Introduzione.
Progetto di controllo ListView di Microsoft Access è stato progettato e illustrato qui, in questo episodio dell'esercitazione sul controllo TreeView. L'attività principale è, prima di tutto, popolare il controllo TreeView con gli elementi della categoria del prodotto. Successivamente alla selezione di un elemento di Categoria nel Controllo TreeView, i relativi Record Prodotto sono stati filtrati dalla Tabella Prodotti ed elencati nel Controllo ListView. I valori dei campi di ogni record vengono visualizzati in colonne diverse.
Abbiamo familiarità con i controlli TreeView, ImageList e ImageCombo e abbiamo lavorato con loro negli episodi precedenti.
Il controllo ListView visualizzerà i dati di tre diversi campi in tre diverse colonne. Le colonne avranno intestazioni di colonna e altre proprietà di colonna, come ReportIcons, Tooltip Text .
Il record del prodotto ha diversi campi e non tutti possono essere visualizzati nel controllo ListView, con diverse colonne in una piccola area. Al contrario, quando un articolo è stato selezionato nel controllo ListView, si aprirà un altro modulo con i dettagli completi del record del prodotto selezionato. In breve, questo è ciò che intendiamo fare qui, utilizzando i controlli TreeView, ListView e ImageList.
Le proprietà del controllo ListView hanno caratteristiche simili al controllo ListBox di Microsoft Access. Dispone di colonne per visualizzare i valori correlati uno accanto all'altro, sotto ogni intestazione di colonna. La Larghezza della colonna il valore della proprietà, per ogni colonna, assicura che il valore del campo abbia spazio sufficiente per visualizzare correttamente il contenuto. L'elemento ListView risponde ai clic in modo che possiamo eseguire altre azioni, come aprire modulo, report, macro o chiamare altre funzioni, se necessario.
Collegamenti alle precedenti sessioni di tutorial.
- Esercitazione sul controllo di Microsoft TreeView.
- Creazione del menu di accesso con il controllo TreeView.
- Assegnazione di immagini al controllo TreeView.
- Assegnazione di immagini a TreeView Control-2, creazione di ImageList Control condivisibile con altri progetti.
- Segnale di spunta di controllo TreeView Aggiungi, elimina nodi.
- Menu di accesso a discesa TreeView ImageCombo.
- Riorganizza i nodi TreeView trascinandoli.
Articoli sul controllo Access ListBox.
In Microsoft Access, potremmo utilizzare il controllo ListBox per visualizzare informazioni e utilizzarle in vari modi. Per la creazione di Creazione guidata moduli personalizzati e Creazione guidata report personalizzati. Per la creazione di collegamenti ipertestuali in ListBox, la creazione di voci di elenco dai dati di origine di un'altra ListBox, l'inserimento di un elenco di file esterni nella casella di riepilogo o l'assegnazione dell'output della funzione Filter() nella ListBox. Questi erano alcuni dei metodi che abbiamo provato in precedenza con Access ListBox. I collegamenti sono riportati di seguito come riferimento.
-
Creazione guidata moduli personalizzati.
-
Creazione guidata report personalizzata.
-
Apri moduli con collegamenti ipertestuali nella casella di riepilogo.
-
Crea elenco da un altro ListBox.
-
Contenuto della casella combinata ListBox dinamico.
-
Output della funzione di filtro in ListBox.
-
Output della funzione di filtro in ListBox-2
-
Casella di riepilogo e data prima parte.
-
Casella di riepilogo e data Parte seconda.
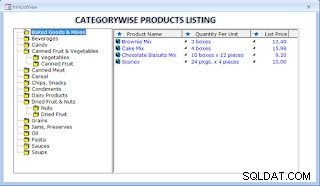
L'immagine demo di ListView con controllo TreeView.
