Se stai cercando una piattaforma serverless sicura che sia ricca di funzionalità e conveniente, potresti provare MongoDB Stitch. Oltre a offrire pratiche funzionalità lato server come funzioni, webhook di servizio e autenticazione utente, è strettamente integrato con MongoDB Atlas, una soluzione di archiviazione dati basata su cloud potente e matura.
In questo tutorial, ti mostrerò come utilizzare MongoDB Stitch e un cluster MongoDB Atlas per creare da zero un'app per prendere appunti per Android. Ti spiegherò anche come integrare Google Sign-In, un provider di autenticazione supportato da Stitch, nell'app.
Prerequisiti
Per ottenere il massimo da questo tutorial, avrai bisogno di:
- Android Studio 3.1 o versioni successive
- un account Atlas MongoDB
- un dispositivo o un emulatore con Android 5.0 o versioni successive
Se non l'hai già fatto, ti suggerisco anche di seguire prima il tutorial precedente sull'utilizzo di Stitch nelle tue app Android.
1. Creazione di un'applicazione Punto
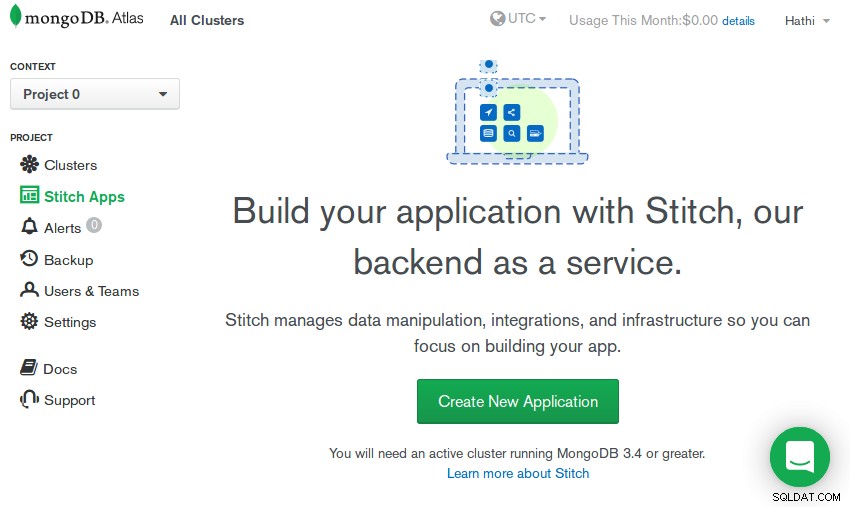
Avrai bisogno di un'applicazione Stitch per poter utilizzare i servizi offerti dalla piattaforma Stitch nel tuo progetto Android. Quindi accedi al tuo account Atlas MongoDB e vai alle App Stitch sezione.



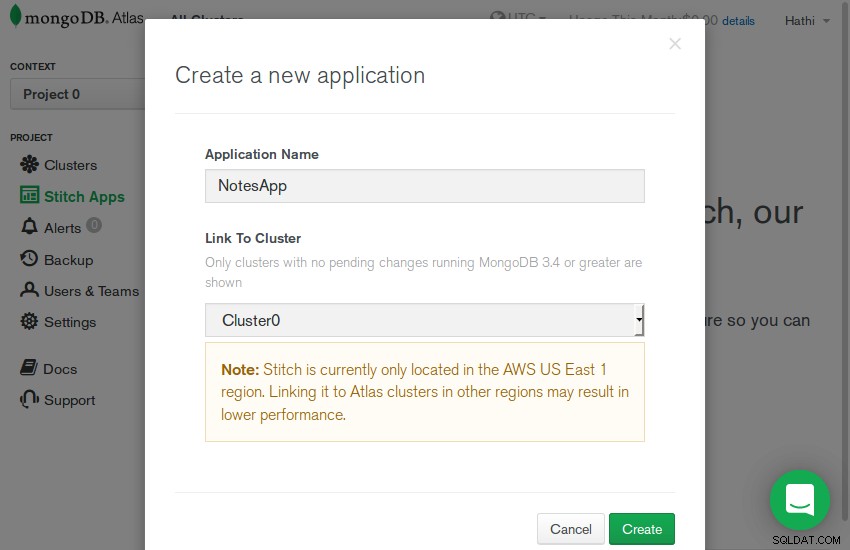
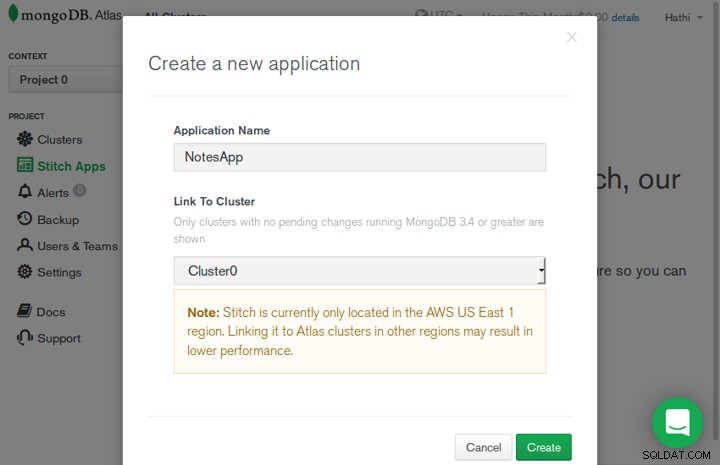
Premi il pulsante Crea nuova applicazione pulsante. Nella finestra di dialogo che si apre, assegna un nome significativo all'applicazione, seleziona uno dei tuoi cluster MongoDB Atlas dall'elenco a discesa e premi il pulsante Crea pulsante.



Se al momento non disponi di alcun cluster, puoi scoprire come crearne e configurarne uno qui:
-


 MongoDBCrea un cluster di database nel cloud con MongoDB AtlasAshraff Hathibelagal
MongoDBCrea un cluster di database nel cloud con MongoDB AtlasAshraff Hathibelagal
Una volta che l'applicazione è pronta, vai su Clienti sezione e passa a Java (Android) scheda per determinare qual è il suo ID app. Avrai bisogno dell'ID più avanti in questo tutorial.
