Come si inizia a creare siti Web con Python? Bene, potresti fare tutto da solo e scrivere un programma che gira su un server web, accettando richieste di pagina e fornendo risposte sotto forma di HTML e altre risorse. Tuttavia, è un sacco di lavoro, quindi perché darsi da fare quando ci sono molti strumenti esistenti là fuori per fare il lavoro per te? Questi strumenti sono chiamati framework e sono ciò che useremo oggi per creare il nostro sito web.
Strutture Python
Esistono diversi framework Web Python, ma qui ci sono alcuni dei migliori:
- Django :Lo useremo oggi. Ha una vasta gamma di funzionalità, ma rimane semplice da usare. Anche la documentazione è eccellente, quindi se rimani bloccato, avrai il tempo più semplice per risolvere il tuo problema con Django.
- Flask:Flask è un micro-framework di applicazioni Web leggero progettato per semplificare l'avvio grazie alle numerose estensioni che semplificano l'aggiunta di nuove funzionalità.
- FastAPI:FastAPI è un framework Web moderno e ad alte prestazioni per la creazione di API con Python 3.6+. È anche facile da usare e offre il completamento automatico e il linting, rendendo la scrittura del codice più veloce rispetto ad altri framework.
- Falcon:Falcon è un framework Web minimalista per la creazione di API Web veloci e back-end di app. Falcon offre un design pulito che utilizza HTTP e lo stile architettonico REST per la creazione rapida di API.
Un elenco più completo può essere trovato sul sito Web di Python se hai bisogno di opzioni aggiuntive. Oggi configureremo Django per lo sviluppo su una macchina locale, quindi creeremo un semplice blog. Esamineremo anche il processo di installazione su un server Web remoto.
Installazione di Django
Effettueremo la maggior parte del nostro lavoro oggi nel terminal. Tutto questo dovrebbe funzionare su Mac e Linux; tuttavia, se stai utilizzando Windows, il processo è leggermente diverso. Una familiarità con la riga di comando non è necessaria se stai solo scrivendo Python, anche se se hai intenzione di usare Django o di eseguire un sito web dinamico in generale, vale la pena imparare.
Esercitazioni sul terminale
Prendi in considerazione la revisione di questi tutorial per iniziare a utilizzare il Terminale:
- Un'introduzione al lavoro nel terminale, che copre anche Git e GitHub
- 10 consigli per lavorare più velocemente nel terminale
Ecco i comandi necessari per installare Django. Avrai bisogno di installare la versione Python 3 per farlo funzionare. Innanzitutto, devi creare un ambiente virtuale con venv modulo. Dai documenti Python:
Il venv il modulo fornisce supporto per la creazione di "ambienti virtuali" leggeri con le proprie directory del sito, opzionalmente isolate dalle directory del sito del sistema. Ogni ambiente virtuale ha il proprio binario Python (che corrisponde alla versione del binario utilizzato per creare questo ambiente) e può avere il proprio set indipendente di pacchetti Python installati nelle directory del sito.
Crea una directory di progetto e un ambiente virtuale all'interno della directory di progetto.
mkdir Django_projects cd Django_projects python3.8 -m venv env
Attiva l'ambiente virtuale e crea un nuovo progetto Django.
source env/bin/activate django-admin.py startproject FirstBlog
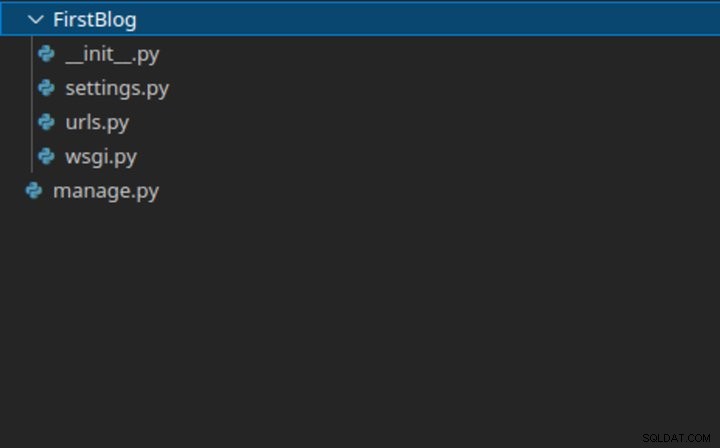
La directory del progetto si presenta così:



Che cosa fa ciascuno di questi file?
