Server di analisi del self hosting su Heroku
Imposta Heroku, MongoDB e Analizza
- Visita https://signup.heroku.com/ e registrati per un account
- Verifica la tua email e accedi a Heroku
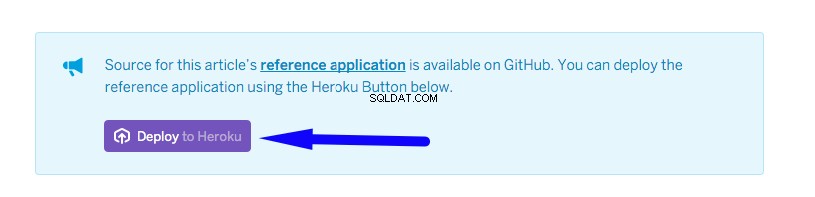
- Vai a Distribuire un server di analisi su Heroku
- Fai clic su "Distribuisci su Heroku"

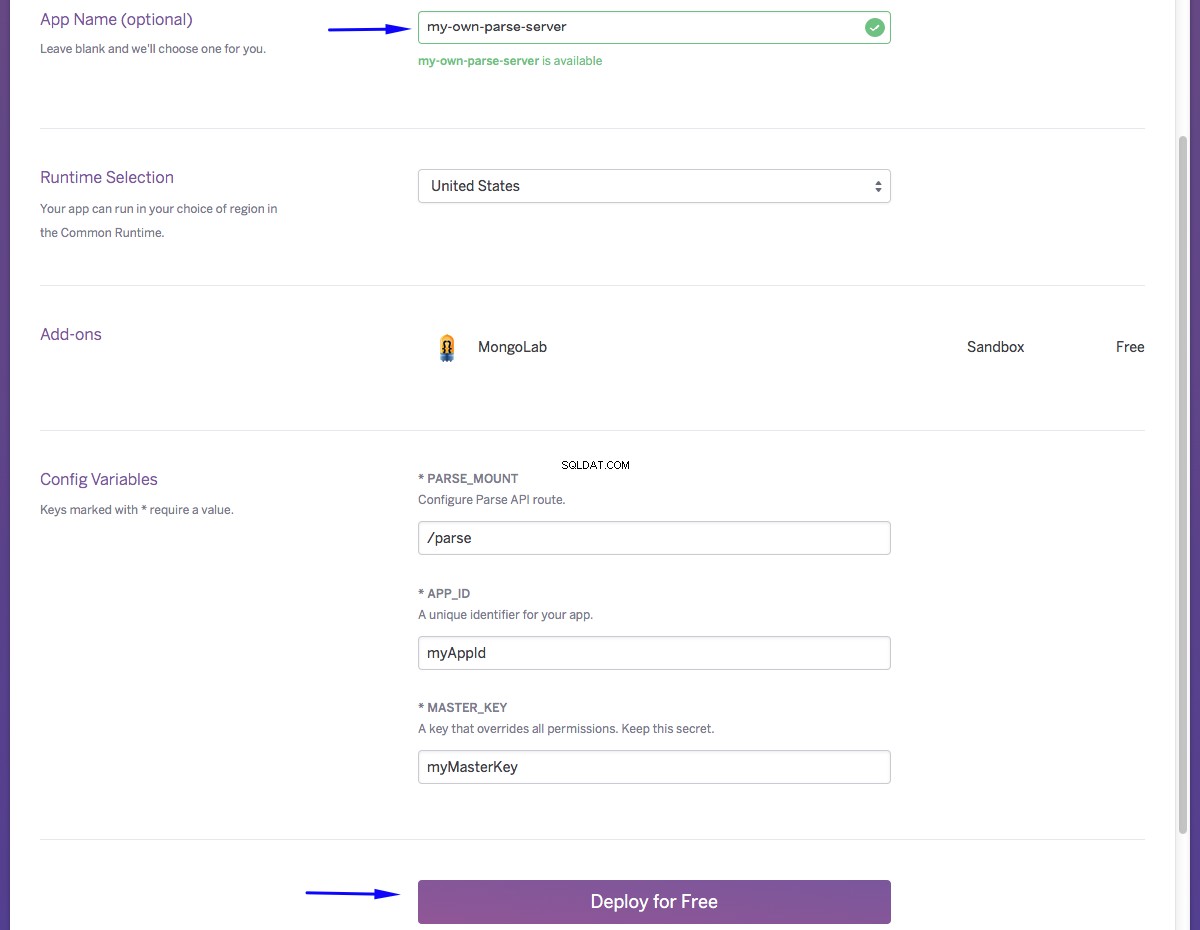
- Assegna un nome al tuo server di analisi
- Salta APP_ID e MASTER_KEY dell'app per ora, lo imposteremo in un passaggio successivo.
- Fai clic su "Distribuisci gratuitamente"

- Se viene visualizzata la casella sottostante, inserisci i dati della tua carta di credito per verificare il tuo account. Non preoccuparti, non ti verrà addebitato alcun importo se non esegui l'upgrade del tuo account in un secondo momento . Questa è semplicemente una misura di sicurezza adottata da Heroku per prevenire gli abusi.