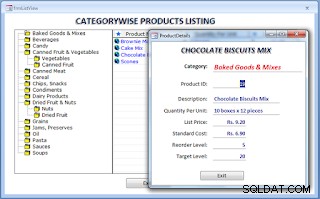
La visualizzazione immagine demo del modulo, con i controlli TreeView e ListView:

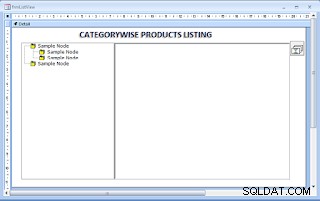
Il modulo dimostrativo ListView nella visualizzazione Progettazione.

Progettazione del modulo frmListView.
-
Creare un nuovo form, con il nome frmListView, e inserire i seguenti tre controlli nella sezione dettagli del form con i nomi specificati per ogni controllo come indicato di seguito.
-
Inserisci un controllo TreeView nel modulo, dall'elenco dei controlli ActiveX, sul lato sinistro, cambia il nome in TreeView0 . Visualizza la sua normale finestra delle proprietà di Access e modifica la Larghezza Valore della proprietà a 6,614 cm e Altezza a 9,709 cm .
-
Inserisci un controllo ListView dai controlli ActiveX, sul lato destro del controllo TreeView, e cambia il suo nome in ListView0 . Il controllo ListView è di circa 12,462 cm ampio e 9,709 cm in Altezza , spazio sufficiente per visualizzare tre colonne di dati dalla tabella prodotti. Posiziona entrambi i controlli uno vicino all'altro e i bordi superiori allineati.
-
Inserisci un controllo ImageList dall'elenco dei controlli ActiveX, posizionalo da qualche parte sul lato destro del controllo ListView e modifica il suo valore della proprietà Name in ImageList3 .
Nota : Se non conosci questo argomento e non riesci a trovare i controlli di cui sopra tra i Controlli ActiveX elenco, quindi è necessario allegare il MSCOMLIB.OCX ( Controlli comuni di Microsoft Windows) nella finestra di modifica VBA Strumenti - -> Riferimenti Elenco file.Ti suggerisco di passare attraverso il primo Link, che trovi in cima a questa pagina, il Esercitazione sul controllo di Microsoft TreeView Pagina per indicazioni, dove cercare i file correlati e come aggiungere Microsoft Windows MSCOMLIB.OCX file nella libreria di riferimento di Access. Successivamente, sarai in grado di trovare questi file su Controllo ActiveX Elenco.
Se hai esaminato le precedenti sessioni di tutorial e scaricato il database demo dal 4° collegamento fornito in alto, apri quel database.
Aprire il modulo con il controllo ImageList in visualizzazione struttura. Fare una copia del controllo ImageList dal form e inserirlo negli Appunti. Chiudere il database, aprire il database del progetto corrente e aprire Form frmListView in Visualizzazione struttura. Incolla il controllo ImageList dagli Appunti nel form frmListView. Modifica il nome del controllo ImageList in ImageList3 . Coloro che hanno il controllo ImageList con immagini precaricate, saltano i sei passaggi seguenti e continuano dal Passaggio-7.
Caricamento di immagini in ImageList Control.
In alternativa, se hai inserito il Controllo ImageList dai Controlli ActiveX puoi caricare alcune immagini (4 o 5) dal tuo stesso computer. Procedi come segue:
-
Fare clic con il pulsante destro del mouse sul controllo ImageList, evidenziare ImageListCtrl_Object e seleziona Proprietà .
-
Seleziona l'opzione 16 x 16 opzione dimensione immagine in Generale Tab.
Attenzione: Dopo aver caricato le immagini non è possibile modificare il valore Dimensione immagine. Se ritieni di aver bisogno di immagini di dimensioni diverse, una volta visualizzate, devi rimuovere tutte le immagini esistenti, quindi selezionare la dimensione dell'immagine desiderata nella scheda Generale e quindi caricare di nuovo tutte le immagini.
-
Quindi, seleziona le Immagini Tab.
