Se stai usando Node continua a leggere.
Installa js-htmlencode pacchetto:
npm install -S js-htmlencode
Quindi esegui l'output del database non elaborato tramite htmlDecode metodo una volta. Dovresti farlo nell'app del tuo server prima di passare i dati al tuo script Pug:
Server Javascript:
const htmlDecode = require("js-htmlencode").htmlDecode;
app.get("/htmldecode", (req, res) => {
const raw = "<h1>This is <span style='color:red'>RED</span>!!</h1>"
res.render("htmldecode", { raw: raw, decoded: htmlDecode(raw) })
});
htmldecode.pug:
html
head
body
h3 Html Decoding Twice
p Using !: !{raw}
p Using #: #{raw}
p Final: !{decoded}
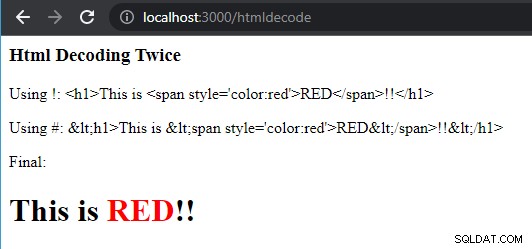
Uscita effettiva:
Va notato che !{raw} non esegue il rendering in <h1>… . Rende letteralmente, cioè in <h1>… . È il browser che mostra < come < .
Prendi nota di tutte le precauzioni che derivano dall'uso del ! operatore.