- Heroku creerà la tua app. In background creerà anche un repository .git per te e clonerà il contenuto del repository git di esempio del server di analisi ufficiale, creerà un database MongoDB e configurerà la tua app Heroku per utilizzare quel DB.
- Quando l'app viene creata, verrai indirizzato alla sua dashboard di Heroku oppure puoi accedervi effettuando l'accesso, facendo clic su "App personali" e quindi facendo clic sul nome del tuo server di analisi
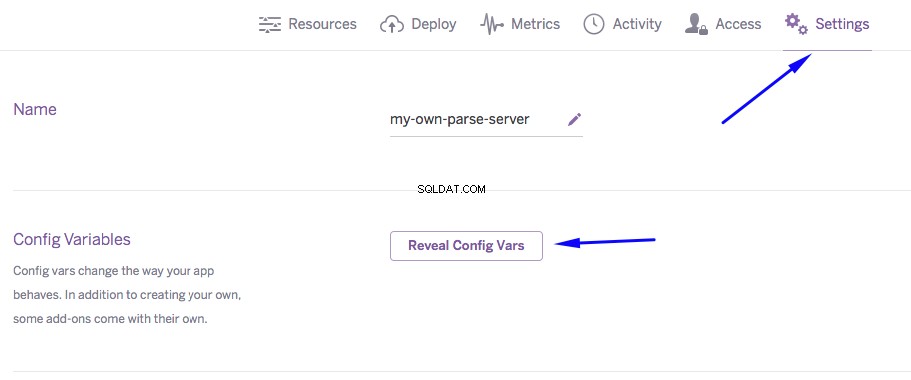
- Nella dashboard della tua app, fai clic su "Impostazioni", quindi su "Rivela vars di configurazione"

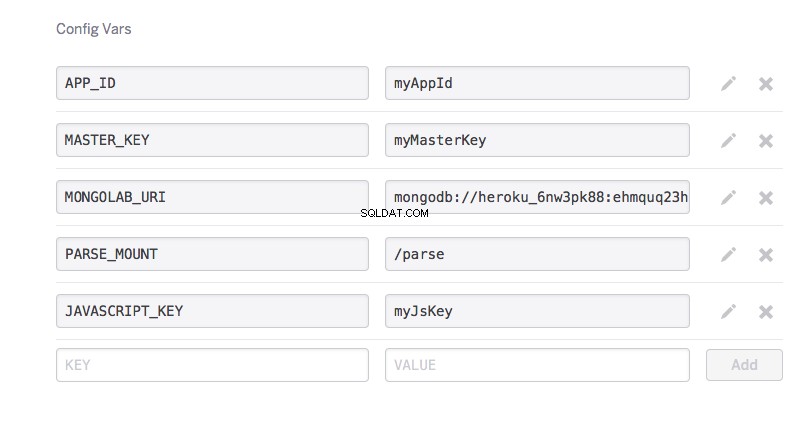
- Compila APP_ID e MASTER_KEY della tua app. Se ora disponi di un'app su Parse.com, puoi utilizzare le stesse chiavi che utilizza. Puoi leggere su
https://www.parse.com/apps/<APP_NAME>/edit#keysdove<APP_NAME>è il nome della tua app. Se stai creando una nuova app, puoi generare chiavi casuali qui. Puoi aggiungere nuove chiavi per qualsiasi sdk che intendi utilizzare, ne aggiungo una per javascript sdk qui.