-
Fai clic su Inserisci immagine Pulsante di comando e seleziona l'immagine dal tuo disco (la maggior parte dei tipi di immagine:bmp, png, JPG, JPEG e tiff sono validi). L'immagine selezionata apparirà in Immagini controllo. La dimensione dell'immagine selezionata verrà ridotta a 16 x 16 pixel e potrebbe influire sulla qualità dell'immagine se hai selezionato un'immagine grande.
-
Il valore indice dell'immagine viene inserito dal sistema. Inserisci un nome univoco adatto nella Chiave controllo. Il nome distingue tra maiuscole e minuscole se si prevede di utilizzare il nome chiave del parametro immagine del nodo TreeView o dell'elemento ListView, anziché il numero di indice dell'immagine.
-
Puoi caricare il numero richiesto di immagini in questo modo. Puoi copiare e incollare questo controllo ImageList per i tuoi altri progetti.
-
Al termine del caricamento delle immagini richieste, chiudere la finestra di dialogo.
-
Inserisci un pulsante di comando nella parte inferiore dei controlli del modulo con il valore della proprietà Nome:cmdExit e con la didascalia Esci .
-
Puoi salvare il modulo frmListView ora con le modifiche.
Abbiamo bisogno di due tabelle a scopo dimostrativo per provare il controllo ListView con TreeView. Ho creato due tabelle dalla Products Table, prese dal Database di esempio Northwind.accdb . Un campo di tipo numerico Appartiene a viene aggiunto alla tabella lvCategory.
Aggiunti quattro nuovi record nella tabella. I primi due nuovi record hanno il loro BelongsTo campo con valore 4, indicando che questi record sono i nodi figlio dell'ID record numero 4. Allo stesso modo, gli ultimi due record hanno il valore 10 in BelongsTo campo.
I record con i numeri ID 4 e 10, il campo Nome prodotto Descrizione mostra che hanno più gruppi di articoli. I nomi dei gruppi di categorie vengono suddivisi in due diverse categorie per inserirli come record di nodo figlio sotto l'elemento del gruppo principale. I valori ID record del nuovo gruppo Categoria sono stati aggiornati nel campo ParentID degli articoli Prodotto nella Tabella lvProducts, che appartiene alla nuova Categoria. Il primo record con due diverse categorie di elementi non viene modificato, a causa di alcune altre considerazioni sulle preferenze.
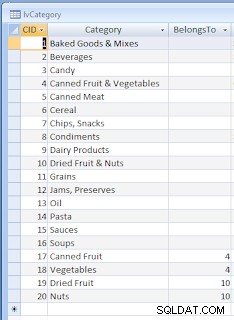
La lvCategory L'immagine della tabella è riportata di seguito. Questo verrà utilizzato per i nodi TreeView, come nodi padre anche per gli elementi di controllo ListView.

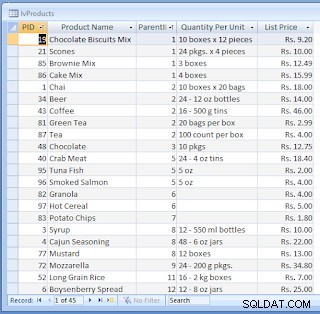
I lvProducts La tabella ha circa 45 record. L'immagine della tabella, con alcuni record di esempio, è riportata di seguito come riferimento:

Lavorare con due tabelle.
Prima di procedere ulteriormente, dobbiamo dare un'occhiata più da vicino a entrambe le tabelle e vedere come entrambe sono correlate tra loro nei controlli TreeView e ListView. Finora abbiamo lavorato con una sola tabella, con i campi Node Key, Description e ParentID nella stessa tabella.
Spero che quelli di voi che hanno seguito i precedenti episodi del tutorial finora abbiano una chiara comprensione della relazione tra gli stessi valori di campo nella stessa tabella. Ora vedremo come entrambe queste tabelle (lvCategory e lvProducts) sono correlate tra loro per due diversi Controlli.