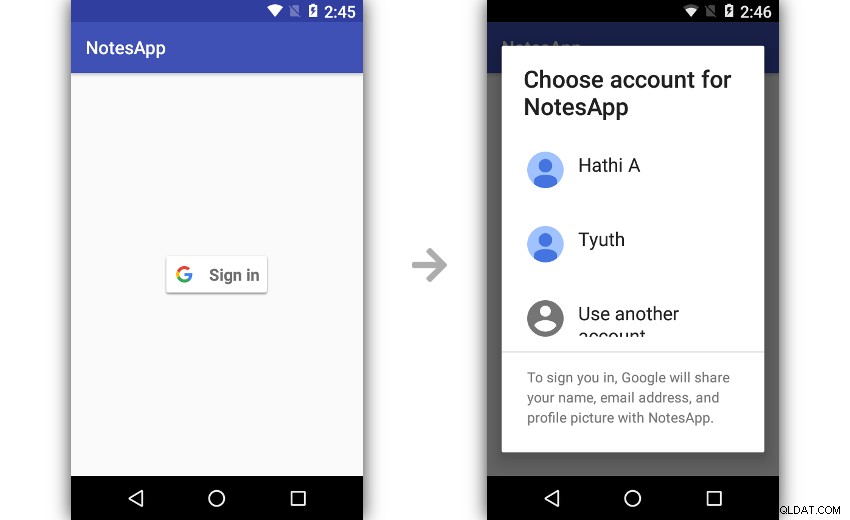
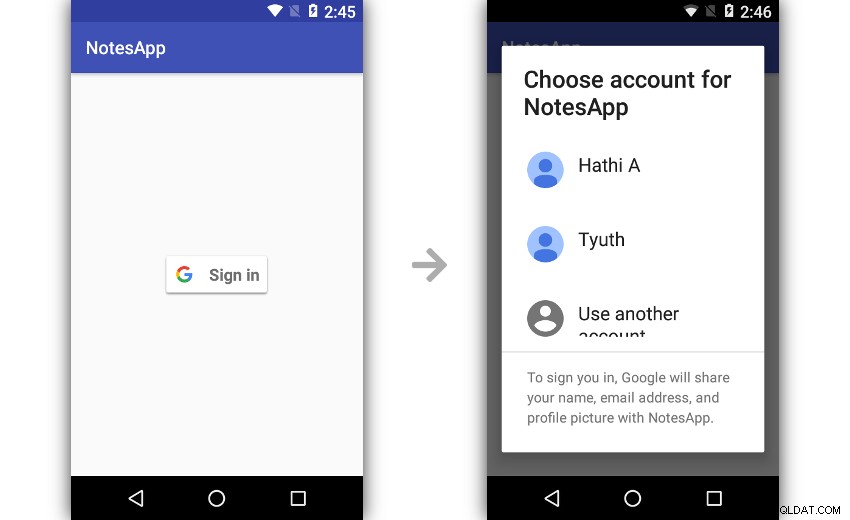
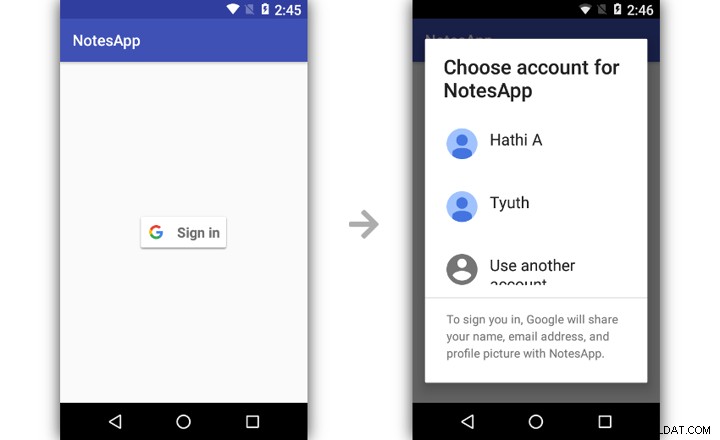
2. Configurazione dell'autenticazione
Utilizzerai Google come provider di autenticazione per l'app che creerai oggi. In altre parole, consentirai ai tuoi utenti finali di accedere all'app utilizzando i loro account Google.
Dalla console di amministrazione di Stitch, la configurazione di qualsiasi provider di autenticazione richiede solo un momento. Prima di poterlo fare, però, devi ottenere alcuni dettagli importanti dal provider di autenticazione. Per ottenere i dettagli da Google, apri una nuova scheda nel browser, accedi al tuo account Google e vai alla dashboard API di Google Cloud Platform.
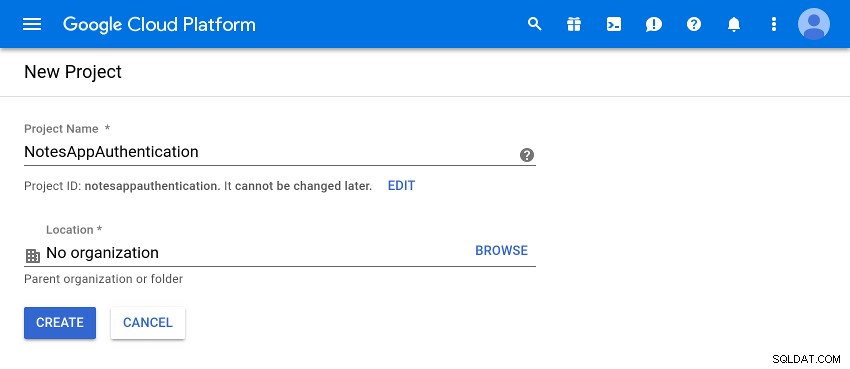
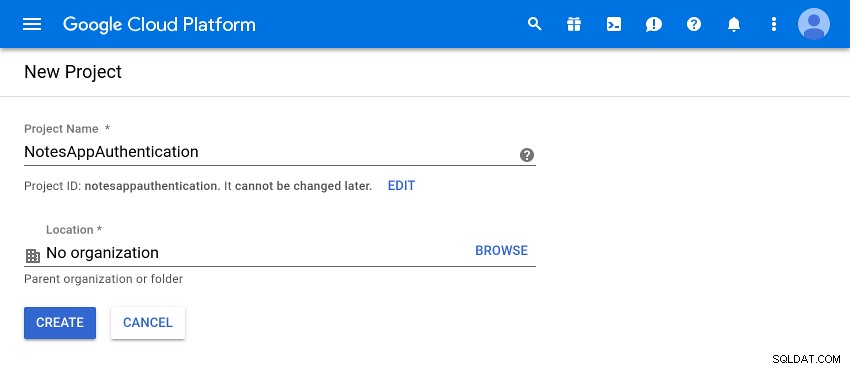
Premi Crea progetto pulsante per creare un nuovo progetto Google Cloud. Dopo aver assegnato un nome al progetto, premi il pulsante Crea pulsante.



