JavaScript, come definito nella tua domanda, non può funzionare direttamente con MySql. Questo perché non è in esecuzione sullo stesso computer.
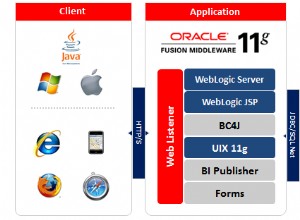
JavaScript viene eseguito sul lato client (nel browser) e i database di solito esistono sul lato server. Probabilmente dovrai utilizzare un linguaggio lato server intermedio (come PHP, Java, .Net o uno stack JavaScript lato server come Node.js) per eseguire la query.
Ecco un tutorial su come scrivere del codice che leghi PHP, JavaScript e MySql insieme, con codice in esecuzione sia nel browser che su un server:
http://www.w3schools.com/php/php_ajax_database.asp
Ed ecco il codice da quella pagina. Non corrisponde esattamente al tuo scenario (fa una query e non memorizza i dati nel database), ma potrebbe aiutarti a iniziare a capire i tipi di interazioni di cui avrai bisogno per farlo funzionare.
In particolare, presta attenzione a questi bit di codice di quell'articolo.
Bit di Javascript:
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
Bit di codice PHP:
mysql_select_db("ajax_demo", $con);
$result = mysql_query($sql);
// ...
$row = mysql_fetch_array($result)
mysql_close($con);
Inoltre, dopo aver capito come funziona questo tipo di codice, ti suggerisco di usa la libreria JavaScript jQuery per eseguire le tue chiamate AJAX . È molto più pulito e più facile da gestire rispetto al supporto AJAX integrato e non dovrai scrivere codice specifico per browser, poiché jQuery ha il supporto cross-browser integrato. Ecco la pagina per la documentazione dell'API jQuery AJAX .
Il codice dell'articolo
Codice HTML/Javascript:
<html>
<head>
<script type="text/javascript">
function showUser(str)
{
if (str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getuser.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select name="users" onchange="showUser(this.value)">
<option value="">Select a person:</option>
<option value="1">Peter Griffin</option>
<option value="2">Lois Griffin</option>
<option value="3">Glenn Quagmire</option>
<option value="4">Joseph Swanson</option>
</select>
</form>
<br />
<div id="txtHint"><b>Person info will be listed here.</b></div>
</body>
</html>
Codice PHP:
<?php
$q=$_GET["q"];
$con = mysql_connect('localhost', 'peter', 'abc123');
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_select_db("ajax_demo", $con);
$sql="SELECT * FROM user WHERE id = '".$q."'";
$result = mysql_query($sql);
echo "<table border='1'>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>Hometown</th>
<th>Job</th>
</tr>";
while($row = mysql_fetch_array($result))
{
echo "<tr>";
echo "<td>" . $row['FirstName'] . "</td>";
echo "<td>" . $row['LastName'] . "</td>";
echo "<td>" . $row['Age'] . "</td>";
echo "<td>" . $row['Hometown'] . "</td>";
echo "<td>" . $row['Job'] . "</td>";
echo "</tr>";
}
echo "</table>";
mysql_close($con);
?>