Innanzitutto, controlla la lvCategory Tavolo. Ha un Appartiene a campo con i valori negli ultimi quattro record. Questi quattro record sono i nodi figlio del record ID 4 e 10 dei nodi lvCategory. Questi quattro nodi vanno nel controllo TreeView come nodi figlio, ai nodi padre:Frutta e verdura in scatola e Frutta secca e noci nel controllo TreeView stesso.
Ora prendi i lvProducts Tabella e ha ParentID Valori di campo. Per ogni articolo di categoria nella lvCategory Tabella, sono presenti uno o più Articoli di Prodotto correlati su lvProducts Tavolo. Il numero in ParentID campo dei lvProducts La tabella appartiene al record padre nella lvCategory Tavolo. Per dirla diversamente, tutti gli articoli del Prodotto elencati nel controllo ListView, con lo stesso ParentID value, appartengono a un record particolare nella tabella lvCategory con lo stesso CID Valore.
Nota: La creazione di entrambe queste tabelle dalla tabella Prodotti può richiedere molto tempo. Se hai seguito questo tutorial finora, puoi scaricare il database demo dal link per il download fornito alla fine di questa pagina. Importa lvCategory e lvProducts Tabelle dal database nel database corrente con questo progetto. Quando completi questo progetto con il database corrente, se incontri alcuni problemi con esso, puoi utilizzare il database demo come punto di riferimento per correggere il tuo lavoro.
Il codice VBA del modulo modulo.
-
Apri frmListView modulo in Visualizzazione Progettazione.
-
Visualizza il modulo di classe del modulo.
-
Copia e incolla il seguente codice VBA completo nel modulo e premi Ctrl+S per salvare il codice.
Opzione Confronta DatabaseOption ExplicitDim tv As MSComctlLib.TreeViewDim lvList As MSComctlLib.ListViewDim imgList As MSComctlLib.ImageListConst Prfx As String ="X"Private Sub Form_Load()Dim db As DAO.DatabaseDim tbldef As TableDef Imposta tv =Me.TreeView0. Oggetto tv.Nodes.Clear Set imgList =Me.ImageList3.Object With tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'assegna il controllo imagelist precaricato Fine con Set db =CurrentDb Set tbldef =db. TableDefs("lvProducts") Set lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Inizializza i valori delle proprietà ListView e intestazioni di colonna con lvList .ColumnHeaderIcons =imgList .Font.Size =9 . Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Sintassi:'lvList.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon 'Allineamento:0 - Sinistra, 1 - Destra, 2 - Centro .ColumnHeaders.Add 1, , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add 2, , tbldef.Fields(3).Name , 2600, 0, 5 .ColumnHeaders.Add 3, , tbldef.Fields(4).Name, 1440, 1, 5 End with Set db =Nothing Set tbldef =Nothing LoadTreeView 'Create TreeView NodesEnd SubPrivate Sub LoadTreeView() Dim Nod As MSComctlLib.Node Dim firstCatID As Long Dim strCategory As String Dim strCatKey As String Dim strProduct As String Dim strPKey As String Dim strBelongsTo As String Dim strSQL As String Dim db As DAO.Database Dim rst As DAO.Recordset 'Initialize treeview nodes tv.Nodes .Clear 'Inizializza i nodi Listview While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvCategory.CID, lvCategory.Category, " strSQL =strSQL &"lvcategory.BelongsTo FROM lvCategory ORDER BY lvCategory. CID;" Imposta db =CurrentDb Imposta rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Se non rst.BOF e non rst.EOF Allora