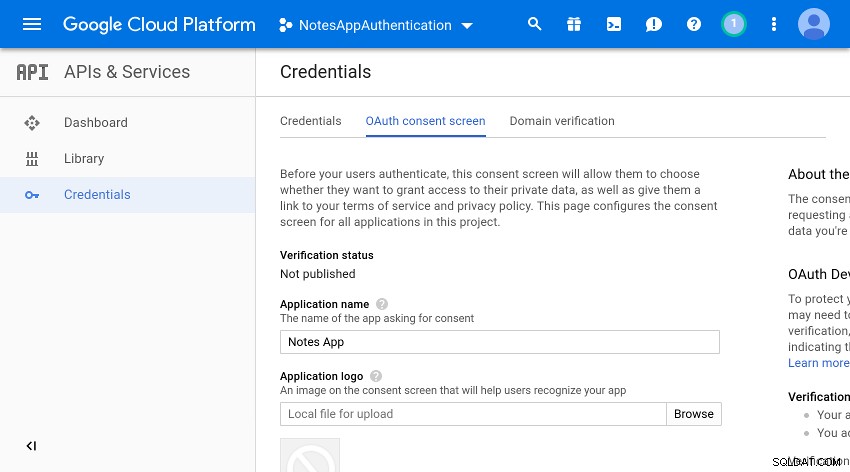
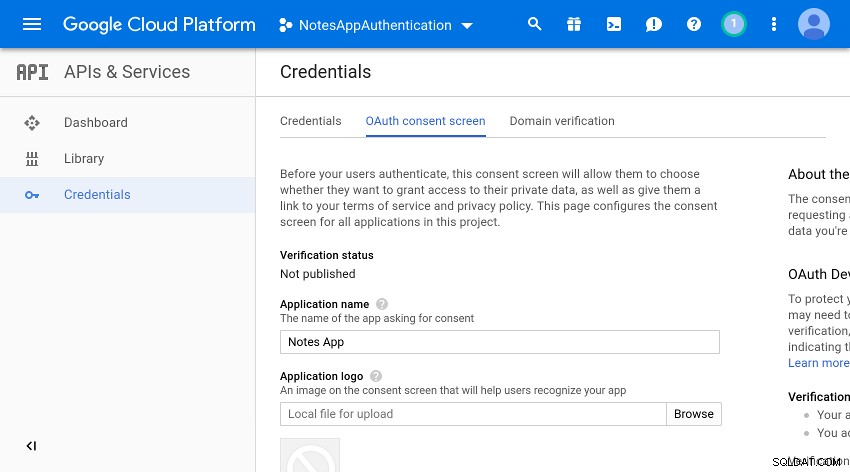
Una volta che il progetto è pronto, vai alle Credenziali sezione e apri la schermata di consenso OAuth scheda. Qui, per ora, puoi inserire solo il Nome dell'applicazione campo e premi il pulsante Salva pulsante.



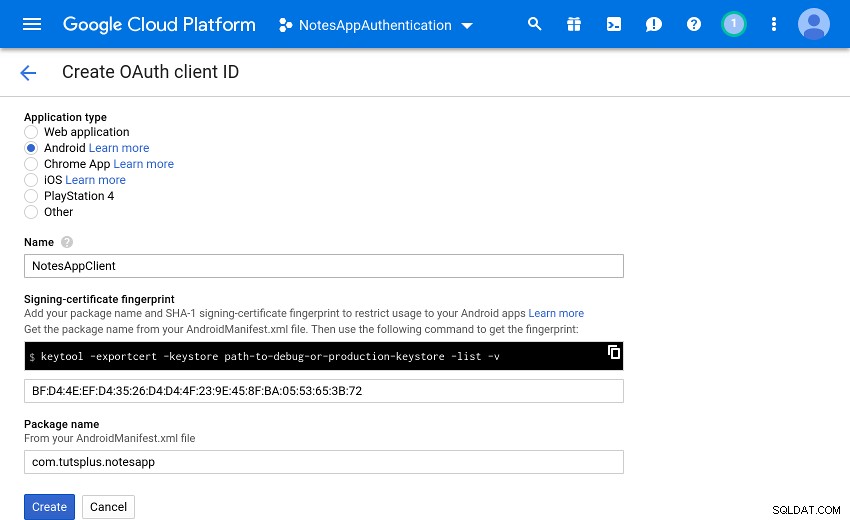
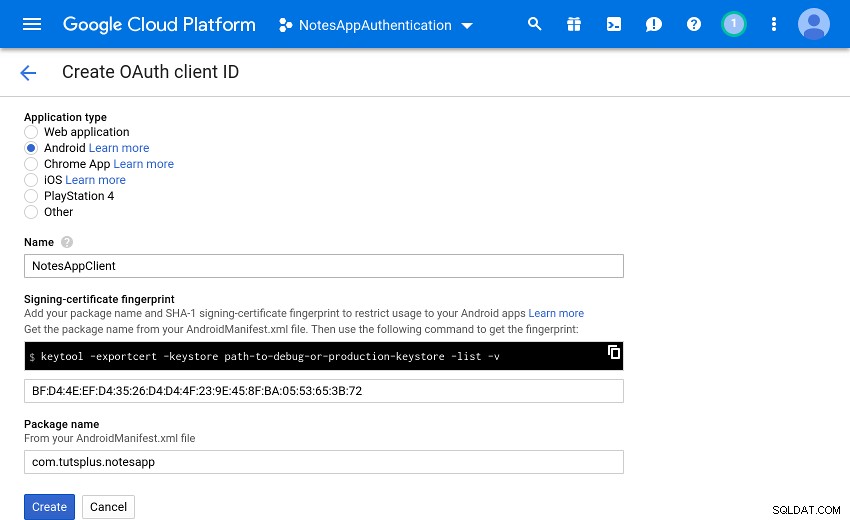
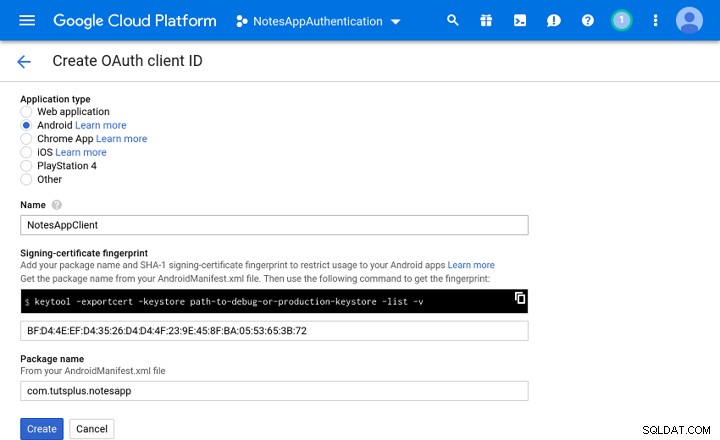
Quindi, premi Crea credenziali pulsante, seleziona l'ID client OAuth opzione e scegli Android come tipo di applicazione.