- Prendi nota del valore per MONGOLAB_URI, ti servirà in seguito se desideri migrare i tuoi dati Parse esistenti nel tuo nuovo DB
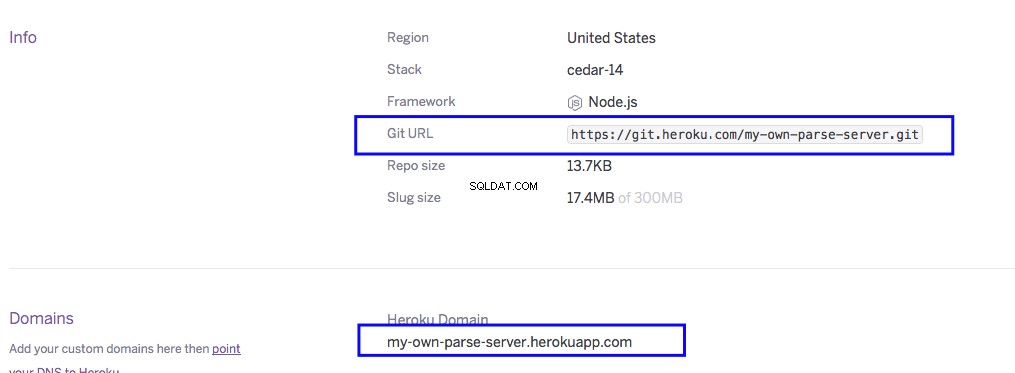
- Scorri verso il basso e prendi nota dell'URL Git e del dominio Heroku per la tua app, ti serviranno in seguito

-
Installa Heroku Toolbelt, uno strumento di interfaccia a riga di comando per la gestione delle tue app Heroku.
-
Apri un prompt del terminale e inserisci
$ heroku login, inserisci la tua email e password Heroku -
Inserisci
$ heroku git:clone -a <MY_APP_NAME>(dove<MY_APP_NAME>è il nome della tua app heroku) per creare una copia locale del repository del codice del tuo server, puoi anche utilizzare l'URL git che abbiamo visto in precedenza. Quando cloni il repository vedrai il messaggio "avviso:sembra che tu abbia clonato un repository vuoto.". La cartella dell'app verrà creata ma conterrà solo i file git standard e nessun server di analisi. Per risolvere questo problema. Vai al repository git di esempio del server di analisi ufficiale, scarica il file zip del repo. Estrai la cartella, trascina tutti i file e le cartelle dalla cartella parse-server-example-master nella cartella dell'app. -
Di nuovo nel terminale, inserisci
$ cd <MY_APP_NAME>per passare al repository
Abilita CORS (in modo da poter utilizzare l'API di altri domini)
- Sul tuo disco rigido, trova e apri la copia locale del repository che abbiamo appena creato
- Nella cartella, apri
package.jsone aggiungi"cors": "*"alledependenciescosì:
.
"dependencies": {
"express": "~4.2.x",
"kerberos": "~0.0.x",
"parse": "~1.6.12",
"parse-server": "~2.0", // <= don't forget this comma
"cors": "*" // add this line
}
NOTA
Assicurati di rimuovere i commenti sopra nel tuo codice effettivo poiché non sarà un JSON valido
- Apri
index.jse apporta queste modifiche:
.
var express = require('express'); // find this line in the file
var cors = require('cors') // add this line below it
//....
//var databaseUri = process.env.DATABASE_URI || process.env.MONGOLAB_URI // old name, you may need to change this for new deployments
var databaseUri = process.env.DATABASE_URI || process.env.MONGODB_URI // changed to MONGODB_URI in Heroku!
//....
var app = express(); // find this line in the file
app.use(cors()); // add this line below it
//Add declarations for any keys you plan to use as shown below
var api = new ParseServer({
databaseURI: databaseUri || 'mongodb://localhost:27017/dev',
cloud: process.env.CLOUD_CODE_MAIN || __dirname + '/cloud/main.js',
appId: process.env.APP_ID || 'myAppId',
masterKey: process.env.MASTER_KEY || '',
serverURL: process.env.SERVER_URL || 'http://localhost:1337',
javascriptKey: process.env.JAVASCRIPT_KEY || '', //** add this line no need to set values, they will be overwritten by heroku config vars
restAPIKey: process.env.REST_API_KEY || '', //** add this line
dotNetKey: process.env.DOT_NET_KEY || '', //** add this line
clientKey: process.env.CLIENT_KEY || '', //** add this line
});
- Torna alla finestra del terminale, assicurati di essere ancora nella cartella del repository che abbiamo clonato e accedi al seguente per inviare le modifiche a Heroku:
.
$ git add .
$ git commit -am "make it better"
$ git push heroku master
Testa il tuo nuovo server di analisi
- Vai a questa pagina di jsFiddle
- Cambia
<MY_APP_ID>,<MY_JS_KEY>,<MY_HEROKU_APP_NAME>nel violino ai valori appropriati per la tua app, quindi fai clic su "Esegui"
.
Parse.initialize('<MY_APP_ID>', '<MY_JS_KEY>');
Parse.serverURL = 'https://<MY_HEROKU_APP_NAME>.herokuapp.com/Parse'
- Dovresti ricevere l'avviso di seguito che ti informa che il tuo nuovo server di analisi funziona correttamente