rst.MoveFirst firstCatID =rst!CID Else Esci Sub End If 'Popola tutti i record come nodi a livello di radice Fai mentre non prima .BOF And Not rst.EOF strCatKey =Prfx &CStr(rst!CID) strCategory =rst!Category Set Nod =tv.Nodes.Add(, , strCatKey, strCategory, 1, 2) Nod.Tag =rst!CID rst. MoveNext Loop 'Nel secondo passaggio della stessa serie di record 'Sposta i nodi figlio sotto i loro nodi padre rst.MoveFirst Do While Not rst.BOF And Not rst.EOF strBelongsTo =Nz(rst!BelongsTo, "") If Len( strBelongsTo)> 0 Then strCatKey =Prfx &CStr(rst!CID) strBelongsTo =Prfx &strBelongsTo strCategory =rst!Category Set tv.Nodes.Item(strCatKey).Parent =tv.Nodes.Item(strBelongsTo) End If rst.MoveNext Lo op rst.Close 'Popola ListView Control with Product details' of the first Category Item LoadListView firstCatID End SubPrivate Sub LoadListView(ByVal CatID) Dim strProduct As String Dim strPKey As String Dim intCount As Integer Dim tmpLItem As MSComctlLib.ListItem Dim db As DAO. Database Dim prima come DAO.Recordset Dim strSQL As String ' Inizializza controllo ListView While lvList.ListItems.Count> 0 lvList.ListItems.Remove (1) Wend strSQL ="SELECT lvProducts.* FROM lvProducts " strSQL =strSQL &"WHERE (lvProducts .ParentID =" &CatID &") " strSQL =strSQL &"ORDINA PER lvProducts.[Nome prodotto];" 'Apri l'elenco dei prodotti filtrati per la categoria selezionata Set db =CurrentDb Set rst =db.OpenRecordset(strSQL, dbOpenSnapshot) Do While Not rst.BOF and Not rst.EOF intCount =intCount + 1 strProduct =rst![Nome prodotto] strPKey =Prfx &CStr(rst!PID) 'Elenco elemento Add() Sintassi:'lvList.ListItems.Add Index,Key,Text,Icon,SmallIcon Set tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3) 'first column lvList.ForeColor =vbBlue 'Elenca l'elemento secondario della seconda colonna Sintassi:'tmpLItem.ListSubItems.Add Column - Index, Key, Text, ReportIcon, ToolTipText tmpLItem.ListSubItems.Add 1, strPKey &CStr(intCount), Nz(rst![ Quantità per unità], ""), 6 'Elenca l'elemento secondario della terza colonna tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1), Format(rst![list Price], "0.00"), 6, " In valuta locale." rst.MoveNext Loop Set db =Nothing Set rst =Nothing If intCount> 0 Then lvList.ListItems(1).Selected =True End SubPrivate Sub TreeView0_NodeClick(ByVal Node As Object)Dim Cat_ID As StringCat_ID =Node.TagLoadListView Cat_IDEnd SubPrivate Sub ListView0_Click( )Dim lvKey As String, lvLong As LongDim Criterio As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd SubPrivate Sub cmdExit_Click() DoCmd.CloseEnd Sub Esaminiamo il Codice e cerchiamo di capire cosa fanno.
Nell'area di dichiarazione globale, l'oggetto TreeView (tv ), ListView (lvList ) e ImageList (imgList ) Vengono dichiarate le variabili oggetto. Il Prfx costante è stata dichiarata con il valore “X ” e utilizzato come valore del prefisso della chiave del nodo.
Quando il frmListView è aperto, il Carica_Form() La procedura dell'evento viene eseguita. L'oggetto database db e la variabile oggetto TableDef tbldef sono state dichiarate.
TreeView0 Il controllo sul Modulo è assegnato all'oggetto Variabile tv. La dichiarazione tv.Nodes.Clear inizializza l'istanza dell'oggetto di controllo TreeView, in memoria.
Successivamente, l'imgList la variabile oggetto è stata inizializzata con ImageList3 Controllo sul modulo.
Controllo TreeView Visualizza proprietà font e ImageList.