Ti verrà ora richiesto di inserire il nome del pacchetto che intendi utilizzare per la tua app Android e un'impronta digitale SHA-1. Per questo tutorial, ti suggerisco di utilizzare l'impronta digitale del tuo certificato di debug. Per ottenerlo, apri un terminale ed esegui il seguente comando:
keytool -exportcert -alias androiddebugkey \ -keystore ~/.android/debug.keystore \ -list
Dopo aver copiato l'impronta digitale e incollata nel modulo, premi Crea pulsante.



A questo punto, la tua app Android sarà in grado di utilizzare Google Sign-In. Tuttavia, devi consentire anche alla tua applicazione Stitch di usarlo. Pertanto, premi il pulsante Crea credenziali pulsante di nuovo. Questa volta, scegli Applicazione web come tipo di applicazione.
Quando viene richiesto di inserire un URI di reindirizzamento autorizzato, utilizza l'URL di richiamata di Stitch:https://stitch.mongodb.com/api/client/v2.0/auth/callback
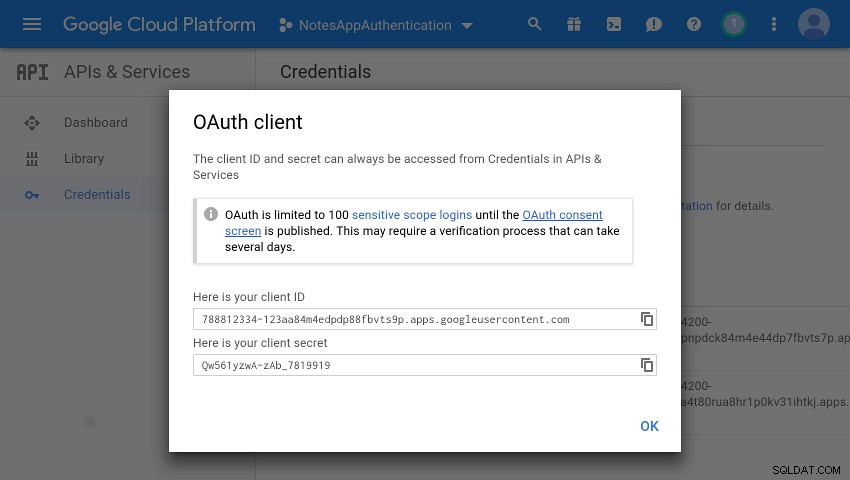
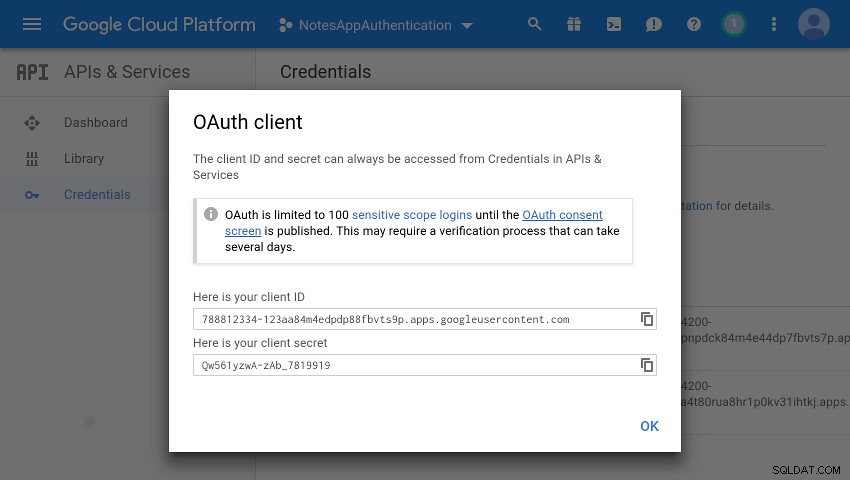
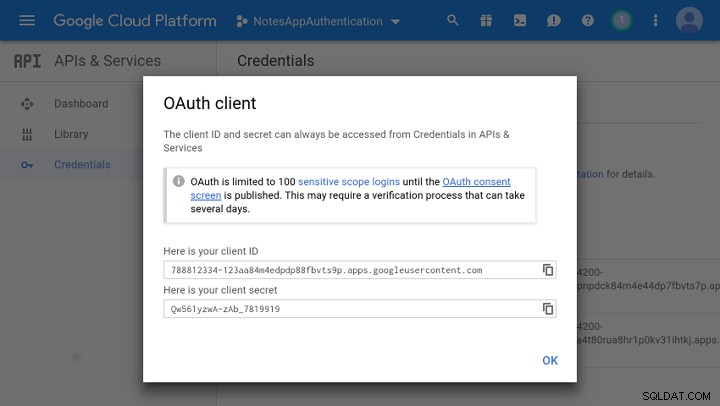
Premendo il pulsante Crea ora, vedrai un pop-up contenente due stringhe:un ID client e un segreto client. Prendi nota di entrambi e torna alla console di amministrazione di Stitch.



