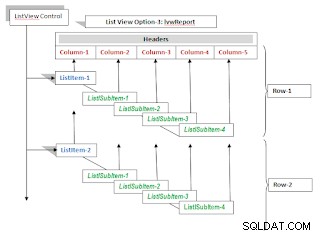
Il diagramma di flusso dei dati.

-
La casella nell'angolo in alto a sinistra rappresenta il controllo ListView.
-
Il primo passaggio della preparazione dell'elenco consiste nel creare le etichette di intestazione dell'elenco o le intestazioni di colonna. Puoi vederlo nel diagramma, le intestazioni delle colonne in colore rosso. Questo può essere confrontato con le intestazioni dei campi nella visualizzazione foglio dati della tabella. Ogni intestazione di colonna viene caricata nel controllo ListView nel membro ColumnHeaders Object. ColumnHeaders.Add() del controllo ListView viene chiamato cinque volte per assegnare ogni etichetta di colonna, una dopo l'altra, al controllo ListView.
-
È importante notare l'azione necessaria per eseguire i cinque passaggi successivi. Rappresentano un singolo record con cinque campi dati. Ma vengono caricati nel controllo ListView in due diversi insiemi di passaggi, o diciamo che vengono caricati in due diversi membri Object (ListItems e Elenco voci secondarie ) del controllo ListView.
-
Il primo campo (Column Value) viene caricato nei ListItems del controllo ListView Aggiungi dell'oggetto metodo. Se guardi l'immagine in alto, il valore della prima colonna del primo record Studente1 è caricato in ListItems Oggetto (Vista elenco .Elenco oggetti.Aggiungi metodo) del controllo ListView.
-
Dalla seconda colonna in poi tutti gli altri valori di colonna vengono caricati in ListSubItems Oggetto di ListItems Oggetto, uno dopo l'altro. ListSubItems.Aggiungi Metodo ( ListView.ListItems .Articolo(x).Elenco elementi secondari.Aggiungi ) viene chiamato quattro volte per inserire i valori in Età, Altezza, Peso e Classe colonne singolarmente.
-
-
Questi passaggi di azioni a due livelli sono necessari per caricare una riga completa di valori nel controllo ListView. Il diagramma viene disegnato con due righe di dati nel controllo ListView.
Tenendo presente l'immagine sopra, sono sicuro che non avrai alcuna difficoltà a capire cosa fa il codice VBA sopra nel programma.
Andiamo al codice VBA per segmento.
Nell'area di dichiarazione globale del modulo, abbiamo dichiarato l'oggetto ListView, l'oggetto ListItem, l'oggetto ImageList e una variabile costante con il valore stringa LV.
Dim lvwList As MSComctlLib.ListView Dim lvwItem As MSComctlLib.ListItem Dim ObjImgList As MSComctlLib.ImageList Const prfx As String = "X"
La lista lvw La variabile è dichiarata come un oggetto ListView, lvwItem è dichiarato come ListItem Oggetto del controllo ListView, ObjImgList è dichiarato come ImageList Oggetto. ImageList Object è un altro controllo ActiveX che può essere caricato con icone immagine per l'uso in TreeView, controlli ListView. Per il momento terremo da parte il controllo ImageList e lo riprenderemo in seguito. Il Prfx costante viene utilizzato in ListItems.Add valore-chiave del metodo prefisso, uno dei Parametri opzionali. Il valore-chiave deve essere di tipo stringa.
La LoadListView() La funzione è il programma principale.
Il nome del nostro controllo ListView nel modulo è ListView1 . La prima istruzione nel programma:
Set lvwList = Me.ListView1.Object
Assegna ListView1 controllo sul Form nella variabile Oggetto lvwList dichiarato nell'area Dichiarazioni Globali.
Successivamente, ci prepareremo a caricare le informazioni sull'intestazione della colonna. Innanzitutto, inizializziamo l'oggetto ColumnHeader per assicurarci che sia vuoto. Quando eseguiamo ripetutamente il programma, il controllo tende a mantenere i valori caricati in precedenza nel controllo. Quando apri e chiudi questo modulo più di una volta, dopo aver disabilitato ColumnHeaders.Clear dichiarazione, conoscerai la differenza. Lo stesso insieme di intestazioni viene aggiunto al controllo ogni volta e apparirà nel controllo con righe vuote sotto.
Questo puoi controllare e confermare manualmente. Procedi come segue:
-
Apri il modulo demo una volta, quindi chiudi il modulo,
-
Apri il modulo in Visualizzazione struttura.
-
Fare clic con il pulsante destro del mouse sul controllo ListView, evidenziare l'Oggetto ListViewCtrl Opzione e seleziona Proprietà dall'elenco visualizzato.
-
Seleziona la scheda con l'etichetta Intestazioni di colonna.
-
Lì puoi trovare la prima intestazione di colonna Nome in un Controllo Testo e sopra il Controllo Testo il Valore Indice 1.
-
Punta il puntatore del mouse sul lato destro della casella del numero di indice, lì apparirà un controllo con le frecce che puntano a sinistra, a destra.
-
Fare clic sulla freccia destra per visualizzare le altre etichette di Colonna una per una nel controllo Testo, con la modifica dei numeri di indice.
