Questo può essere ottenuto con pochissimo Javascript.

Supponendo che l'ora "Creata" sia resa dinamicamente nella tabella con il formato dd MMM yyyy hh:mm:ss , qualcosa del genere dovrebbe fare il trucco:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
ElapsedTimeLogger = function(dateElementId, elapsedElementId, interval) {
var container = $(elapsedElementId);
var time = parseDate($(dateElementId).text());
var interval = interval;
var timer;
function parseDate(dateString) {
var date = new Date(dateString);
return date.getTime();
}
function update() {
var systemTime = new Date().getTime();
elapsedTime = systemTime - time;
container.html(prettyPrintTime(Math.floor(elapsedTime / 1000)));
}
function prettyPrintTime(numSeconds) {
var hours = Math.floor(numSeconds / 3600);
var minutes = Math.floor((numSeconds - (hours * 3600)) / 60);
var seconds = numSeconds - (hours * 3600) - (minutes * 60);
if (hours < 10) hours = "0" + hours;
if (minutes < 10) minutes = "0" + minutes;
if (seconds < 10) seconds = "0" + seconds;
var time = hours + ":" + minutes + ":" + seconds;
return time;
}
this.start = function() {
timer = setInterval(function() {update()}, interval * 1000);
}
this.stop = function() {
clearTimeout(timer);
}
}
$(document).ready(function () {
var timeLogger = new ElapsedTimeLogger("#date", "#elapsed", 2);
timeLogger.start();
$("#stop_timer").click(function() {
timeLogger.stop();
});
$("#start_timer").click(function() {
timeLogger.start();
});
});
</script>
</head>
<body>
<table border="1">
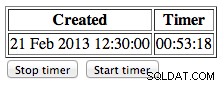
<tr><th>Created</th><th>Timer</th></tr>
<tr><td id="date">21 Feb 2013 12:30:00</td><td id="elapsed"></td></tr>
</table>
<input id="stop_timer" type="button" value="Stop timer"></input>
<input id="start_timer" type="button" value="Start timer"></input>
</body>
</html>
Copia il codice sopra in un file, ad esempio index.html e aprilo in un browser. L'ho provato su Chrome.
Dovrebbe aggiornare il tempo trascorso ogni 2 secondi, ma puoi modificare l'intervallo di aggiornamento in qualcosa che ti si addice, ad es. per aggiornarlo ogni 5 minuti:
new ElapsedTimeLogger("#date", "#elapsed", 300);
Il concetto generale è analizzare la data di "Creazione" renderizzata in un timestamp di epoch (in millisecondi) e quindi calcolarne la differenza con l'ora di sistema corrente. Per ottenere l'aggiornamento dinamico del tempo trascorso, utilizzi setInterval di Javascript funzione. Per interrompere l'aggiornamento del tempo trascorso, usa clearTimeout di Javascript funzione.
Ho sollevato il prettyPrintTime funzione da powtac
.