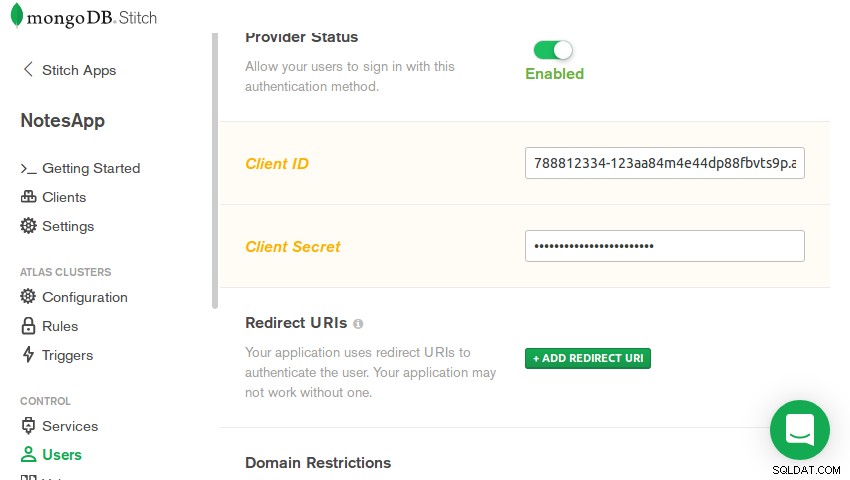
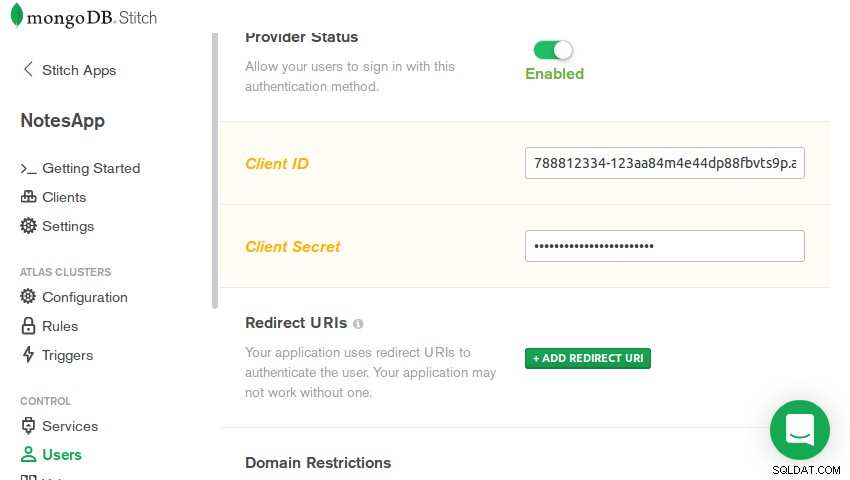
In Utenti sezione della console, passa a Provider scheda e seleziona Google . Dopo averlo abilitato, digita l'ID client e il segreto client, quindi premi il pulsante Salva pulsante.



3. Aggiunta di una regola
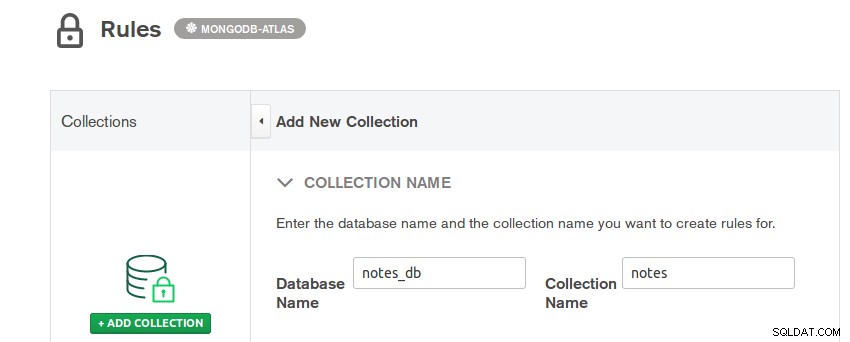
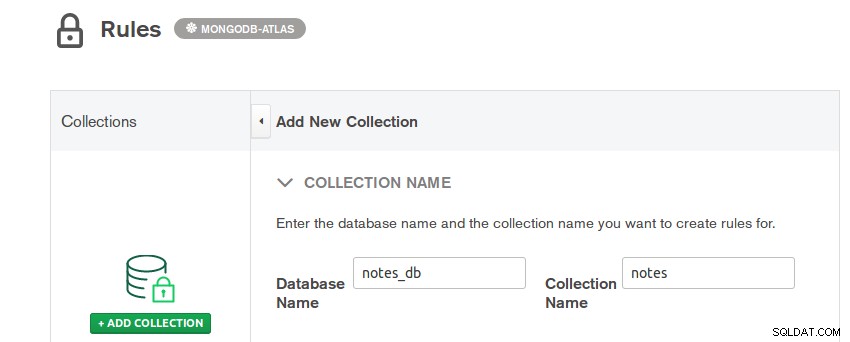
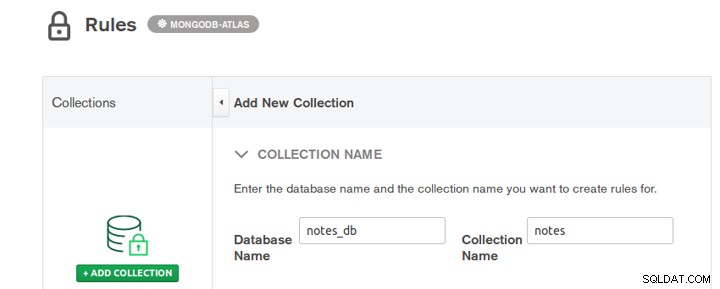
Gli utenti della tua app non devono essere in grado di vedere le note degli altri. Devono essere autorizzati a vedere solo le note che hanno creato loro stessi. Per applicare questa regola, vai alle Regole sezione e premi su Aggiungi raccolta pulsante.
Ora puoi dare un nome al tuo database MongoDB e specificare il nome della raccolta in cui memorizzerai tutte le note. Lascia che il nome del database sia notes_db e quello della collezione essere note .