Le seguenti istruzioni impostano il nome del carattere, la dimensione del carattere e la sua ImageList del controllo TreeView La proprietà è stata caricata con imgList oggetto, in modo da poter utilizzare i nomi delle chiavi dell'immagine o i numeri dell'indice delle immagini per le immagini dei nodi TreeView.
Con tv .Font.Size =9 .Font.Name ="Verdana" .ImageList =imgList 'assegna il controllo imagelist precaricato Fine con
Impostazioni della proprietà di controllo ListView e intestazioni di colonna.
Successivamente, il segmento seguente del codice inizializza il controllo ListView e ne assegna i valori di proprietà.
Imposta db =CurrentDb Imposta tbldef =db.TableDefs("lvProducts") Imposta lvList =Me.ListView0.Object lvList.ColumnHeaders.Clear lvList.ListItems.Clear lvList.Icons =imgList 'Inizializza i valori delle proprietà ListView e intestazioni di colonna con lvList .ColumnHeaderIcons =imgList .Font.Size =9 .Font.Name ="Verdana" .Font.Bold =False .View =lvwReport .GridLines =True 'ColumnHeaders.Add() Sintassi:'lvList.ColumnHeaders.Add Index, Key , Testo, Larghezza, Allineamento, Icona 'Allineamento:0 - Sinistra, 1 - Destra, 2 - Centro .ColumnHeaders.Add , , tbldef.Fields(1).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef. Fields(3).Name, 2600, 0, 5 .ColumnHeaders.Add , , tbldef.Fields(4).Name, 1440, 1, 5 End with Set db =Nothing Set tbldef =Nothing L'oggetto database tbldef assegna variabile con lvProducts Definizione della tabella. Abbiamo bisogno dei nomi dei campi dati da usare come ListView Intestazioni di colonna , per i relativi valori di dati, in alto. Il valore del parametro Header Text può essere preso dal nome del campo della tabella.
È anche possibile visualizzare un'immagine nell'intestazione della colonna. Pertanto, abbiamo assegnato la imgList Oggetto a lvList.ColumnHeaderIcons Proprietà.
Successivamente, i valori Font, Dimensione carattere e Stile richiesti sono stati assegnati alle rispettive proprietà del controllo ListView, se i valori predefiniti non vengono trovati adatti.
ListView può essere visualizzato in modo diverso modificando la Visualizza Costo dell'immobile. Abbiamo selezionato lvwReport (valore 3 con caratteristiche massime). Puoi modificare e sperimentare con altri valori 0,1 o 2. La proprietà View Value 3 (lvwReport ) visualizza i valori nelle colonne con intestazioni di colonna, Icone dell'immagine e linee della griglia.
Abbiamo preso tre campi di dati (Nome prodotto , Quantità per unità, e Prezzo di listino) dalla tabella lvProducts da visualizzare in tre diverse colonne nel controllo ListView.
Il valore della colonna Larghezza è in pixel. Gli intervalli di valori della proprietà di allineamento sono compresi tra 0 e 2 e il significato di ciascun valore è il seguente:
0 – Allinea a sinistra
1 – Allinea a destra
2 – Allinea al centro.
Per creare le informazioni sull'intestazione della colonna, lvList .ColumnHeaders.Add() il metodo è stato chiamato con parametri.
Il Aggiungi() metodo Sintassi:
Oggetto .ColumnHeaders.Aggiungi indice, chiave, testo, larghezza colonna, allineamento, icona
Con le tre dichiarazioni precedenti nel segmento Codice, abbiamo aggiunto tutte e tre le intestazioni di colonna con i nomi dei campi:Nome prodotto , Quantità per unità, e Prezzo di listino Colonne.
Abbiamo eseguito questo passaggio prima di aggiungere qualsiasi elemento al controllo ListView e anche nella procedura evento Form_Load(), anziché durante il popolamento degli elementi ListView.
Quindi, chiama LoadTreeView() Sottoprogramma per creare i nodi di controllo TreeView. Come abbiamo discusso negli episodi precedenti, abbiamo suddiviso questo compito in un processo in due fasi.