- __init__.py dice a Python che questa cartella è un pacchetto Python. Abbiamo imparato queste cose nella terza lezione; permette a Python di importare tutti gli script nella cartella come moduli.
- manage.py in realtà non fa parte del tuo sito web; è uno script di utilità che esegui dalla riga di comando. Contiene una serie di funzioni per la gestione del tuo sito.
- impostazioni.py contiene le impostazioni del tuo sito web. Django non utilizza file XML per la configurazione; tutto è Python. Questo file è semplicemente un numero di variabili che definiscono l'impostazione per il tuo sito.
- urls.py è il file che mappa gli URL alle pagine. Ad esempio, potrebbe mappare tuositoweb.com/informazioni a un Chi siamo pagina.
App
Tuttavia, nessuno di questi file da solo crea un sito Web funzionale. Per questo, abbiamo bisogno di app. Le app sono dove scrivi il codice che fa funzionare il tuo sito web, ma prima di dare un'occhiata a loro, dobbiamo capire un po' i principi di progettazione di Django.
Innanzitutto, Django è un framework MVC, che sta per Model View Controller. Django si definisce un framework MTV, che sta per Model Template View. È un approccio leggermente diverso da MVC, ma fondamentalmente sono abbastanza simili. Ad ogni modo, MVC è un modello architettonico che fornisce un metodo per strutturare i tuoi progetti. Separa il codice utilizzato per elaborare i dati dal codice che gestisce l'interfaccia utente.
In secondo luogo, Django aderisce alla filosofia DRY, o Don't Repeat Yourself, il che significa che non dovresti mai scrivere codice che esegue un determinato compito più di una volta. Ad esempio, nel nostro blog, se scrivessimo una funzionalità che preleva un articolo casuale dall'archivio e implementassimo questa funzionalità su più pagine, non la codificheremmo di nuovo ogni volta che fosse necessario. Lo codificheremmo una volta e poi lo useremmo in ogni pagina.
Quindi, come si collega questo alle app? Bene, le app ti consentono di scrivere il tuo sito Web in uno stile ASCIUTTO. Ogni progetto, come quello che abbiamo qui, può contenere più app. Al contrario, ogni app può far parte di più progetti. Usando l'esempio di prima, questo significa che se in futuro avessimo creato un altro sito che avesse bisogno anche di una funzione di pagina casuale, non avremmo dovuto riscriverlo da capo. Potremmo semplicemente importare l'app da questo progetto.
Per questo motivo, è importante che ogni app abbia uno scopo distinto. Se scrivi tutte le funzionalità del tuo sito all'interno di un'app e poi devi riutilizzarne parte in un secondo momento, devi importarle tutte. Ad esempio, se stai realizzando un sito di eCommerce, non vorresti importare tutte le funzionalità del blog. Tuttavia, se crei un'app per la funzione casuale e un'app per il sistema di pubblicazione del blog, puoi scegliere i bit di cui hai bisogno.
Ciò significa anche che all'interno del sito il codice è ben organizzato. Se vuoi modificare una funzione, non devi cercare in un file enorme; puoi invece accedere all'app pertinente e modificarla senza preoccuparti di interferire con nient'altro.