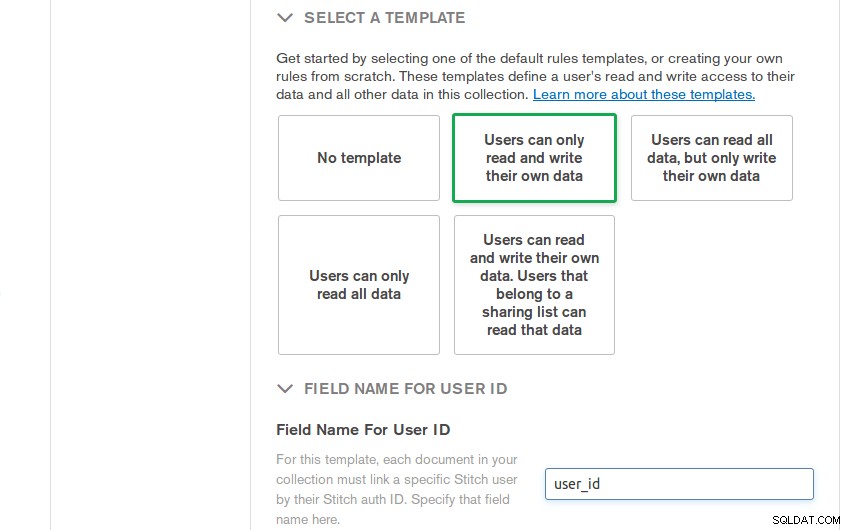
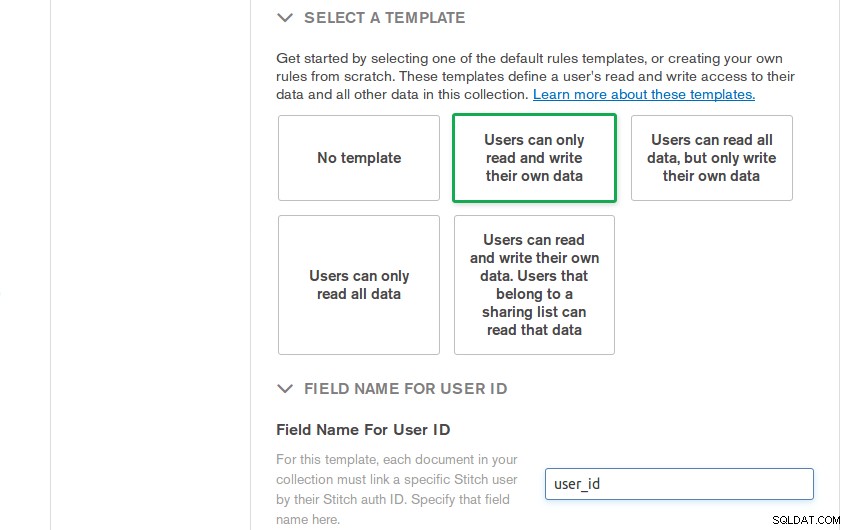
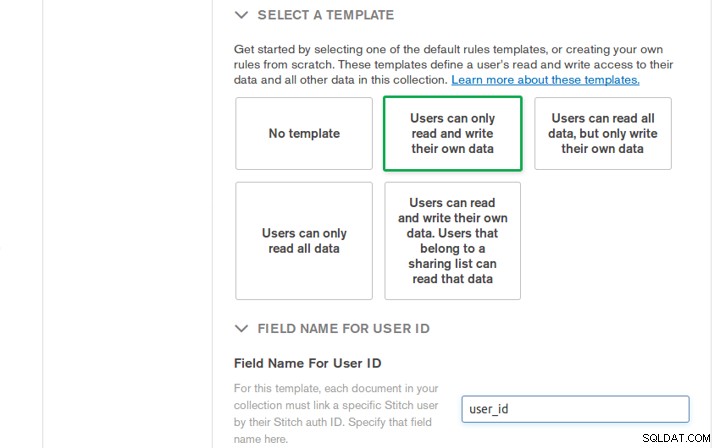
Quindi, seleziona Gli utenti possono solo leggere e scrivere i propri dati modello di regole, che soddisfa i requisiti della tua app, e indica che il nome del campo in cui memorizzerai l'ID di autenticazione dell'utente è user_id .



Infine, premi su Aggiungi raccolta pulsante.
Se vuoi dare un'occhiata più da vicino alla regola che hai appena creato, sentiti libero di premere la Modalità avanzata pulsante, che mostra un equivalente JSON della regola.
4. Configurazione di un progetto Android
Ora che l'applicazione Stitch è pronta, puoi iniziare a creare la tua app Android. Quindi crea un nuovo progetto Android Studio con un'attività vuota, assicurandoti che il nome del pacchetto corrisponda a quello che hai digitato in precedenza.
Per poter utilizzare Stitch SDK nel progetto, aggiungi la seguente implementation dipendenza nel build.gradle a livello di app file:
implementation 'org.mongodb:stitch-android-sdk:4.0.5'
Per supportare l'accesso con Google, aggiungi anche una dipendenza per i servizi di Google Play.
implementation 'com.google.android.gms:play-services-auth:15.0.1'
Avrai bisogno di alcuni widget Material Design, come carte e pulsanti di azione mobili, nell'app. Quindi aggiungi anche le seguenti dipendenze:
implementation 'com.android.support:design:27.1.1' implementation 'com.android.support:cardview-v7:27.1.1' implementation 'com.afollestad.material-dialogs:core:0.9.6.0'
Infine, aggiungi l'ID della tua applicazione Stitch e l'ID client che hai menzionato nella console di amministrazione di Stitch come elementi in strings.xml file.
<string name="stitch_client_app_id">YOUR_APP_ID</string> <string name="google_client_id">YOUR_CLIENT_ID</string>
5. Creazione di layout
Gli utenti devono essere in grado di utilizzare l'app per prendere appunti solo se hanno effettuato l'accesso. Pertanto, non appena l'app viene aperta, devi mostrare loro un pulsante di accesso. Il modo più rapido per farlo è utilizzare il SignInButton widget nel layout dell'attività principale:
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"/>
Dopo aver eseguito correttamente l'accesso, reindirizzerai l'utente a un'altra attività contenente un ListView widget, che visualizzerà le note dell'utente e un FloatingActionButton widget, che l'utente può premere per creare una nuova nota. Quindi crea un'altra attività vuota e aggiungi il seguente codice al suo file XML di layout:
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/notes_container"
android:dividerHeight="16dp"
android:divider="@android:color/transparent"/>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:src="@drawable/ic_add_black_24dp"
android:id="@+id/add_note_button"
android:tint="@android:color/white"/>
</RelativeLayout>
Ogni elemento di ListView il widget sarà una nota. Per semplificare le cose, supponiamo che il layout della nota abbia solo un CardView widget contenente un TextView aggeggio. Quindi crea un nuovo file XML di layout chiamato layout_note.xml e aggiungi il seguente codice:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/note_text"
style="@style/TextAppearance.AppCompat.Body1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp" />
</android.support.v7.widget.CardView> 6. Implementazione dell'accesso con Google
Quando l'utente preme il pulsante di accesso, devi avviare il flusso di lavoro di accesso di Google. Quindi, all'interno della prima attività, aggiungi un gestore di eventi al clic al pulsante.