Dopo le dichiarazioni delle variabili, i controlli TreeView e ListView sono stati inizializzati.
Subito dopo aver aperto la lvCategory set di record, il valore del campo Chiave del primo record (ID categoria:CID) è stato salvato nel firstCatID Variabile per un uso successivo.
Successivamente, tutti i record della tabella lvCategory vengono inizialmente aggiunti al controllo TreeView come nodi di livello radice.
Nel secondo passaggio della stessa serie di record, controlla BelongsTo valore del campo, se è vuoto, quei nodi vengono mantenuti come nodo a livello radice, in caso contrario, il valore del campo ParentID è l'ID del nodo a livello radice. Utilizzando il valore ParentID il nodo corrente è stato spostato sotto il nodo padre, come suo nodo figlio.
Ho spiegato questo aspetto della procedura in due fasi per popolare i nodi nel controllo TreeView in un episodio precedente e dimostrato in dettaglio da esperimenti nell'ultima sessione del tutorial.
Dopo aver chiuso l'oggetto recordset, LoadListView(ByVal CatID) Il sottoprogramma è stato chiamato. Il valore del campo CID del primo record di categoria salvato nel firstcatID la variabile è stata passata come parametro alla funzione.
Il valore del campo CID univoco della categoria passato nella variabile firstCatID as a parametro è stato utilizzato come criterio nella stringa strSQL per filtrare i record di prodotto correlati.
Abbiamo preso solo quattro dati dei campi dai record filtrati da visualizzare sul controllo ListView. Campo chiave:PID , Nome prodotto , Quantità per unità, e Prezzo di listino . Il valore del campo PID è stato utilizzato come chiave e non apparirà sul display.
ColumnHeaders.Add() è stato chiamato tre volte, per aggiungere tutte e tre le intestazioni di colonna.
Nota: Controlla la dichiarazione che non abbiamo fornito alcun valore del parametro Key, ma il valore dell'indice verrà inserito dal sistema. Non abbiamo pianificato di lavorare con le intestazioni di colonna una volta caricate. Anche se lo facciamo, possiamo indirizzare la Colonna con il valore dell'indice. Tuttavia, dobbiamo caricare i valori del campo del record del prodotto nello stesso ordine della sequenza delle intestazioni di colonna.
Popolare il controllo ListView con i valori dei prodotti nelle colonne.
Per visualizzare l'elenco dei dati sul controllo ListView, sono necessari due set di metodi Add(), con tre valori chiave diversi, per aggiungere tutte e tre le colonne di valori al controllo ListView.
Il valore della prima colonna verrà aggiunto con lvList .Elenco voci Aggiungi() metodo. Tutti gli altri valori di colonna possono essere aggiunti con lvList .Elenca elementi secondari Aggiungi() metodo.
Abbiamo creato una variabile contatore:intCount, e ne incrementa il valore ad ogni Do While . . . Il ciclo del ciclo e il suo valore corrente verranno aggiunti al valore della chiave (PID) per rendere il valore della chiave univoco nella lvList. ListSubItems.Add() metodo.
ListItems.Add() della prima colonna Metodo La sintassi è la seguente:
'lvList.ListItems .Aggiungi Indice,Chiave,Testo,Icona,Icona Piccola
Imposta tmpLItem =lvList.ListItems.Add(, strPKey, strProduct, , 3)
L'istruzione precedente è simile al metodo Add di TreeView Node. Il tmpLItem è dichiarato come Oggetto ListItem e contiene il riferimento di ListItem aggiunto in modo che possa essere utilizzato per aggiungere i suoi ListSubItems.
LvList.ListSubItems.Add() Metodo La sintassi è leggermente diversa come indicato di seguito. La sintassi mostrata è per il secondo metodo .ListSubItems.Add() con il valore del secondo parametro strPKey &Cstr(intCount + 1) . Il primo metodo ListSubItems.Add() avrà il valore chiave come strPKey &Cstr(intCount) .