python3.8 manage.py startapp blog
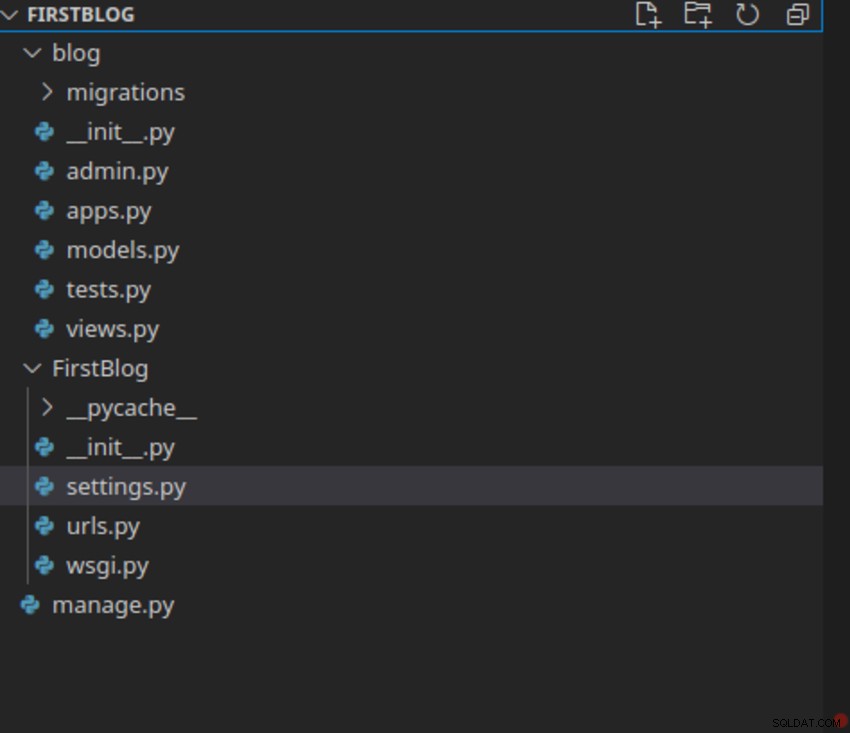
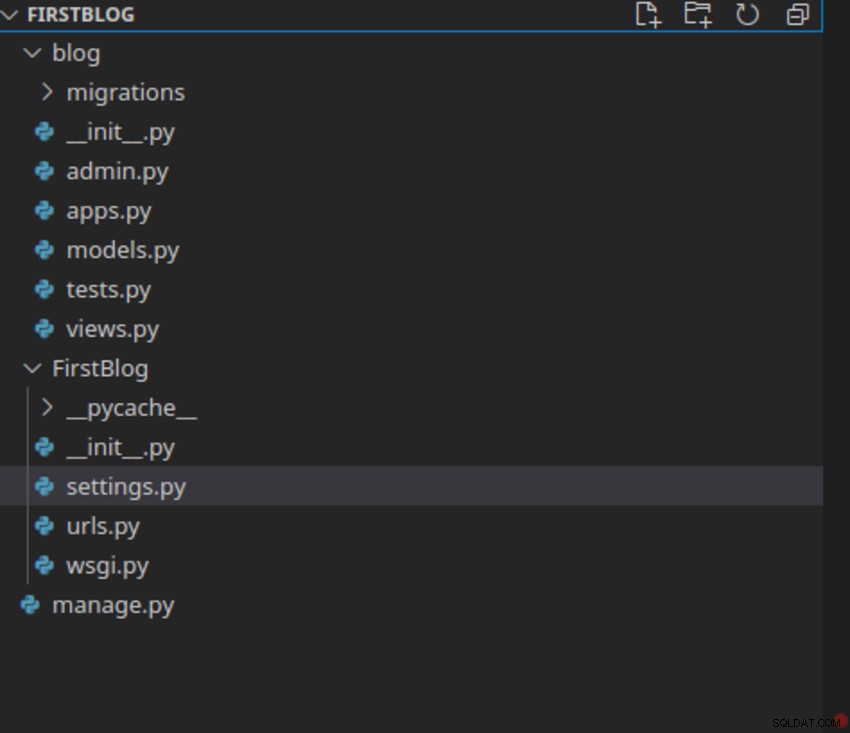
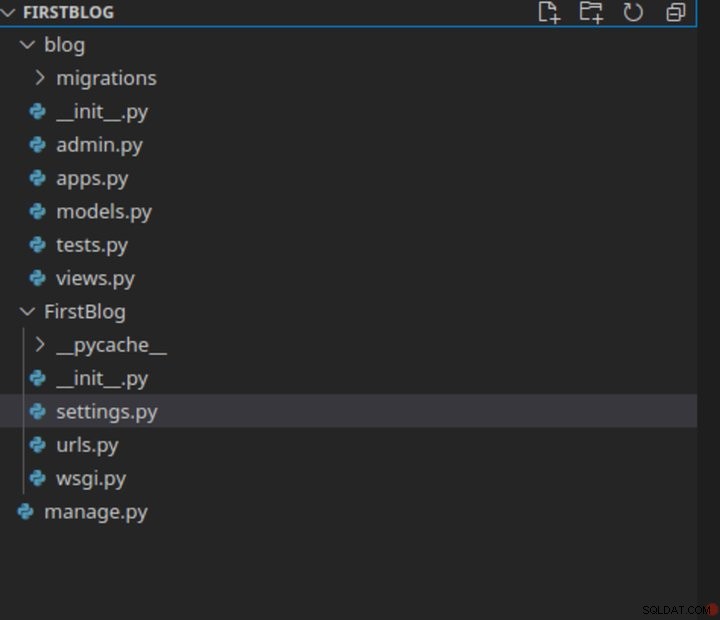
La struttura della directory ora appare così:



Ancora una volta, abbiamo un __init__.py per trasformarlo in un pacchetto e altri tre file:modelli, test e viste. Non dobbiamo preoccuparci dei test per ora, ma gli altri due sono importanti. I modelli e le viste sono la M e V parti di MVC.