All'interno del gestore, puoi andare avanti e creare un GoogleSignInOptions oggetto configurato per utilizzare le opzioni di accesso predefinite. Poiché anche la tua applicazione Stitch, che può essere considerata il tuo server back-end, deve far parte del processo di accesso, assicurati di chiamare requestServerAuthCode() metodo e passagli il tuo ID cliente. Il codice seguente mostra come:
val signInOptions =
GoogleSignInOptions.Builder(
GoogleSignInOptions.DEFAULT_SIGN_IN
).requestServerAuthCode(
getString(R.string.google_client_id)
).build()
Ora puoi creare un GoogleSignIn client chiamando getClient() metodo e passando il GoogleSignInOptions opporsi ad esso come argomento. Utilizzando il client, puoi avviare facilmente il flusso di lavoro di accesso ottenendo un intento di accesso da esso e passandolo all'attività startActivityForResult() dell'attività metodo. Ecco come:
val signInClient = GoogleSignIn.getClient(
this@MainActivity, signInOptions
)
startActivityForResult(
signInClient.signInIntent,
1 // request code
)
Per ricevere il risultato dell'attività che hai appena terminato, devi sovrascrivere onActivityResult() metodo. Al suo interno, avrai accesso a un nuovo Intent oggetto, che puoi passare a getSignedInAccountFromIntent() metodo per identificare il tuo utente.
override fun onActivityResult(requestCode: Int,
resultCode: Int,
data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
val signedInAccount =
GoogleSignIn.getSignedInAccountFromIntent(data)
// More code here
}
Nel caso in cui l'utente non riesca o si rifiuti di accedere, ora avrai un'eccezione. Gestiscilo visualizzando un Toast informativo messaggio e chiudendo l'app.
if(signedInAccount.exception != null) {
Toast.makeText(this,
"You must sign in first", Toast.LENGTH_LONG).show()
finish()
return
}
In caso di accesso riuscito, tuttavia, avrai accesso a un codice di autenticazione del server che puoi utilizzare per creare una GoogleCredential oggetto. Passando l'oggetto a loginWithCredential() metodo del client Stitch predefinito del tuo progetto, puoi sia registrarti che accedere all'utente alla tua app.
Una volta completato correttamente il metodo, l'app dovrebbe passare alla seconda attività, che ha gli elementi dell'interfaccia utente per visualizzare le note e aggiungere nuove note. Il codice seguente mostra come farlo in modo conciso:
Stitch.getDefaultAppClient().auth
.loginWithCredential(
GoogleCredential(signedInAccount.result.serverAuthCode)
)
.addOnSuccessListener {
// Open activity that shows the notes
startActivity(
Intent(this@MainActivity,
NotesActivity::class.java
)
)
} Se crei ed esegui l'app ora, dovresti essere in grado di utilizzare uno dei tuoi account Google per accedervi.



7. Aggiunta di note
Nella seconda attività, avrai bisogno sia di un client Stitch che di un client MongoDB Atlas. Avrai bisogno del primo per ottenere l'ID di autenticazione dell'utente e il secondo per eseguire operazioni di lettura e scrittura sul tuo cluster MongoDB Atlas. Quindi aggiungili entrambi come campi privati dell'attività.
private val stitchClient = Stitch.getDefaultAppClient()
private val atlasClient = stitchClient.getServiceClient(
RemoteMongoClient.factory,
"mongodb-atlas"
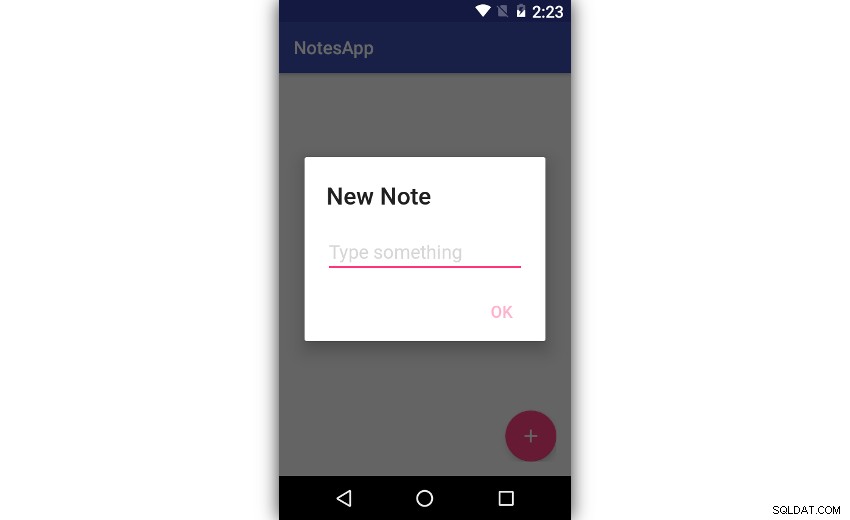
) Quando gli utenti premono il pulsante di azione mobile, è necessario visualizzare una finestra di dialogo che richiede loro di digitare le proprie note. Con la libreria Material Dialogs, che hai aggiunto in precedenza come dipendenza, farlo è molto intuitivo.
