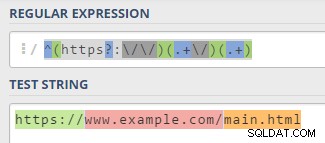
Proverei a usare un'espressione regolare come questa:/^(https?:\/\/)(.+\/)(.+)/ .
Quindi, supponendo che i tuoi dati siano in formato JSON come in questo esempio
.
E che hai UN attributo JSON contenente l'URL completo.
Dì... Qualcosa del genere:
{
"frequency":{value},
"occurrences":{value},
"fullurl":{value}
}
La tua funzione sarebbe simile a:
$(function() {
$('#ut-table').DataTable({
processing: true,
serverSide: true,
ajax: '{!! url('/all') !!}',
columns: [
{ data: 'frequency'},
{ data: 'occurrences'},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[0]; // PROTOCOL
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[1]; // DOMAIN
}
},
{ data: 'fullurl', render: function(data, type, row){
var regexp = /^(https?:\/\/)(.+\/)(.+)/;
var match = regexp.exec(data);
return match[2]; // PATH
}
},
],
});
});
Quindi l'espressione regolare ha 3 possibili "corrispondenze" determinate dalle parentesi.
Il trucco è restituire la corrispondenza giusta nella colonna di destra.
Puoi testare la tua espressione regolare qui .
Spero che aiuti!
;)
MODIFICA
Per "dividere" solo il percorso... invece dell'URL completo, come richiesto nei commenti:
È meglio usare .split funzione quindi.
Perché questa parte non sarà "normale" come nel caso precedente.
Può avere un livello di sottodirectory diverso...
Può avere una barra finale e talvolta no .
Quindi supponiamo che tu abbia 4 colonne, come nell'esempio che hai fornito:"/questo/è/il mio/percorso"
Poiché la funzione è un po' più lunga, penso che sia meglio evitare che venga ripetuta 4 volte.
Creiamo quindi una funzione da inserire nell'ambito globale.
// This var is the real column amount of your table (not zero-based).
var maxPathParts = 4;
function pathSplitter(pathPart){
// Check if the first char is a / and remove if it's the case.
// It would oddly make the first array element as empty.
if(data.charAt(0)=="/"){
data = data.sustr(1);
}
// Check if last char is a slash.
var lastWasSlash=false;
if(data.charAt(data.length-1)=="/"){
lastWasSlash=true;
data = data.substr(0,data.length-1);
}
// Now split the data in an array based on slashes.
var splittedData = data.split("/");
// If there is more parts than maxPathParts... Aggregate all the excedent in the last part.
if(splittedData.length>maxPathParts){
var tempLastPart;
for(i=maxPathParts-1;i<splittedData.length;i++){
tempLastPart += splittedData[i] + "/";
}
splittedData[maxPathParts]=tempLastPart;
}
// If it exist.
if(typeof(splittedData[pathPart]!="undefined"){
// Add a trailing slash to it if it is not the last element.
if( pathPart != splittedData.length-1 ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
// But add it anyway if the last char of the path was a slash.
if (pathPart != splittedData.length-1 && lastWasSlash ){
// Add a trailing slash to it.
splittedData[pathPart] += "/";
}
return splittedData[pathPart];
}else{
// If there is no value for this column.
return "";
}
}
Quindi ora che hai una funzione, chiamala nelle impostazioni della colonna DataTable con il numero di colonna corretto come argomento:
columns: [
{ data: 'domain'},
{ data: 'path', render: pathSplitter(0)},
{ data: 'path', render: pathSplitter(1)},
{ data: 'path', render: pathSplitter(2)},
{ data: 'path', render: pathSplitter(3)},
],
Fammi sapere che presenta dei bug... Non ho testato nulla.