'tmpLItem.ListSubItems .Aggiungi Indice, Chiave, Testo, Icona Report, Testo ToolTip
tmpLItem.ListSubItems.Add 2, strPKey &CStr(intCount + 1) , Formato(primo![Prezzo di listino], "0.00"), 6, "In valuta locale."
Il metodo Add di ListSubItem ha ReportIcon e Testo descrizione comando come gli ultimi due parametri. Abbiamo utilizzato il valore del parametro Tooltip-Text solo per l'ultima colonna.
NB: I valori caricati in Colonne e tutte le altre impostazioni correlate funzioneranno solo quando selezioni l'opzione Visualizza – 3 (lvwReport) eccetto la prima colonna. In caso contrario, vengono tutti ignorati.
Il testo della descrizione comando viene visualizzato quando il puntatore del mouse passa sopra l'ultima colonna.
In tutte e tre le colonne (ListItems &ListSubItems) il metodo Add() utilizza lo stesso record PID Valore come chiave. Poiché colonne diverse dello stesso record richiedono un valore ID univoco come chiave, il valore della variabile intCount è stato incrementato di uno, per ListSubItems e convertito in una stringa, quindi aggiunto con il valore del campo PID.
In questo modo i record dei prodotti correlati agli articoli della categoria selezionati sono tutti elencati nel controllo ListView.
Modulo separato per visualizzare i dettagli completi del record del prodotto.
Dal momento che lvProducts La tabella ha più campi e valori, rispetto a quelli che potremmo visualizzare sul controllo ListView, l'elemento ListView Click Event aprirà un modulo separato ProductDetails e visualizza i dettagli completi del record.
Di seguito l'immagine del Modulo con tutti i dettagli della scheda prodotto selezionato:

La procedura dell'evento ListView0_Click().
Sub ListView0_Click() Dim lvKey As String, lvLong As LongDim Criterio As StringlvKey =lvList.SelectedItem.KeylvLong =Val(Mid(lvKey, 2))DoCmd.OpenForm "ProductDetails", , , , , , lvLongEnd Sub
L'evento ListView0_Click() estrae la Chiave- del Prodotto Valore e lo passa al modulo come argomento aperto (OpenArgs).
Il modulo dei dettagli del prodotto.
Nella procedura dell'evento Form_Open(), OpenArgs value è stato utilizzato per creare un criterio di filtro per filtrare i record di origine e visualizzarli nel modulo.
Elenco del codice del modulo ProductDetails:
Opzione Confronta DatabaseOption ExplicitPrivate Sub cmdClose_Click()DoCmd.CloseEnd SubPrivate Sub Form_Open(Cancel As Integer)Dim lngID As LonglngID =Nz(Me.OpenArgs, 0)If lngID> 0 Then Me.Filter ="id =" &lngID Me.FilterOn =TrueEnd IfEnd SubPrivate Sub Form_Unload(Cancel As Integer)With Me .Filter ="" .FilterOn =FalseEnd WithEnd Sub
I Dettagli del prodotto I dati di origine del modulo provengono dai record filtrati, in base al codice PID (ID prodotto) passato al modulo tramite OpenArgs. La tabella dei prodotti originali è stata scaricata dal database NorthWind.accdb e rinominata ProductsNew.
Spero che ti sia piaciuto fare il progetto di controllo ListView. Altro in arrivo con ListView Control.
Scarica il database demo dal link indicato di seguito e buona visualizzazione elenco.
Buon Natale e felice anno nuovo.
Download del database demo.
- Funzione AROUNDDOWN di Excel
- Funzione di chiamata dall'evento MouseMove
- Funzione Date2Text e Text2Date
- Esercitazione sul modulo di classe WithEvents Ms-Access
- WithEvents e definizione dei tuoi eventi
- con la scheda Casella di testo dell'elenco combinato del pulsante degli eventi