-
Se apri e chiudi il modulo ancora una volta, la scheda sopra avrà due set delle stesse etichette di intestazione di colonna.
lvwList.ColumnHeaders.Add(Index, Key, Text, Width, Alignment, Icon)
Tutti i parametri sono facoltativi.
With lvwList
.ColumnHeaders.Clear 'initialize header area
'Parameter List:
'Syntax: .ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon
.ColumnHeaders.Add , , "Name", 2500
.ColumnHeaders.Add , , "Age", 1200
.ColumnHeaders.Add , , "Height", 1200
.ColumnHeaders.Add , , "weight", 1200
.ColumnHeaders.Add , , "Class", 1200
End With Il valore dell'indice viene assegnato automaticamente come 1, 2, 3 come numeri di serie correnti.
La Chiave il valore è di tipo di dati String, ma non viene utilizzato per le intestazioni di colonna, se necessario può essere utilizzato.
Testo Il valore viene visualizzato sul controllo come etichette di colonna.
In base alla dimensione della larghezza dei dati richiesta per la visualizzazione sotto le intestazioni delle colonne, possiamo assegnare un valore di larghezza approssimativo in Pixel.
Se il valore dell'allineamento del testo viene omesso, l'allineamento a sinistra (0 - lvwAlignmentLeft ) viene preso come valore predefinito. Può essere allineato a destra (1 - lvwAlignmentRight ) o Allineato al centro (2 - lvwAlignmentCenter ).
Dopo aver caricato le etichette di intestazione di colonna, il passaggio successivo consiste nel caricare prima il valore della colonna della prima riga del primo record. Prima di ciò, dobbiamo inizializzare ListItems Oggetto con il seguente segmento di codice:
'Initialize ListView Control
While lvwList.ListItems.Count > 0
lvwList.ListItems.Remove (1)
Wend Il blocco di codice successivo carica gli elementi dell'elenco dei record una riga alla volta e un totale di dieci righe di alcuni valori costanti con poche modifiche a scopo dimostrativo. Questo processo lo abbiamo inserito nel For...Next ciclo viene eseguito dieci volte, creando dieci righe di dati.
With lvwList
For intCounter = 1 To 10
strKey = prfx & CStr(intCounter) '
'Syntax: .ListItems.Add(Index, Key, Text, Icon, SmallIcon)
Set lvwItem = .ListItems.Add(, strKey, "Student " & intCounter)
'Add next columns of data as sub-items of ListItem
With lvwItem
' Syntax: .ListSubItems.Add Index,Key,Text,Report Icon,TooltipText
.ListSubItems.Add , strKey & CStr(intCounter), CStr(5 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 1), CStr(135 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 2), CStr(40 + intCounter)
.ListSubItems.Add , strKey & CStr(intCounter + 3), ("Class:" & intCounter)
End With
Next
'reset lvwItem object
Set lvwItem = Nothing
End With La prima istruzione all'interno del ciclo For...Next strKey =prfx &Cstr(intcounter) prepara il valore chiave univoco per il primo ListItem (prima colonna).
Tutti i parametri di ListItems.Add il metodo è facoltativo e i primi tre parametri Indice, Chiave, Testo sono assegnati nello stesso ordine delle intestazioni di colonna e gli altri due parametri sono un'icona e un piccolo riferimento all'immagine dell'icona.
Quando il valore della riga della prima colonna viene assegnato a ListItem (lvwList.ListItems), questo riferimento all'oggetto viene salvato in lvwItem oggetto per chiamare facilmente il sottooggetto di livello successivo (oggetto ListSubItems) per evitare di scrivere un lungo riferimento all'oggetto:
lvwList.ListItems.Item(index).ListSubItems.Add()
Espresso in forma abbreviata con lvwItem.ListSubItems.Add()
I primi tre parametri e l'ordine di passaggio del metodo ListSubItems.Add() sono gli stessi di ListItem, dopodiché viene visualizzata l'Icona riferimento all'immagine seguito dal descrizione comando Parametro di testo.
Al valore chiave di ogni colonna, ho aggiunto il valore corrente della variabile di controllo del ciclo For...Next + un valore per renderlo univoco su tutte le colonne. Il valore del parametro Key può essere omesso, ma è una buona idea abituarsi.
Il metodo ListSubItems.Add() viene chiamato quattro volte per aggiungere la seconda colonna in avanti nel controllo ListView.
Questi passaggi vengono ripetuti altre nove volte per caricare tutti e dieci i record di esempio nel controllo ListView.
Il database ListView Control Demo di cui sopra è allegato per l'esecuzione e l'apprendimento istantanei.
Nella prossima sessione del nostro tutorial, impareremo come cercare e trovare valore dal controllo di visualizzazione elenco e come riorganizzare le colonne come facciamo in Visualizzazione foglio dati.
- Esercitazione sul controllo di Microsoft TreeView
- Creazione del menu di accesso con il controllo TreeView
- Assegnazione di immagini ai nodi TreeView
- Assegnazione di immagini a TreeView Nodes-2
- Segnale di spunta di controllo TreeView Aggiungi Elimina
- Accesso a discesa TreeView ImageCombo
- Riorganizza i nodi TreeView trascinandoli
- Controllo ListView con TreeView di MS-Access
- Eventi di trascinamento della selezione di controllo ListView
- Controllo TreeView con moduli secondari