Nei modelli definiamo le nostre strutture dati.
Se hai mai lavorato con PHP in precedenza, potresti aver usato PhpMyAdmin per creare le tue tabelle MySQL e quindi scrivere le tue query SQL manualmente nei tuoi script PHP. In Django è molto più facile. Definiamo tutte le strutture dati di cui abbiamo bisogno in questo file di modelli, quindi eseguiamo un comando e tutti i database necessari vengono creati per noi.
Quando desideri accedere a quei dati, vai attraverso questi modelli chiamando un metodo su di essi, invece di eseguire query non elaborate. Questo è molto utile perché Django può utilizzare diversi programmi di database. Utilizzeremo MySQL oggi perché è il più potente ed è ciò che la maggior parte degli host fornisce, ma se dovessimo passare a un database diverso in futuro, tutto il codice sarebbe comunque valido! In altre lingue, se volessi passare a SQLite o qualcosa di simile, dovresti riscrivere il codice che accede al tuo database.
Nel file views scriviamo il codice che effettivamente genera le pagine web. Questo lega insieme tutte le altre parti. Quando un utente digita un URL, questo viene inviato dagli urls script che abbiamo visto in precedenza per le views script, che quindi ottiene i dati rilevanti dai modelli, li elabora e li passa in un modello, che alla fine viene visualizzato come pagina visualizzata dall'utente. Daremo un'occhiata a quei modelli a breve. Sono la parte più semplice, principalmente HTML.
Aggiungi l'app del blog all'elenco di INSTALLED_APPS in impostazioni.py file.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
]
Per un blog, avremo bisogno di una tabella di post, con diversi campi per il titolo, il corpo del testo, l'autore, l'ora in cui è stato scritto e così via. Un vero blog avrebbe commenti, ma questo va oltre lo scopo della demo di oggi.
from django.db import models
class posts(models.Model):
author = models.CharField(max_length = 30)
title = models.CharField(max_length = 100)
bodytext = models.TextField()
timestamp = models.DateTimeField() MySQL
Questi modelli sono solo una descrizione. Abbiamo bisogno di creare un vero database da loro. Per prima cosa, tuttavia, abbiamo bisogno di MySQL in esecuzione sul nostro sistema. Su un vero server web, questo non sarebbe un problema, perché di solito lo hanno preinstallato.
Per installare MySQL, digita:
sudo apt install mysql-server
Per verificare se l'installazione è riuscita, utilizzare:
mysql --version
Questo dovrebbe restituire qualcosa del genere:
mysql Ver 14.14 Distrib 5.7.33, for Linux (x86_64) using EditLine wrapper
Ora crea un database MySQL per il progetto Django. Esegui MySQL con sudo mysql e, al prompt, immettere:
CREATE DATABASE django_blog; CREATE USER 'django'@'localhost' IDENTIFIED WITH mysql_native_password BY 'password'; GRANT ALL ON django_blog.* TO 'django'@'localhost'; FLUSH PRIVILEGES;
Avvia il server di sviluppo
Ora puoi eseguire python3.8 manange.py runserver in una nuova scheda per avviare il server di sviluppo.