Il codice seguente mostra come aggiungere un listener al clic al pulsante e creare una finestra di dialogo di input di base:
add_note_button.setOnClickListener {
val dialog = MaterialDialog.Builder(this@NotesActivity)
.title("New Note")
.input("Type something", null, false,
{ _, note ->
// More code here
}
).build()
dialog.show()
}
All'interno del gestore eventi della finestra di dialogo, avrai accesso alla nota digitata dall'utente. Per archiviarla nel tuo cluster MongoDB Atlas, devi inserirla in un nuovo documento MongoDB. Inoltre, per assicurarsi che la nota sia visibile solo all'utente che l'ha creata, il documento deve includere un user_id campo il cui valore corrisponde all'ID di autenticazione dell'utente. Il codice seguente, che va all'interno del gestore di eventi, mostra come creare il documento:
val document = Document() document["text"] = note.toString() document["user_id"] = stitchClient.auth.user!!.id
Ora che il documento è pronto, devi inserirlo nelle notes raccolta, che appartiene a notes_db Banca dati. Ecco come puoi ottenere riferimenti al database e alla raccolta e utilizzare insertOne() metodo per inserire il documento:
val collection = atlasClient.getDatabase("notes_db")
.getCollection("notes")
collection.insertOne(document).addOnSuccessListener {
Toast.makeText(this@NotesActivity,
"One note saved", Toast.LENGTH_LONG).show()
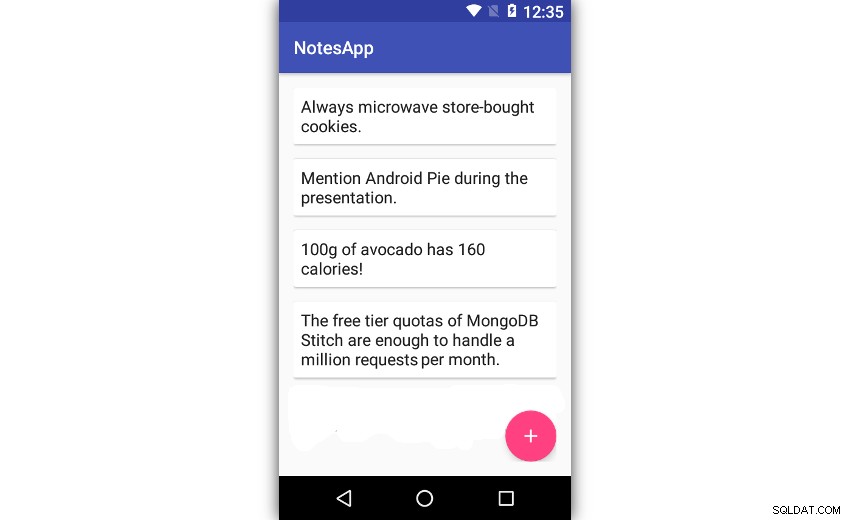
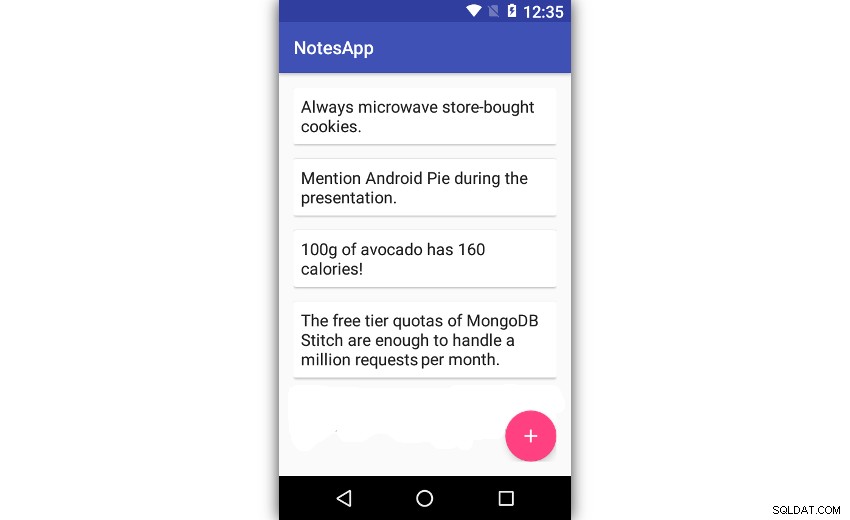
} Se ora esegui l'app, dovresti essere in grado di creare nuove note e salvarle.



8. Visualizzazione delle note
Per poter visualizzare le note che un utente ha creato, devi prima recuperare tutti i documenti nelle notes raccolta che appartiene all'utente. Tuttavia, non è necessario scrivere una query complessa per farlo. A causa della regola che hai creato in precedenza, Stitch assicura automaticamente che qualsiasi query eseguita sulla raccolta restituirà solo i documenti di proprietà dell'utente.
Crea un nuovo metodo per visualizzare le note.
private fun showNotes() {
// More code here
}
All'interno del metodo, puoi chiamare direttamente find() metodo sulle notes raccolta per creare una query in grado di recuperare le note dell'utente. Per eseguire la query in modo asincrono, devi quindi chiamare into() metodo e passargli un elenco vuoto. I risultati della query saranno disponibili nell'elenco una volta completata correttamente.
val notes = mutableListOf<Document>()
atlasClient.getDatabase("notes_db")
.getCollection("notes")
.find()
.into(notes)
.addOnSuccessListener {
// More code here
}
All'interno del listener di successo, ora devi creare un'istanza di ArrayAdapter classe per visualizzare l'elenco delle note. Tuttavia, non puoi passare un elenco di Document oggetti direttamente al costruttore della classe. Devi prima convertirlo in un elenco di String oggetti. Il codice seguente mostra come farlo usando map() metodo:
val adapter = ArrayAdapter<String>(this@NotesActivity,
R.layout.layout_note, R.id.note_text,
notes.map {
it.getString("text") // Extract only the 'text' field
// of each document
}
)
Una volta che l'adattatore è pronto, puoi metterlo in funzione assegnandolo all'adapter proprietà di ListView widget.
notes_container.adapter = adapter
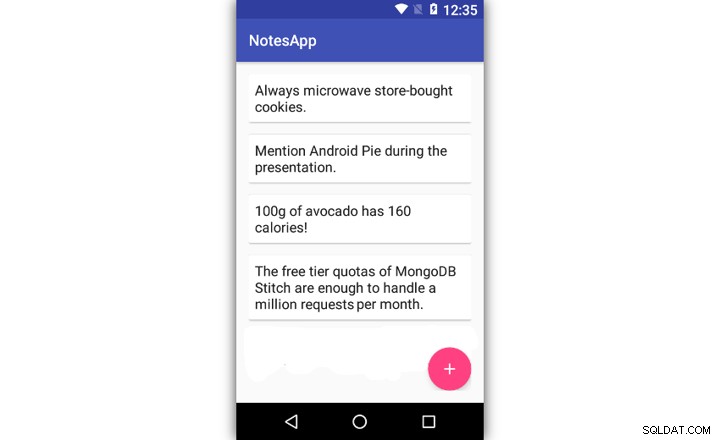
Il showNotes() il metodo è ora pronto. Aggiungi una chiamata all'interno di onCreate() metodo in modo che gli utenti possano vedere le loro note non appena l'attività viene aperta. Inoltre, se vuoi che l'elenco visualizzi nuove note non appena vengono create, ti suggerisco di aggiungere anche una chiamata all'interno del listener di successo che hai allegato a insertOne() metodo.
Con le modifiche precedenti, se esegui nuovamente l'app, potrai sia aggiungere nuove note sia visualizzare quelle esistenti.