NOTA:
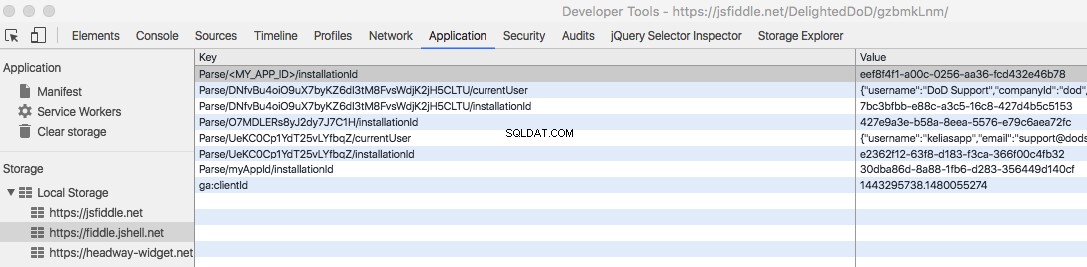
Se utilizzi lo strumento jsfiddle con più istanze del server di analisi, potresti ricevere l'errore "token di sessione non valido". Se ciò accade, apri la console di sviluppo ed elimina tutte le chiavi di "analisi" dalla memoria locale, dopodiché dovrebbe funzionare:

Migra i tuoi dati esistenti da Parse
Dovresti farlo almeno una volta con un'app di prova prima di migrare un'app di produzione. Inoltre, sembra che i files legacy dalla tua vecchia app potrebbe non essere ancora trasferito, consulta questo problema di GitHub
- Prima della migrazione , se il tuo nuovo MongoDB contiene dati, la migrazione avrà esito negativo. Se hai appena testato il server e creato un oggetto, vai a
https://dashboard.heroku.com/apps/<MY_HEROKU_APP_NAME>/resources, fai clic su "MongoLab" accanto alla sua icona, quindi, nella pagina successiva, fai clic su "Elimina tutte le raccolte" - Vai a
https://dashboard.parse.com/apps/<APP_NAME>/settings/generaldove<APP_NAME>è il nome della tua analisi app - Scorri la pagina verso il basso e fai clic su "Migra"
- Nel modale, nell'area grigia (che non assomiglia molto a un input...) inserisci il
MONGOLAB_URIdi cui abbiamo preso nota in precedenza - Fai clic su "Inizia la migrazione"

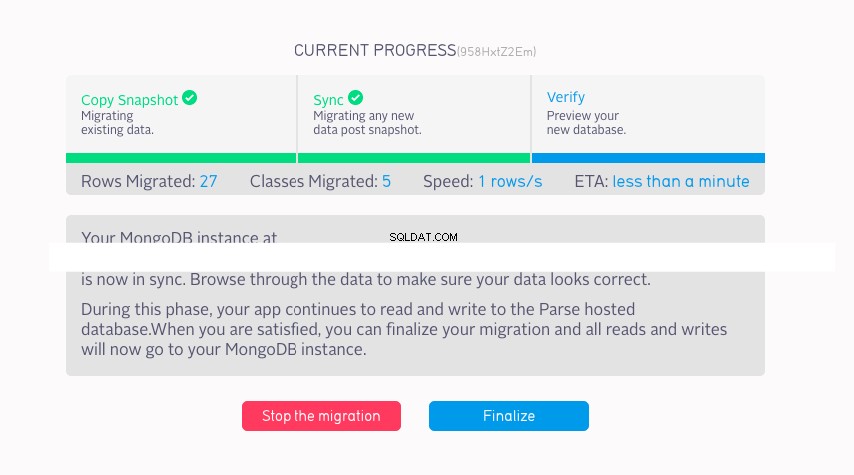
- Al termine della migrazione, fai clic su "Finalizza", quindi, nel popup fai clic su "Ok" quando la migrazione è definitiva, tutti i tuoi dati saranno nel tuo nuovo database MongoDB.

- Per ora, la dashboard di analisi continuerà a mostrare i dati che ora risiedono nel nuovo database. Per testare tutto, torna al test jsFiddle che abbiamo usato prima ed eseguilo di nuovo. Ora vai alla dashboard Analizza e dovresti vedere la classe e la riga appena aggiunte. Nota che quando ho utilizzato il nuovo dashboard Analizza, ho potuto vedere il numero di righe ma l'area della riga era tutta vuota. Sono tornato alla vecchia dashboard di Parse e ho potuto vedere tutto bene.