Ma prima, dobbiamo configurare le impostazioni del database. Diamo un'occhiata a settings.py .
Devi prima modificare le impostazioni del database.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # Add 'postgresql_psycopg2', 'postgresql', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'django_blog', # Or path to database file if using sqlite3.
'USER': 'django_user', # Not used with sqlite3.
'PASSWORD': 'password', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
} Ora esegui il server e vai a 127.0.0.1:8000 nel tuo browser web. Dovresti vedere la pagina predefinita di Django.



Configura il blog in Django
Ora trasformiamo il nostro sito Django in un blog. Innanzitutto, dobbiamo utilizzare i nostri modelli per creare tabelle nel database creando la seguente migrazione per effettuare le modifiche apportate ai modelli.
python3.8 manage.py makemigrations
Migrations for 'blog':
blog/migrations/0003_post.py
- Create model Post
Ora esegui la migrazione per creare tabelle nel database.
python3.8 manage.py migrate
Crea un Superutente
Ora puoi creare un superutente per amministrare la tua app Django.
python3.8 manage.py createsuperuser
Imposta gli URL dell'app
Impostiamo gli URL per l'app in urls.py file. Includeremo gli URL del blog da un file separato.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("", include('blog.urls')),
]
Crea la prima vista
Creiamo la nostra prima vista, che renderà una semplice pagina HTML. Apri blog/views.py e aggiungi il seguente codice.
from django.shortcuts import render
from .models import Post
def home(request):
return render('index.html') Crea il modello di visualizzazione
Questo index.html il file non esiste ancora. Django caricherà automaticamente i modelli dalla directory dei modelli. Crea una cartella chiamata modelli nell'app del blog e, al suo interno, crea un file chiamato index.html . La directory della cartella dovrebbe apparire così:
blog
-templates
-blog
-index.html
Aggiungi il seguente codice in index.html .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/style.css">
<link href="images/favicon.ico" rel="shortcut icon">
<title>First Blog</title>
</head>
<body>
<div class="container">
<h1>First Blog</h1>
<h2>Title</h2>
<h3>Posted on date by author</h3>
<p>Body Text</p>
</div>
</body>
</html> Ora creeremo gli URL del nostro blog. Crea il file urls.py nella directory del blog e scrivi il percorso dell'URL per servire la pagina dell'indice.
from django.urls import path
from . import views
urlpatterns = [
path('', views.home),
]
Ora, se accedi a http://127.0.0.1:8000/home , dovresti vedere la pagina seguente aggiornata con questo nuovo contenuto.



Incorpora dati dal database
Il passaggio successivo consiste nell'aggiungere contenuto dinamico dal database. Per ottenere ciò, Django dispone di un linguaggio di creazione di modelli che consente di incorporare variabili tra parentesi graffe. Cambia la sezione centrale della tua pagina in modo che assomigli a questa:
<div class="container">
<h1>First Blog</h1>
<h2>{{ title }}</h2>
<h3>Posted on {{ date }} by {{ author }}</h3>
<p>{{ body }}</p>
</div> Possiamo quindi passare valori a questi segnaposto variabili da views.py file creando un dizionario di valori.
def home(request):
content = {
'title' : 'My First Post',
'author' : 'Giles',
'date' : '18th September 2011',
'body' : 'Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam cursus tempus dui, ut vulputate nisl eleifend eget. Aenean justo felis, dapibus quis vulputate at, porta et dolor. Praesent enim libero, malesuada nec vestibulum vitae, fermentum nec ligula. Etiam eget convallis turpis. Donec non sem justo.',
}
return render(request,'blog/index.html', content)
Salva e aggiorna e dovresti vedere che ora stai passando il contenuto a un modello dal tuo file di visualizzazione. Il passaggio finale consiste nell'ottenere i dati dal nostro database e trasferirli invece. Fortunatamente, possiamo farlo senza query SQL utilizzando i modelli di Django. Vai a blog/views.py e aggiorna il codice per recuperare i dati dal database.
def home(request):
posts = Post.objects.all()[:10]
return render(request,'blog/index.html', {"posts": posts})
Quindi, aggiorna il modello per accedere a questi dati.
