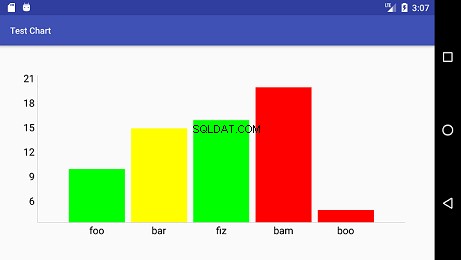
A quanto ho capito, vuoi tracciare le barre in base a bunk ma colorali in base a credits . L'uso del set di dati della barra personalizzata è l'approccio giusto, basta modificarlo un po'. Il codice seguente ottiene ciò che stai descrivendo.
Modifiche che ho apportato:
- Impossibile passare l'elenco di nomi a
BarData, usa invece un formattatore del valore dell'asse - Set di dati barra personalizzato modificato per contenere anche i
creditsVettore. Non sono sicuro che il tuogetEntryForXIndexil metodo è definito altrove, ma non è nel codice che hai pubblicato. - Rimosse le chiamate obsolete e la sintassi non valida (impossibile chiamare
setDescription("");)
Se questo non è quello che stai cercando, aggiorna la domanda con maggiori dettagli su ciò che stai vedendo ecc... Per quanto ne so, la domanda riguardava il grafico e non il database SQL.

@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart chart = findViewById(R.id.test_chart);
// Some made up data - replace these with your
// queryYdata, queryXdata, and queryZdata methods
String[] names = new String[]{"foo","bar","fiz","bam","boo"};
List<Float> credits = new ArrayList<>(Arrays.asList(1f,9f,2.5f,15f,50f));
float[] bunks = new float[]{10f,15f,16f,20f,5f};
List<BarEntry> entries = new ArrayList<>();
for(int i = 0; i < bunks.length; ++i) {
entries.add(new BarEntry(i, bunks[i]));
}
float textSize = 16f;
MyBarDataset dataSet = new MyBarDataset(entries, "data", credits);
dataSet.setColors(ContextCompat.getColor(this,R.color.green),
ContextCompat.getColor(this,R.color.yellow),
ContextCompat.getColor(this,R.color.red));
BarData data = new BarData(dataSet);
data.setDrawValues(false);
data.setBarWidth(0.9f);
chart.setData(data);
chart.setFitBars(true);
chart.getXAxis().setValueFormatter(new IndexAxisValueFormatter(names));
chart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);
chart.getXAxis().setTextSize(textSize);
chart.getAxisLeft().setTextSize(textSize);
chart.setExtraBottomOffset(10f);
chart.getAxisRight().setEnabled(false);
Description desc = new Description();
desc.setText("");
chart.setDescription(desc);
chart.getLegend().setEnabled(false);
chart.getXAxis().setDrawGridLines(false);
chart.getAxisLeft().setDrawGridLines(false);
chart.invalidate();
}
public class MyBarDataset extends BarDataSet{
private List<Float> credits;
MyBarDataset(List<BarEntry> yVals, String label, List<Float> credits) {
super(yVals, label);
this.credits = credits;
}
@Override
public int getColor(int index){
float c = credits.get(index);
if (c < 8){
return mColors.get(0);
}
else if (c < 13) {
return mColors.get(1);
}
else {
return mColors.get(2);
}
}
}
MODIFICA: Una parentesi sul database SQL:non chiamare queryXData e queryYData dentro il giro! Questo estrarrà l'intero array di dati ad ogni iterazione del ciclo, quindi di nuovo all'interno del ciclo stesso (molto costoso). Usa invece qualcosa del genere:
ArrayList<BarEntry> yVals = new ArrayList<>();
ArrayList<Integer> yData = myhelper.queryYdata();
for (int i=0; i<yData.size(); i++){
yVals.add(new BarEntry(i,yData.get(i)));
}
ArrayList<String> xData = myhelper.queryXdata();