<body>
<div class="container">
<h1>First Blog</h1>
<hr />
{% for post in posts %}
<div class="post">
<h2>{{ post.title }}</h2>
<h3>Posted on {{ post.timestamp }} by {{ post.author }}</h3>
<p>{{ post.bodytext }}</p>
</div>
<hr />
{% endfor %}
</div>
</body> Qui possiamo accedere a tutti i dati nella nostra tabella in views.py file, quindi selezionare solo le prime dieci voci. Passiamo questi dati nel modello, scorriamo le voci e visualizziamo i dati con l'HTML del nostro sito.
Sistema di amministrazione di Django
L'ultima cosa che dobbiamo fare oggi è rivedere il sistema di amministrazione di Django. Questa è una funzionalità davvero potente di Django che ti consente di gestire il tuo sito senza scrivere altro codice, come dovresti se stessi creando un sito da zero. Per consentire all'amministratore di controllare i tuoi posts tabella, registreremo il nostro Post modello nell'amministratore di Django e aggiungi alcuni dati nel database. Apri blog/admin.py e aggiungi il seguente codice.
from django.contrib import admin from .models import Post # Register your models here. admin.site.register(Post)
Ora dovresti essere in grado di aggiungere nuovi post di blog visitando http://127.0.0.1:8000/admin/blog/post/.
Questo è tutto quello che c'è da fare. Hai appena creato un blog perfettamente funzionante, anche se semplice. Per finire questa lezione, esamineremo l'installazione di Django su un server web.
Installazione su un server Web
Esistono due tipi di web hosting e quello che hai influenzerà se puoi utilizzare Django. Se hai un hosting condiviso, sei completamente alla mercé del tuo host.
Molti host web economici non supportano Python. Mentre PHP è quasi garantito, il supporto per altre lingue spesso non lo è. Dovrai controllare il pannello di controllo per determinare se Python (e Django) sono disponibili. Ovviamente, il processo è leggermente diverso con ogni host. Quasi tutti gli hosting girano su Apache e possiamo usarlo per ospitare Django, usando il mod_wsgi o mod_python Moduli Apache.
La maggior parte degli host web esegue script in diverse lingue utilizzando CGI. Django può essere eseguito su FastCGI e, in teoria, anche su CGI, ma questo non è ufficialmente supportato e sarebbe troppo lento per un vero sito Web di produzione. Dovrai verificare se questi sono installati. Di solito si trovano sotto un'intestazione, come "Supporto per CGI e linguaggi di scripting".
Se hai un hosting VPS o sei abbastanza fortunato da avere un server dedicato, la tua vita è molto più semplice. Di solito questi vengono forniti con Python preinstallato e da lì devi solo seguire gli stessi passaggi che abbiamo seguito per ottenere una copia locale di Django in esecuzione. Se non hai Python, puoi installarlo con un gestore di pacchetti. Il tuo sistema potrebbe anche essere dotato di Django.
Dopo aver installato Django sul tuo server, carica il sito che hai appena creato utilizzando qualsiasi client di trasferimento file. Puoi mettere i file ovunque, ma tienili fuori dal public cartella o chiunque potrà vedere il codice sorgente del tuo sito. Uso /home per tutti i miei progetti.
Quindi, crea un database MySQL chiamato django_blog sul tuo server. Dovrai creare nuovamente il tuo account per il pannello di controllo dell'amministratore, ma questa è una cosa una tantum.
Se provi a eseguirlo, potresti ricevere un errore e questo perché le impostazioni per il server sono diverse da quelle sul tuo computer locale. Potrebbe essere necessario modificare la password del database all'interno di settings.py , ma a seconda della configurazione del tuo server, potresti riscontrare anche altri problemi. Google è tuo amico in queste situazioni!
Per eseguire il server questa volta, il comando è leggermente diverso. Devi specificare un indirizzo IP e una porta in modo da poter accedere al sito tramite Internet.
python.8 manage.py runserver your-server-ip:8000
Se visiti il tuo sito con un browser web, sulla porta 8000, dovresti vedere il tuo sito!